
��������������������������������������������������������������������������������
display ���������ڿ��Ʋ��ֵ�����Ҫ �� CSS ���ԡ�
��������������������������������������������������������������������������������
display ���Թ涨�Ƿ�/�����ʾԪ�ء�
ÿ�� HTML Ԫ�ض���һ��Ĭ�ϵ� display ֵ,����ȡ��������Ԫ�����͡������Ԫ�ص�Ĭ�� display ֵΪ block �� inline��
��������������������������������������������������������������������������������
�鼶Ԫ�����Ǵ����п�ʼ,��ռ�ݿ��õ�ȫ������(�����������������չ)��
�鼶Ԫ�ص�һЩ����:
����Ԫ�ز������п�ʼ,����������Ŀ��ȡ�
����Ԫ�ص�һЩ����:
display:none; ͨ���� JavaScript һ��ʹ��,�����غ���ʾԪ��,������ɾ�������´������ǡ��������֪�����ʵ�ִ�Ŀ��,���ע��,���������������¡�
Ĭ�������,<script>Ԫ��ʹ��display:none;��
���������������������������������������������������������������������������������C
��ǰ����,ÿ��Ԫ�ض���һ��Ĭ�� display ֵ������,�����Ը�������
������Ԫ�ظ���Ϊ��Ԫ��,��֮��Ȼ,����ʹҳ�����ض���ʽ��ʾͬʱ����ѭ Web �������á�
һ��������������Ϊʵ��ˮƽ�˵����������ڵ� <li>Ԫ��:
li {
display: inline;
}
ע��:����Ԫ�ص� display ���Խ������Ԫ�ص���ʾ��ʽ,���������Ԫ�ص����ࡣ���,���� display:block; ������Ԫ�ز����������а���������Ԫ�ء�
������ Ԫ����ʾΪ��Ԫ��:
span {
display: block;
}
������ Ԫ����ʾΪ��Ԫ��:
a {
display: block;
}
������Լ���һ��,����display:block;�������Ԫ�ز��ܸı���Ԫ������,��˲���������Ԫ����Ƕ��Ԫ��.
���������������������������������������������������������������������������������C
ͨ���� display ��������Ϊ none ��������Ԫ�ء���Ԫ�ؽ�������,����ҳ�潫��ʾΪ�����Ԫ�ز�������,�����˼��:����display:none;���Ԫ��,������ռ��ԭ���Ŀռ�,�п��ܻ�Ӱ���������岼��.
visibility:hidden;Ҳ��������Ԫ�ء�
����,��Ԫ���Խ�ռ����֮ǰ��ͬ�Ŀռ䡣Ԫ�ؽ�������,���Ի�Ӱ�첼��:�����˼������visibility:hidden;���Ԫ���Խ�ռ��ԭ���Ŀռ�.
