
作者:Echoyya
出处:https://www.cnblogs.com/echoyya/
最近在写项目的时候,总是遇到在html中使用vue.js的情况,且页面逻辑较多,之前的项目经验都是使用脚手架等已有的项目架构,使用.vue文件完成组价注册,及组件之间的调用,还没有过在html中创建组件的经验,所以借此机会学习总结一下。
方法一:Vue.extend( options )
// 借用官网的例子,小小改动了一下
// 在父组件中,创建一个子组件,并调用
<div id='app'>
<button>{{message}}</button>
<div id="mount-point"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:'父组件'
},
});
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} {{alias}}</p>',
data: function () {
return {
firstName: 'N',
lastName: 'H',
alias: 'Y'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
</script>
方法二:Vue.component( id, [definition] ) + Vue.extend( options )
用法:Vue.component()注册或获取全局组件。注册还会自动使用给定的 id 设置组件的名称
<div id="app">
<!-- 如果要使用组件,直接把组件的名称以 HTML 标签的形式,引入到页面中-->
<todo :todo-data="todoList"></todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
// 构建一个子组件
var todoItem = Vue.extend({
template: ` <li> {{ text }} </li> `,
props: ['text']
})
// 构建一个父组件
var todoWarp = Vue.extend({
template: `
<ul>
<todo-item v-for="(item, index) in todoData" v-text="item.text"></todo-item>
</ul>
`,
props: ['todoData'],
// 局部注册子组件
components: {
//使用 components 定义组件时,若组件名称使用驼峰命名,则在引用组件时,需要把大写改为小写,并且用'-'将单词连接
todoItem: todoItem
}
})
// 注册到全局
Vue.component('todo', todoWarp) // 等同于下面这种写法
Vue.component('todo',Vue.extend({
template : 'xxx',
props:[xxx],
components:'xxx'
}))
new Vue({
el: '#app',
data: {
todoList: [
{ id: 0, text: '工作' },
{ id: 1, text: '学习' },
{ id: 2, text: '休息' }
]
}
})
</script>
方法三:直接使用Vue.component()
<div id="app">
<mycom></mycom>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('mycom',{
template : '<h3>这是使用 Vue.component 创建的组件</h3>'
})
new Vue({
el: '#app'
})
</script>
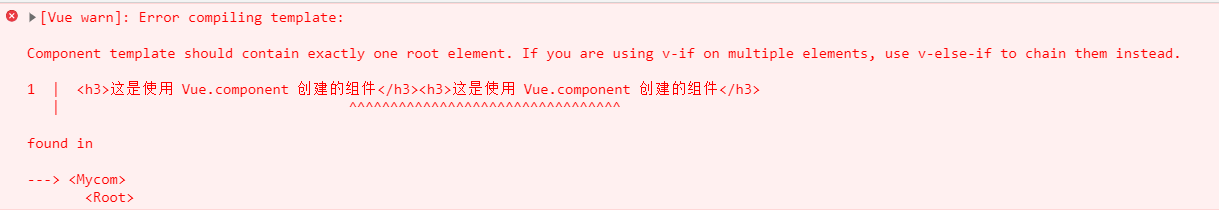
但是这样写会有一个问题:在h3标签后出现另一个标签,就会出问题,
Vue.component('mycom',{
template : '<h3>这是使用 Vue.component 创建的组件</h3><h3>这是使用 Vue.component 创建的组件</h3>'
})

方法四:使用Vue.component()
在被控制的 #app 外面使用 template 元素,定义组建的HTML模板结构
<div id="app">
<mycom></mycom>
</div>
<template id="tem1">
<h1>这是 template 元素</h1>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('mycom', {
template: '#tem1'
});
new Vue({
el: '#app'
})
</script>
方法五:使用Vue.component() + is
<div id="app">
<ul>
<li is="todo-item" v-for="(todo,index) in todos " :title="todo" :key="index" @remove="removeTodo(index)"></li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
Vue.component('todo-item', {
template: `
<li>
{{title}}
<button @click="$emit('remove')">remove</button>
</li>
`,
props: ['title']
})
new Vue({
el: "#app",
data: {
todos: ["eating", "swimming", "reading"]
},
methods: {
removeTodo: function (index) {
this.todos.splice(index, 1)
}
}
})
补充说明一下is属性:
有些 HTML 元素,诸如 ul、ol、table 和 select,对于可以出现在其内部元素是有严格限制的。而有些元素,诸如 li、tr 和 option,只能出现在特定的元素内部。这会导致我们使用这些有约束条件的元素时遇到一些问题。例如
这个自定义组件 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is attribute 给了我们一个变通的办法:
<table> <tr is="blog-post-row"></tr> </table>
以上就是html中创建并调用vue组件的几种方法汇总的详细内容,更多关于html 创建调用vue组件的资料请关注站长技术其它相关文章!
三、支持XML的公司和它们的开发工具 尽管XML还处在开发阶段,其标准正在由W3C组...
但是在通过了 Apache,Squid等反向代理软件就不能获取到客户端的真实IP地址了。...
需要的JAVA类 复制代码 代码如下: package com.ajaxlab.ajax; import java.util....
Java_异常处理总结 - Exception Handing 本文主要是通过对Java中基本的异常处理...
数据清洗、数据挖掘常见十大问题 一、数据预处理、数据清洗和特征工程 二、数据...
login.htm 请注册登录随风起舞 FORM ACTION="checklogin.asp" METHOD="POST" 电...
前言 今天在上班的过程中,许长时间未联系的大学小伙伴发来消息,带着一个疑问来...
1. 原先的配置 把 fckeditor/filemanager/connectors 目录删除; 有同学可能会问...
期待已久的 PHP7.4 最新版本于 2019 年 11 月 28 日发布。它有很多新特性,比如 ...
本文主要给大家介绍了关于ASP.NET中Config读写示例的相关内容,分享出来供大家参...