
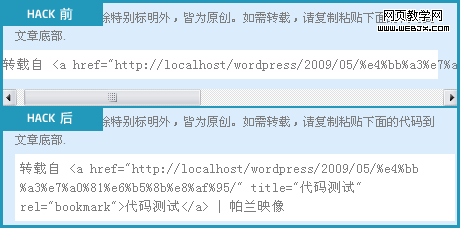
我们都知道<pre> 标签可定义预格式化的文本,一个常见应用就是用来表示计算机的源代码。被包围在 pre 元素中的文本通常会保留空格和换行符,但不幸的是,当你在<pre>标签里面写代码的时候,如果你没有手动换行,它也会给你保留,而不会自动换行。
这时候,你可以使用overflow:auto; (当代码超出容器边界的时候,显示滚动框), 但这个方法也并不适用于所有主流浏览器,一些浏览器会直接截断超出的内容 。

由于本站中使用源码的地方也不是很多,之前也不是很在意这个问题,前不久有位热心的网友在QQ上反馈这个问题,于是在趁这次更换主题时,寻找了一下解决方案,分享之。
首先给扑克牌中每张牌设定一个编号,下面算法实现的编号规则如下: u 红桃按照从...
本文实例讲述了jsp中page指令用法。分享给大家供大家参考。具体如下: 一、JSP ...
我们知道微软将会在今年给Windows10更换全新设计的UI,让Windows10的界面更加整...
从功能测试、性能测试、界面测试、安全性测试、易用性、兼容性测试、震动测试七...
大家好,今天我们来简单的聊一聊缓存问题。什么是缓存呢?它在系统设计中是在一个...
前言 关于Window,你了解多少呢?看看下面这些问题你都能答上来吗。 如果你遇到这...
git工作区,暂存区,版本库之间的关系: 我们建立的项目文件夹就是工作区,在初...
一、MVC MVC模式的意思是,软件可以分成三个部分。 视图(View):用户界面。 控...
今日国内领先的智能数据服务运营商觉非科技完成近亿元A轮融资。本轮融资由和高资...
一、简介 本设计为硬币图像识别统计装置通过数码相机获取平铺无重叠堆积的硬币的...