�����������һ��:��������:
<!DOCTYPE html>
<html>
<head>
<style>
.imgbox {
float: left;
text-align: center;
width: 185px;
border: 1px solid gray;
margin: 4px;
padding: 6px;
}
button {
width: 100%;
}
</style>
</head>
<body>
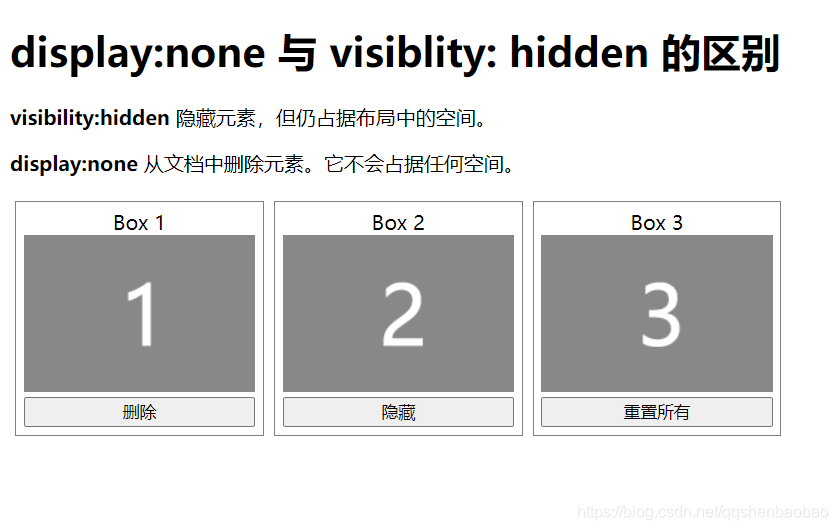
<h1>display:none �� visiblity: hidden ������</h1>
<p><b>visibility:hidden</b> ����Ԫ��,����ռ�ݲ����еĿռ䡣</p>
<p><b>display:none</b> ���ĵ���ɾ��Ԫ�ء�������ռ���κοռ䡣</p>
<div class="imgbox" id="imgbox1">Box 1<br>
<img src="/i/css/imgbox-1.gif" alt="Box 1" style="width:100%">
<button ��nclick="removeElement()">ɾ��</button>
</div>
<div class="imgbox" id="imgbox2">Box 2<br>
<img src="/i/css/imgbox-2.gif" alt="Box 2" style="width:100%">
<button ��nclick="changeVisibility()">����</button>
</div>
<div class="imgbox">Box 3<br>
<img src="/i/css/imgbox-3.gif" alt="Box 3" style="width:100%">
<button ��nclick="resetElement()">��������</button>
</div>
<script>
function removeElement() {
document.getElementById("imgbox1").style.display = "none";
}
function changeVisibility() {
document.getElementById("imgbox2").style.visibility = "hidden";
}
function resetElement() {
document.getElementById("imgbox1").style.display = "block";
document.getElementById("imgbox2").style.visibility = "visible";
}
</script>
</body>
</html>

�����ͨ�����ɾ����ť�Ӷ����۲�Box1�����沼�ֵı仯,����Box1����display:none;����ռ�ݽ���ռ�,��������˸���(float:left;)��Box2��Box3��Ԫ�ؽ������ƶ�ռ���ռ䡣
������ذ�ť�㽫����Box2��λ�ò�û�б�Box3ռ��,��ΪBox2������visibility:hidden;���ԡ�
���������������������������������������������������������������������������������C
| ���� | ���� |
|---|---|
| display | ָ��Ӧ�����ʾԪ�ء� |
| visibility | ָ��Ԫ���Ƿ�Ӧ�ÿɼ��� |

����ʵ��������jsp��pageָ���÷�����������ҹ���Ҳο����������£� һ��JSP ...
ǰ�� ����Window�����˽������?����������Щ�����㶼�ܴ������� �����������...
һ��MVC MVCģʽ����˼�ǣ��������Էֳ��������֡� ��ͼ��View�����û����档 ��...
git���������ݴ������汾��֮��Ĺ�ϵ�� ���ǽ�������Ŀ�ļ��о��ǹ��������ڳ�...
һ����� �����ΪӲ��ͼ��ʶ��ͳ��װ��ͨ�����������ȡƽ�����ص��ѻ���Ӳ�ҵ�...
�ӹ��ܲ��ԡ����ܲ��ԡ�������ԡ���ȫ�Բ��ԡ������ԡ������Բ��ԡ�������...
���ȸ��˿�����ÿ�����趨һ����ţ������㷨ʵ�ֵı�Ź������£� u ���Ұ��մ�...
����֪���������ڽ����Windows10����ȫ����Ƶ�UI����Windows10�Ľ��������...
��Һã���������������һ�Ļ������⡣ʲô�ǻ�����?����ϵͳ���������һ��...
���չ������ȵ��������ݷ�����Ӫ�̾��ǿƼ���ɽ���ԪA�����ʡ����������ɺ���...