
Fragment可以说是轻量级的Activity,是Android3.0新增的概念。
因为平板的屏幕比手机大很多,所以一开始的平板和手机的UI设计是区分开来的。难道无法做到一个App可以同时适应手机和平板么,而Fragment的出现就是为了解决这样的问题。
QQ,微信中点击消息,联系人等等是典型的案例。在等下的示例中会拿这些进行说说明。

因为Fragment是activity的一部分,所以对比activity,Fragment只会生成java文件和对应的xml布局文件,不会在manifests里生成注册的代码。
 在创建好的这个BlankFragment.java中有些方法暂时用不到,可以删除
在创建好的这个BlankFragment.java中有些方法暂时用不到,可以删除

改约束可以方便操作


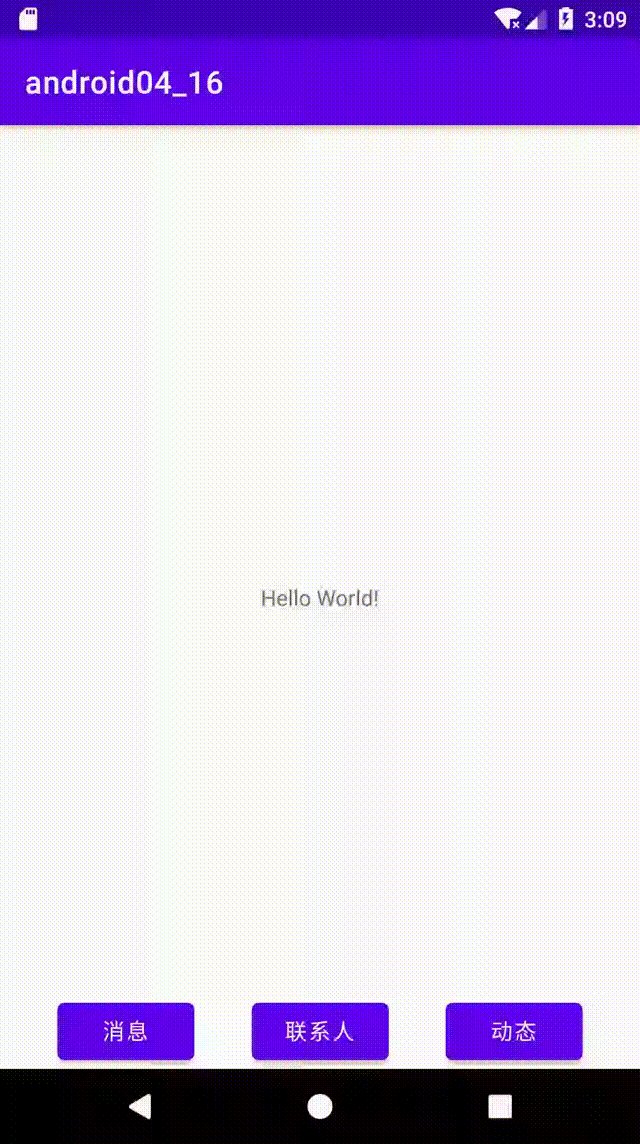
接下来就可以开始我们的Fragment的样例使用了
实现了Fragment中的跳转activity,设置文本值
先将UI设计好
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<fragment
android:id="@+id/fragment"
android:name="com.hnucm.android04_16.BlankFragment"
android:layout_width="346dp"
android:layout_height="282dp"
android:layout_marginStart="4dp"
android:layout_marginLeft="4dp"
android:layout_marginTop="4dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
fragment_blank.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="@string/hello_blank_fragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="53dp"
android:layout_marginLeft="53dp"
android:layout_marginTop="107dp"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
拿到Fragment布局文件中组件的引用,并对该组件进行操作,有两种方法,对应于本案例的按钮和文本控件。
方法一:使用onCreateView方法
方法二:重写一个onActivityCreated()方法,然后在onActivityCreated()方法里面通过getActivity()方法拿到控件的引用。

