
( 发现了一个有趣的网站,觉得还不错,记录下来推荐安利给大家,如果觉得自己flex布局不太熟练的话,可以来练习强化一下)
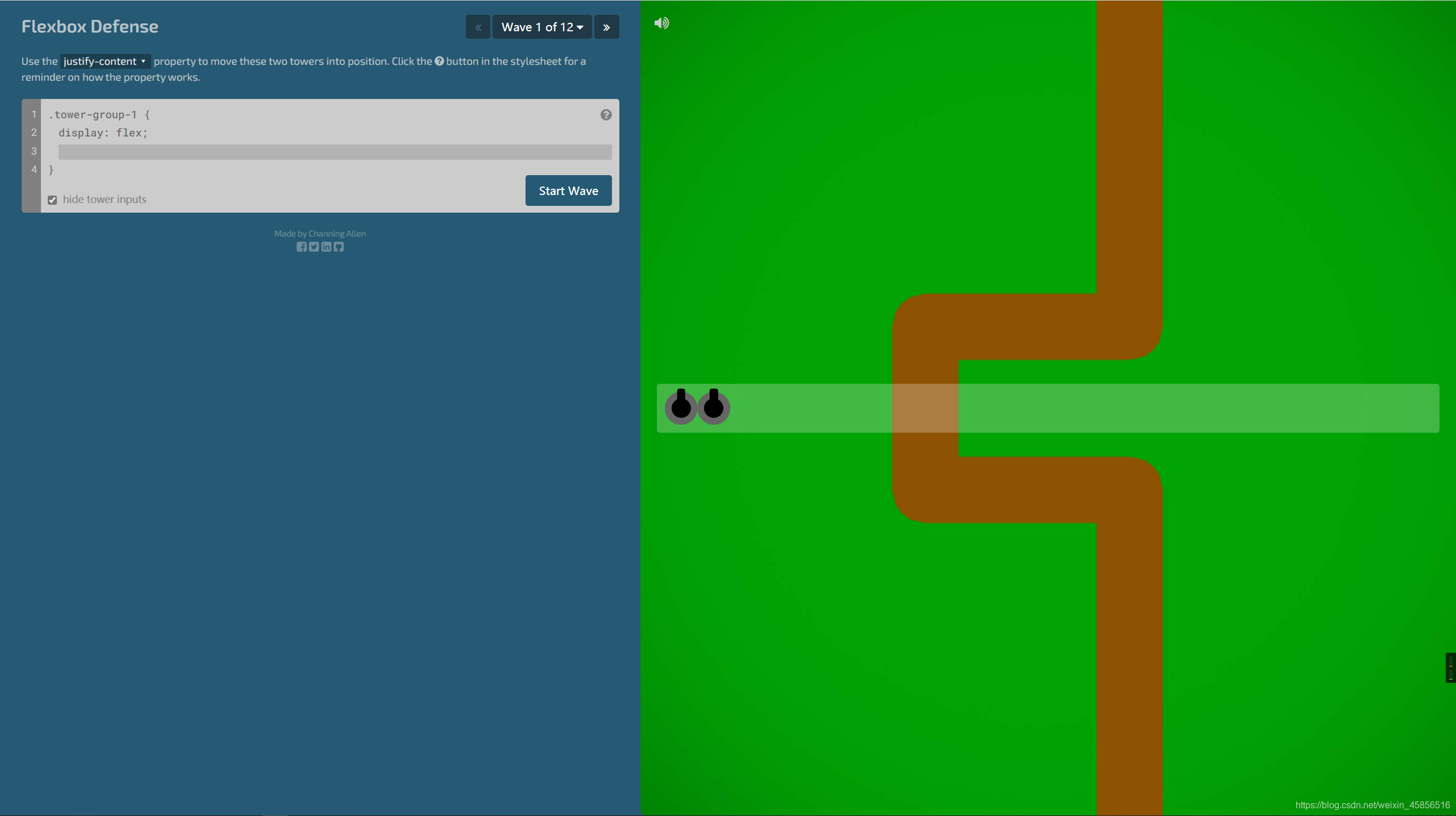
(第一关) 图片如下

(再备上贴心的参考答案,注意:答案不唯一)
先自己写,再看答案对比哦
.tower-group-1 {
display: flex;
justify-content:center;
}
.tower-group-1 {
display: flex;
justify-content:flex-end;
}
.tower-group-2 {
display: flex;
justify-content:center;
}
.tower-group-3 {
display: flex;
justify-content:flex-end;
}
.tower-group-1 {
display: flex;
justify-content:center;
}
.tower-group-2 {
display: flex;
justify-content:space-between;
}
.tower-group-1 {
display: flex;
align-items:flex-end;
}
.tower-group-2 {
display: flex;
align-items:flex-end;
}
.tower-group-1 {
display: flex;
justify-content:space-around;
align-items:flex-end;
}
.tower-group-2 {
display: flex;
justify-content:center;
}
.tower-group-3 {
display: flex;
justify-content:center;
align-items:center;
}
.tower-group-1 {
display: flex;
justify-content:space-between;
align-items:center;
}
.tower-group-1 {
display: flex;
flex-direction:column;
}
.tower-group-2 {
display: flex;
flex-direction:column;
}
.tower-group-1 {
display: flex;
flex-direction:column;
}
.tower-group-2 {
display: flex;
flex-direction:column;
align-items:center;
}
.tower-group-1 {
display: flex;
flex-direction:row-reverse;
justify-content:space-around;
}
.tower-group-2 {
display: flex;
