
element-ui是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
完整引入
在 main.js 中写入以下内容:
import Vue from ‘vue’;
import ElementUI from ‘element-ui’; //引入Element ui
import ‘element-ui/lib/theme-chalk/index.css’;
import App from ‘./App.vue’;
Vue.use(ElementUI); //挂载
new Vue({
el: ‘#app’,
render: h => h(App)
});
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,将 .babelrc 修改为:(此处.babelrc在VScode中变更为babel.config.js)
{
“presets”: [[“es2015”, { “modules”: false }]],
“plugins”: [
[
“component”,
{
“libraryName”: “element-ui”,
“styleLibraryName”: “theme-chalk”}
]
]
}
新建一个文件layout.js
<template>
<div>
<el-row>
<el-col :span="6"><div class="content">11111111111</div></el-col>
<el-col :span="6"><div class="content">2222222222222</div></el-col>
<el-col :span="6"><div class="content">333333333333</div></el-col>
<el-col :span="6"><div class="content">4444444444</div></el-col>
</el-row>
</div>
</template>
<script>
export default {};
</script>
// scoped 表示只在当前页面生效
<style scoped>
.content {
background-color: chartreuse;
}
</style>
在router.js中引入layout.js

结果:

在保留当前页面状态的情况下,告知用户并承载相关操作。
基本用法
Dialog弹出一个选项,适合需要定制性以上的场景。
新建Dialog.vue
<template>
<div>
<el-button type="text" @click="dialogVisible = true"
>点击打开 Dialog</el-button
>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
>
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
handleClose(done) {
this.$confirm("确认关闭?")
.then((_) => {
done();
})
.catch((_) => {});
},
},
};
</script>
<style lang="scss" scoped>
</style>
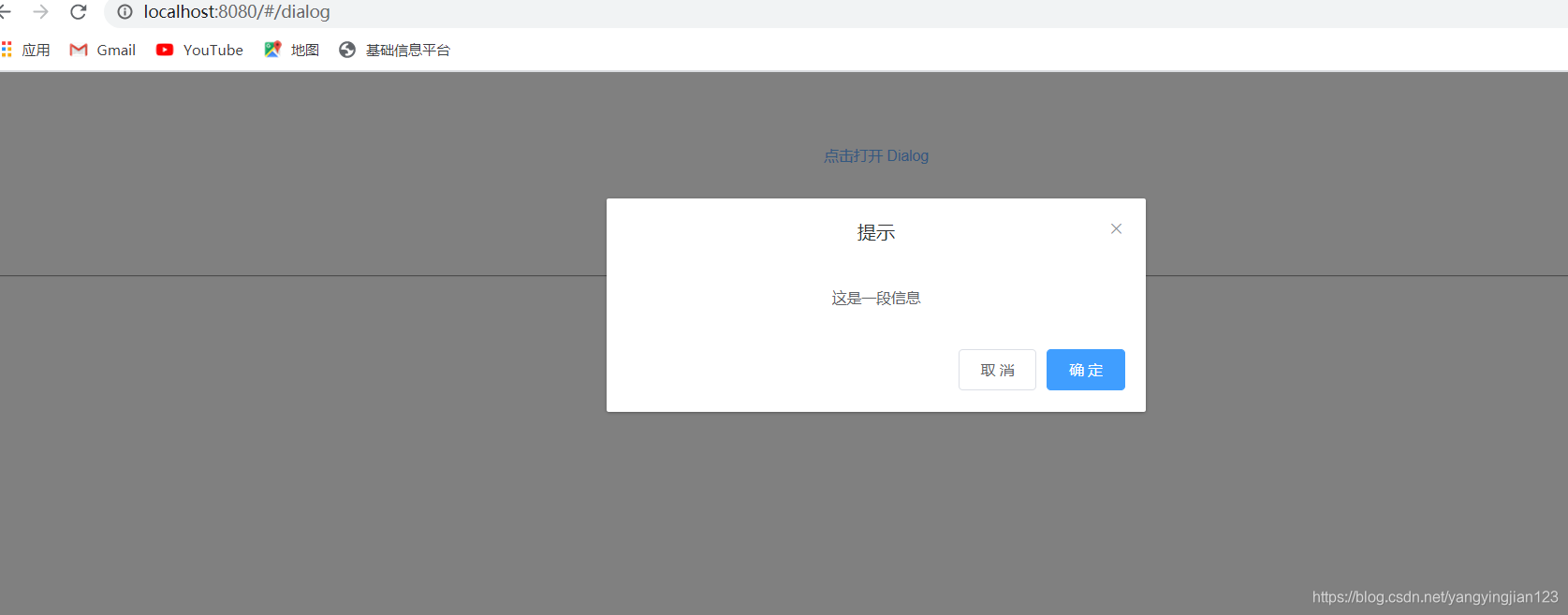
在router.js中 添加加载
{
path: '/dialog',
component: () => import('./element/Dialog')
}
结果:

前言 众所周知产品数据监控体系中用户留存是一个非常重要的指标细化到业务场景中...
因为最近想实践一下小程序的云开发能力,于是设计开发了一个简单的投票应用,欢...
账户 与BTC不同ETH使用的是基于账户的账本account-based ledger账本中记录了各个...
一、正则表达式去除代码行号 作为开发人员,我们经常从网上复制一些代码,有些时...
login.htm % @ Language=gt; % if (Request.Cookies("SavedLogin").HasKeys) { R...
构造函数、默认构造函数、拷贝构造函数、深拷贝、浅拷贝、析构函数、常成员函数 ...
什么是性能分析? 性能分析是分析应用程序性能以改善代码段性能的行为。可视化配...
JSP 自定义标签实现数据字典的实例 1.关于JSP标签的好处就不再罗嗦 数据字典就是...
## 标题java的简单了解 1995年的网页简单而粗糙缺乏互动性。 图像界面的程序appl...
你也许很熟悉SQL的简单查询,比如使用SELECT FROM WHERE GROUP BY这样的基础语句...