BlankFragment.java
package com.hnucm.android04_16;
import android.content.Intent;
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class BlankFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 拿到引用
View view=inflater.inflate(R.layout.fragment_blank, container, false);
Button button=view.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
// 跳转activity
// Context -Fragment里传Context 参数统一用 getActivity()
Intent intent=new Intent(getActivity(),MainActivity2.class);
startActivity(intent);
}
});
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
TextView textView=getActivity().findViewById(R.id.textView);
textView.setText("湖南中医药大学");
}
}

activity_xml.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- fragment 换成布局 占据一段位置-->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/fragment"
android:layout_width="300dp"
android:layout_height="300dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="消息"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="联系人"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动态"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button3" />
</androidx.constraintlayout.widget.ConstraintLayout>
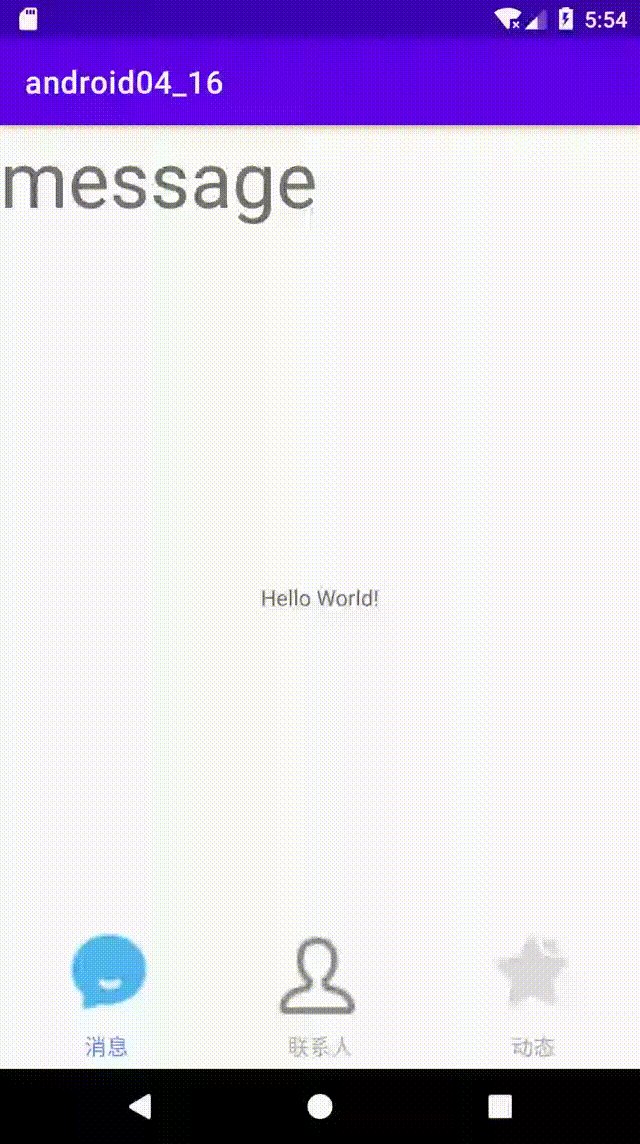
在上一个案例中activity_xml.xml中的Fragment换成一个布局,占据一段位置,为之后跳转做准备

