
哈喽..大家好 很久没有更新了,今天就来一篇最近开发用到的功能,那就是中英文切换,这个实际上也不是高大上,先说一下原理,在.NET Core框架中给我们提供了全球化的类,叫做Localization,其官方的文档地址传送门。
在我的项目中,我是这样操作的,你想用别的方式,也可以看文档自己去搞。这个已经不是什么新鲜的东西了,只是网上的实现有些问题,不容易明白。
我们无需任何Nuget包,因为它是在Microsoft.AspNetCore.Mvc.Localization中,那么我们直接在.NET Core 框架中添加 Localization 服务。
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(opts =>
{
var supportedCultures = new List<CultureInfo>{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
opts.RequestCultureProviders = new List<IRequestCultureProvider>{
new X_DOVERequestCultureProvider()
};
});
services.AddControllersWithViews();
}
嗯,这个代码是.NET Core 3.1 的 应该不会有太大区别吧?那个X_DOVERequestCultureProvider是我们自定义实现的,写入了一些规则,我们看一下。
public class X_DOVERequestCultureProvider : RequestCultureProvider
{
public override Task<ProviderCultureResult> DetermineProviderCultureResult(HttpContext httpContext)
{
var CULTURE_String = "CULTURE";
var CultureCookie = httpContext.Request.Cookies[CULTURE_String]?.ToString() ?? "";
if (string.IsNullOrWhiteSpace(CultureCookie))
{
CultureCookie = "zh-CN";
httpContext.Response.Cookies.Append(key: CULTURE_String, value: CultureCookie, options: new CookieOptions() { Expires = DateTime.Now.AddYears(1) });
}
return Task.FromResult(new ProviderCultureResult(CultureCookie));
}
}
首先我们应该知道RequestCultureProvider,它是一个在框架自身包括的 .net core 提供的,我们继承它重写了它的抽象类,在其中获取了httpContext的Cookies值,然后进行判断,如果没有咱们就不给它进行一个输出了,否则它还是我们的zh-CN 就是中文。
对,别忘记了要在Configure中使用中间价
app.UseRequestLocalization(
options:app.ApplicationServices
.GetService<IOptions<RequestLocalizationOptions>>().Value);
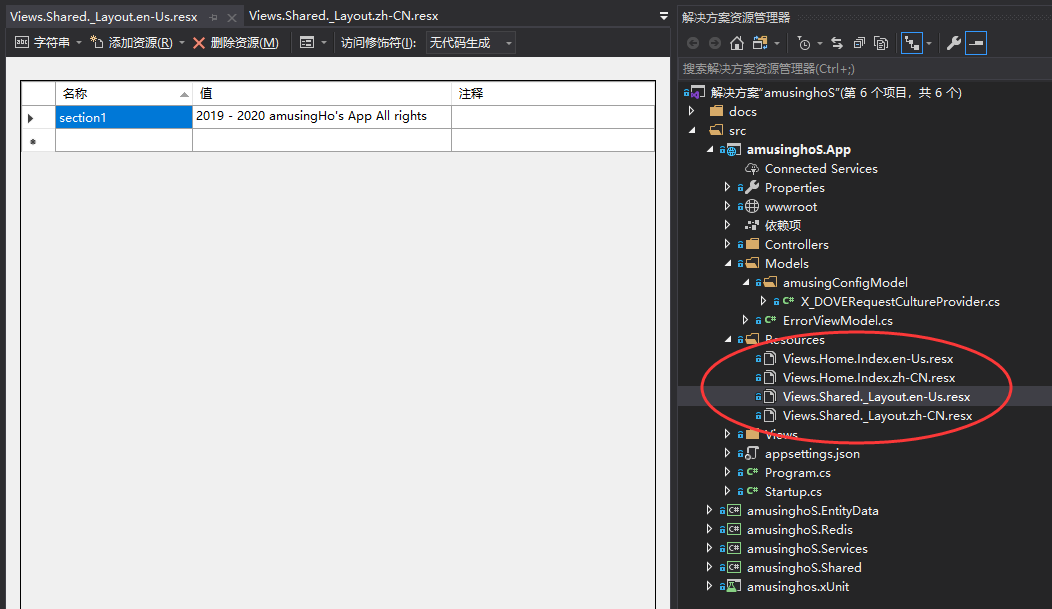
随后我们应该定义我们的配置文件,创建一个文件夹,放进去,它应当和上面Startup中的文件夹相同,随后创建对应的视图位置,一个英文一个中文,一定要注意后面对应的en-Us 和 zh-CN 要相同哦。

就现在我们在视图中最上面导入包,然后对应字典就可以了。
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <section class="copyright"> @Localizer["section1"] <a href="https://github.com/zaranetCore/amusinghoS" rel="external nofollow" > | GitHub</a></section>
你肯定知道该怎么办了,对的你可以去修改Cookies来操作当前httpContext中的合约,但尽管如何,我们只是重写了cookies的,还没有重写url的,
<script>
$(function () {
$("#language").change(function (e) {
var opt = $("#language").val();
if (opt == 1) {
document.cookie = 'CULTURE=zh-CN';
location.reload();
} else if(opt == 2) {
document.cookie = 'CULTURE=en-US';
location.reload();
}
});
});
</script>
好吧,欢迎各位同学把重写url的方法写写出来,回复在本篇文章中..我们看一下效果,好的就这样吧..

到此这篇关于ASP.NET Core MVC 中实现中英文切换的示例代码的文章就介绍到这了,更多相关ASP.NET Core MVC 中英文切换内容请搜索站长技术以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长技术!
要想学会正则表达式,理解元字符和普通字符是一个必须攻克的难关。不用刻意记。...
1 ansible-playbook 任务剧本 1.1 剧本文件概念 (1)playbook可以将多个批量操...
The servlet name already exists.解决方法 当我们建立过同名的servlet文件,然...
什么是IdentityServer4 官方解释:IdentityServer4是基于ASP.NET Core实现的认证...
% Function DownloadTime(intFileSize, strModemType) Dim TimeInSeconds, Modem...
本文重点给大家介绍AjaxFileUpload+Struts2实现多文件上传功能,具体实现代码大...
期待见到你~ ;原文链接:https://blog.csdn.net/jILRvRTrc/article/details/101...
最近在写个需要简单支付的小项目,用到了支付宝接口,现已完成。把php接入支付宝...
3月13日消息 就在不久前,谷歌宣布将 Chrome 浏览器的发行周期由 6 周缩短至 4 ...
2020年春天以云计算、5G、人工智能为代表的“新基建”蔚然成风不仅助力中国产业...