
讲师:Mr-老鬼,QQ:1156346325
EasyClick 原生UI教程电梯直达: EasyClick 原生UI教程总纲

pmd.xml代码如下
<?xml version="1.0" encoding="utf-8"?><!--
~ Copyright(c) 2021,
~ 项目名称:619
~ 文件名称:pmd.xml
~ 创建时间:2021/4/16 下午4:02
~ 作者:laogui
-->
<LinearLayout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:android="http://schemas.android.com/apk/res/android"
xsi:noNamespaceSchemaLocation="layout.xsd"
android:layout_height="match_parent"
android:layout_width="match_parent">
<TextView android:layout_width="match_parent"
android:layout_height="30dp"
android:text="0"
android:maxLines="1"
android:ellipsize="marquee"
android:tag="textview" />
<!-- 注意上面的 android:ellipsize="marquee" 属性 代码里要控制这个TextView 所以必须加 tag 属性-->
</LinearLayout>
ui.js 代码如下
/*
* Copyright(c) 2021,
* 项目名称:619
* 文件名称:ui.js
* 创建时间:2021/4/16 下午4:07
* 作者:laogui
*/
function main() {
ui.layout("跑马灯测试", "pmd.xml");
importPackage(android.view);
importPackage(android.widget);
importPackage(android.text);
ui.resetUIVar();
let tv = ui.textview; // xml里的tag
tv.setSingleLine(true); // 单行显示
tv.setFocusableInTouchMode(true); // 可以通过触摸获取焦点
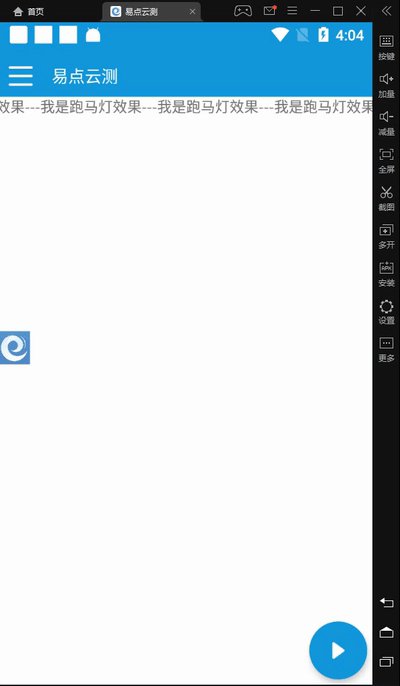
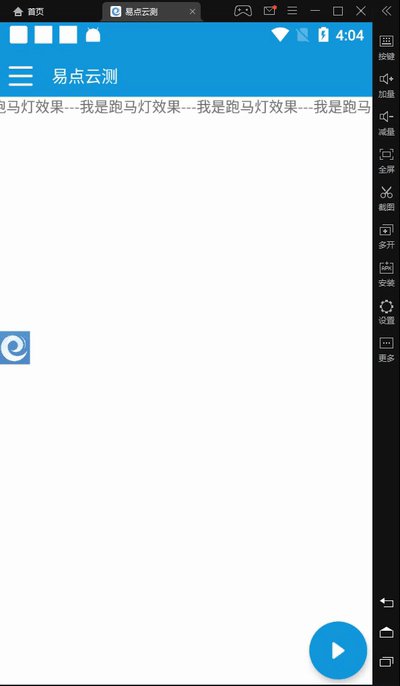
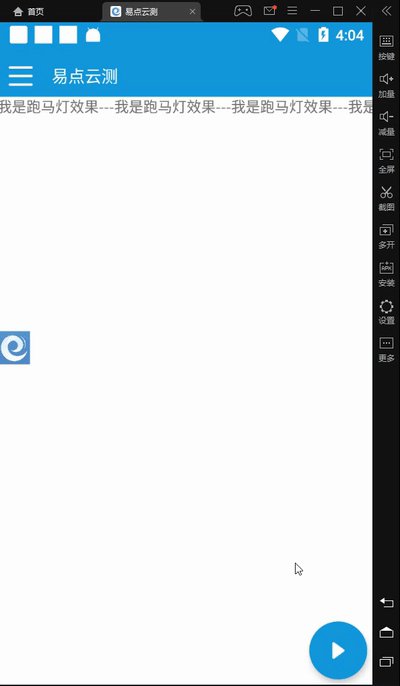
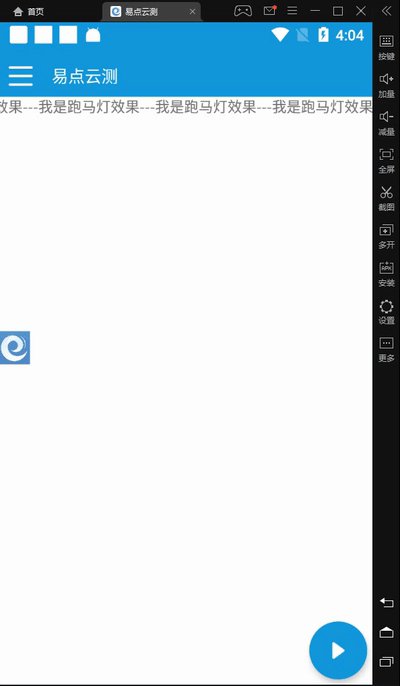
tv.setText("---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---我是跑马灯效果---")
tv.setFocusable(true); // 可以获取焦点
tv.setEllipsize(TextUtils.TruncateAt.MARQUEE); // 设置跑马灯显示效果
tv.setHorizontallyScrolling(true); // 设置文本水平滚动
tv.setMarqueeRepeatLimit(-1); // 无限循环滚动
tv.requestFocus(); // textview 强制获得焦点
}
main();
我是Mr-老鬼、QQ1156346325 。交流QQ群:620028786,647082990
------------------------------------------------版权声明------------------------------------------------------
本文版权所有~Mr-老鬼 ~转载请注明原文地址
前言 有序集合在生活中较常见如根据成绩对学生进行排名、根据得分对游戏玩家进行...
本文实例讲述了Ajax对缓存的处理方法。分享给大家供大家参考,具体如下: 缓存 ...
大家好我是冰河~~ MySQL作为互联网行业使用最多的关系型数据库之一与其免费、开...
1.首先,我们需要过滤所有客户端提交的内容,其中包括id=N一类,另外还有提交的htm...
keep-alive router-view //keep-alive Vue中内置的keep-alive组件可以帮助我们在...
继上一篇". NET Core 微信小程序支付——(统一下单) 后",本文将实现统一退款...
我国传统的清明节大约始于周代已有二千五百多年的历史。清明最开始是一个很重要...
来源 |?AI专栏ID: pursue-Y-future 目标检测是计算机视觉中的一个重要问题近年来...
最近搭建服务器,突然感觉lamp之间到底是怎么工作的,或者是怎么联系起来?平时...
本文实例为大家分享了jQuery实现穿梭框效果的具体代码,供大家参考,具体内容如...