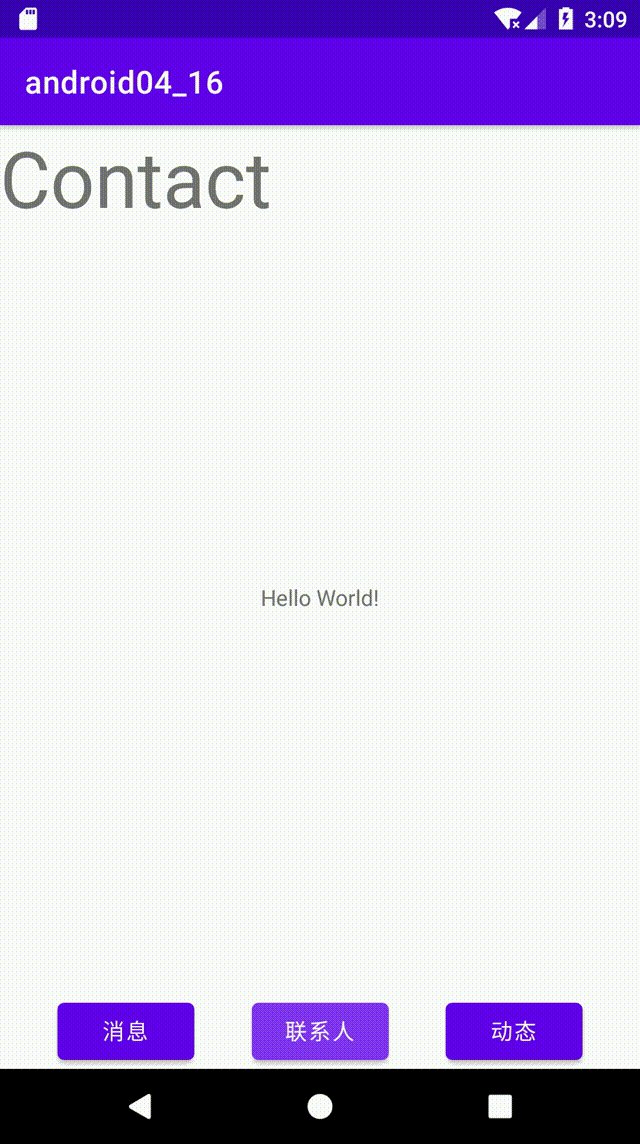
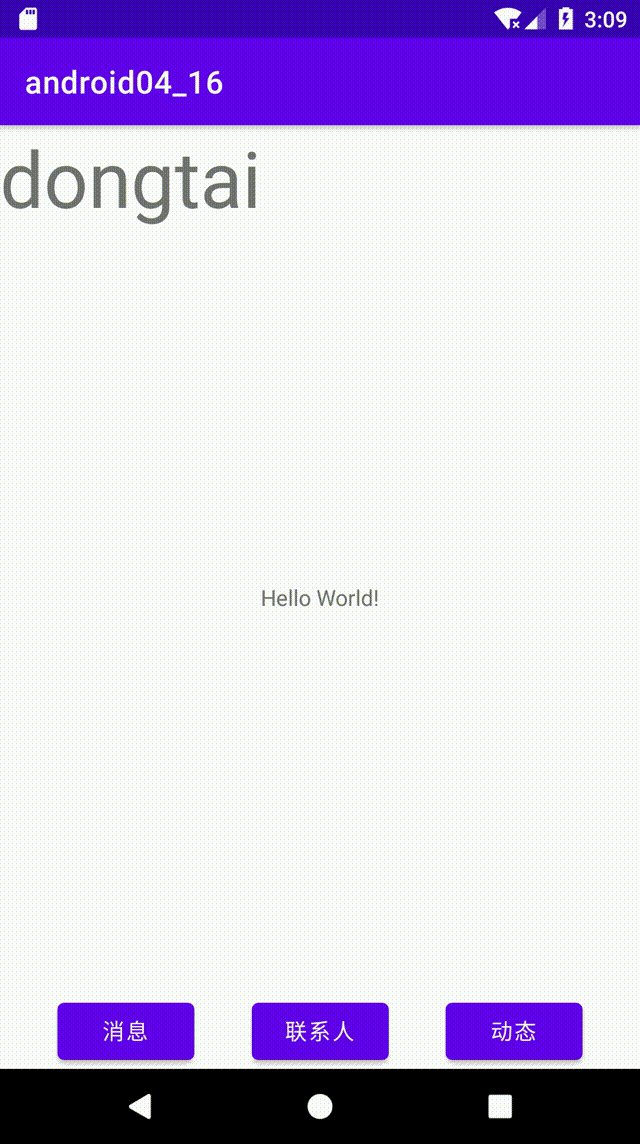
创建了三个Fragment用来跳转

