
最近有一些关于AR的需求,客户希望能在网页端或微信小程序端体验。
在网上搜索了一圈后发现,主要的麻烦地方是在3D场景的渲染,初步调研下来,渲染引擎可以使用three.js或babylon.js,但是之前从来没有用过渲染引擎做项目,实际处理起来还是比较吃力,最关键的是还需要移植到微信小程序中。
幸亏在微信小程序官方提供了扩展工具:threejs-miniprogram,但是发现加载模型还要做许多适配,确实很麻烦。
之前开发H5的时候,就知道市面上有很多普通H5的制作工具,比如iH5、MAKA等;抱着试一试的态度,竟然还是找到了一个AR制作平台:Kivicube

它像iH5一样有一个编辑器可以制作交互场景,关键是同时支持网页端与微信小程序端。
于是尝试一下,效果还不错。

接下来简单说说我制作的过程~
推荐大家一个超牛逼的网站,Adobe Mixamo,里面有很多高品质模型,关键是动画超级多。

我选了一个默认卡通妹子,精心挑选了一段舞蹈动画,然后点击下载,可以下载带动画的FBX文件,贴心。
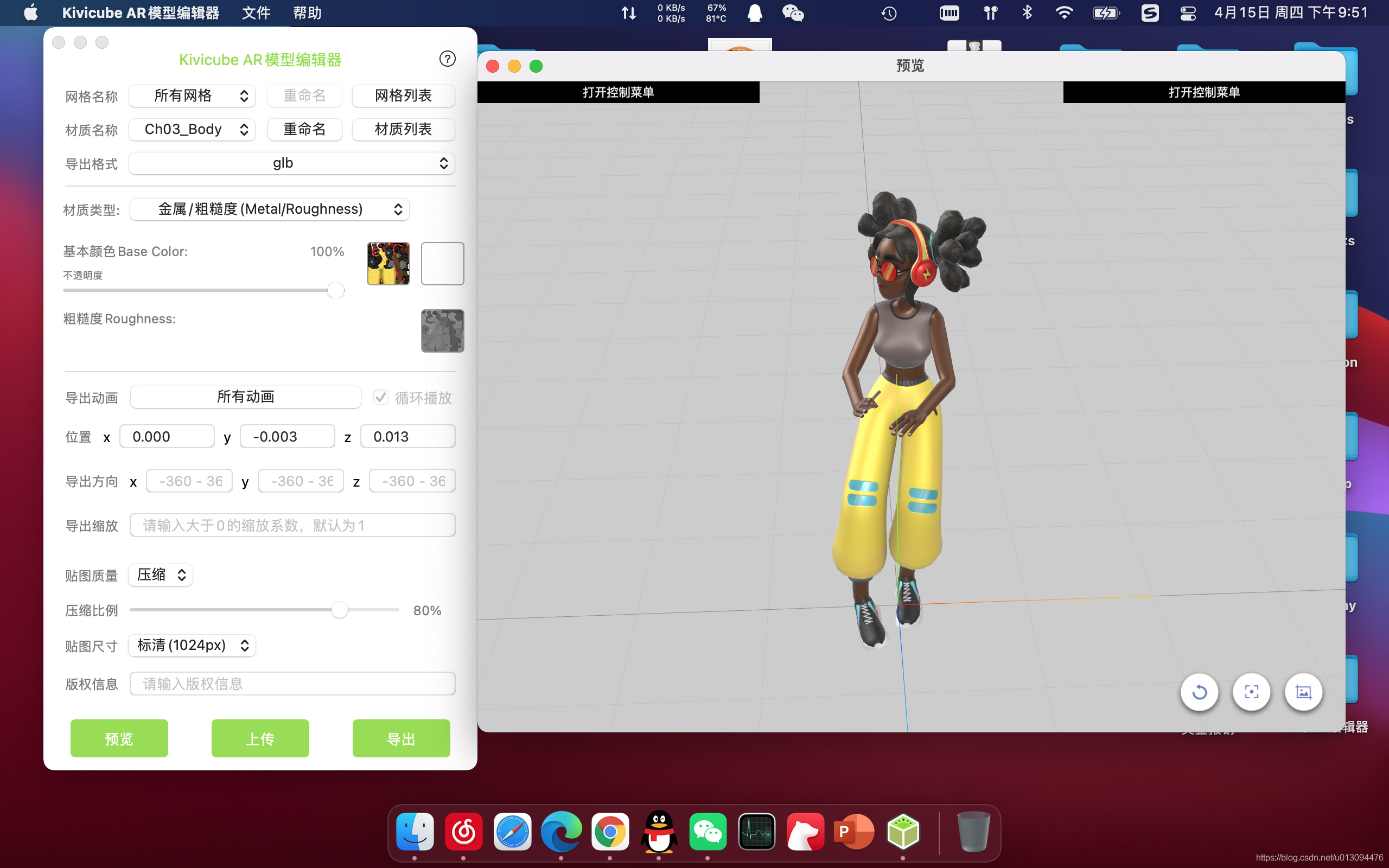
看了Kivicube的文档,建议用户使用模型编辑器上传模型文件,还能调整材质压缩贴图,更贴心。

调完材质一键上传,Cooooooooool
支付宝的扫福很火,我也做个扫福的AR效果

这样几分钟就完成一个WebAR案例。

Kivicube有一个官方小程序【AR扫呀扫】可以直接扫描扫描上面的二维码体验。但是我想的是将小程序AR功能放在我自己的小程序中。幸亏官方贴心的提供了小程序AR插件。
还有一个快速入门的AR示例代码,在GitHub上:https://github.com/kivisense/wechat-kivicube-plugin-quickstart
接入也非常简单,我录制了一个视频给大家。
?
文章目录 1 前言 2 原材料 2.1 Python环境和模块 2.2 草原和风筝素材 2.3 打开ID...
iframe使用方法: 复制代码 代码如下: DIV align=centerIFRAME src="a href="htt...
Application Application变量在整个应用程序生命周期中都是有效的,类似于使用全...
Android开发实现内部和外部存储文件 效果图 activity_main.xml代码 ? xml versio...
上一章讲到了配置的用法及内部处理机制,对于配置,ASP.NET Core还提供了一种Opt...
前言 说到 Android 启动优化你一般会想到什么呢 Android 多线程异步加载 Android...
如今个人计算机普及程度非常高,但是对于部分用户而言,由于工作和使用环境的特...
GitHub是一个优秀的面向开源及私有软件项目的托管平台,值得我们使用,但因为其...
最近一直在做通行证项目,里面的注册模块中输入密码需要显示密码强度(低中高)...
热门的tag非IE8莫属 各浏览器厂商争相发布版本更新 部分网页也存在与IE8的兼容性...