flex-direction:row-reverse;
justify-content:space-around;
align-items:center;
}
.tower-group-1 {
display: flex;
justify-content:space-around;
}
.tower-1-1 {
}
.tower-1-2 {
order:10;
}
.tower-1-3 {
}
.tower-group-2 {
display: flex;
justify-content:space-around;
}
.tower-2-1 {
}
.tower-2-2 {
order:-1;
}
.tower-2-3 {
}
.tower-group-1 {
display: flex;
justify-content:space-between;
}
.tower-1-1 {
align-self:flex-end;
}
.tower-1-2 {
}
.tower-1-3 {
align-self:flex-end;
}
.tower-1-4 {
}
.tower-group-1 {
display: flex;
justify-content:space-between;
align-items:center;
}
.tower-1-1 {
align-self:flex-start;
}
.tower-1-2 {
}
.tower-1-3 {
order:10;
}
.tower-1-4 {
}
.tower-1-5 {
order:20;
align-self:flex-end;
}
目前共12关,答案不唯一,也许你写出来的比我的还要简单
(。・?・)ノ゙ 如果觉得还不错 ,记得点赞 收藏,感谢 !前端的路上,我们一起加油 ( ̄︶ ̄*))
最近在项目开发中,需要为一个使用 MySQL 数据库的 SpringBoot 项目,新添加一个...
前言 在上一篇中我们通过二叉树作为了Map的实现,最后也分析了该版本的时间复杂...
HTTP状态码响应记录 ? 状态码是客户端向服务器发送请求时返回的请求结果可根据相...
img元素允许我们在HTML文档里嵌入图像。 要嵌入一张图像需要使用src和alt属性,...
我们知道Windows10将会在今年换用全新设计的UI,并统一系统组件UI分裂的问题,这...
"^/d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-/d+)|(0+...
本文实例总结了jsp和servlet中实现页面跳转的方式。分享给大家供大家参考,具体...
一、动态加载脚本 当网站需求变大,脚本的需求也逐步变大。我们就不得不引入太多...
Flash的前生与来世 1996年11月Future Splash Animator卖给了Macromedia同时改名...
验证:!reg.test(value) 邮箱: 复制代码 代码如下: reg = /^\w+((-\w+)|(\.\w+)...