三个Fragment中的控件分别是



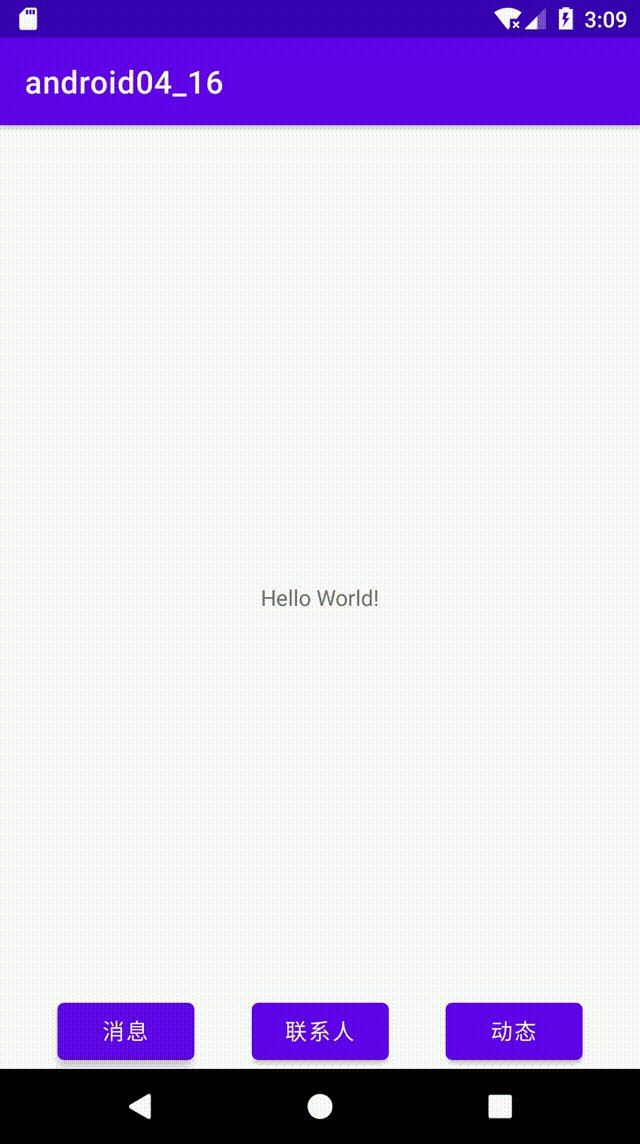
在MainActivity.java中,实例化三个Fragment,在按钮点击事件中,实现点击事件。
点击后更换之前替换的那个布局
getSupportFragmentManager().beginTransaction().replace(R.id.fragment,messageFragment).commit();//加载messageFragment

MainActivity.java
package com.hnucm.android04_16;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
MessageFragment messageFragment=new MessageFragment();
DongtaiFragment dongtaiFragment=new DongtaiFragment();
ContactFragment contactFragment=new ContactFragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1=findViewById(R.id.button2);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment,messageFragment).commit();//加载messageFragment
}
});
Button button2=findViewById(R.id.button3);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment,contactFragment).commit();//加载contactFragment
}
});
Button button3=findViewById(R.id.button4);
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment,dongtaiFragment).commit();//加载dongtaiFragment
}
});
}
}


这个案例的跳转功能还是和上一个案例基本一致
因为要求图片下面有文字,所以我们对每一个状态栏都使用的是constraintlayout约束布局,可见代码

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- fragment 换成布局 占据一段位置-->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/fragment"
android:layout_width="300dp"
android:layout_height="300dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout8"
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintEnd_toStartOf="@+id/constraintLayout7"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/message" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="消息"
android:textColor="@drawable/text_color"
app:layout_constraintEnd_toEndOf="@+id/imageView"
app:layout_constraintStart_toStartOf="@+id/imageView"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout7"
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/constraintLayout9"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/constraintLayout8">
<ImageView
android:id="@+id/imageView2"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/contact" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="联系人"
android:textColor="@drawable/text_color"
app:layout_constraintEnd_toEndOf="@+id/imageView2"
app:layout_constraintStart_toStartOf="@+id/imageView2"
app:layout_constraintTop_toBottomOf="@+id/imageView2" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout9"
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/constraintLayout7">
<ImageView
android:id="@+id/imageView3"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/dongtai" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="动态"
android:textColor="@drawable/text_color"
app:layout_constraintEnd_toEndOf="@+id/imageView3"
app:layout_constraintStart_toStartOf="@+id/imageView3"
app:layout_constraintTop_toBottomOf="@+id/imageView3" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
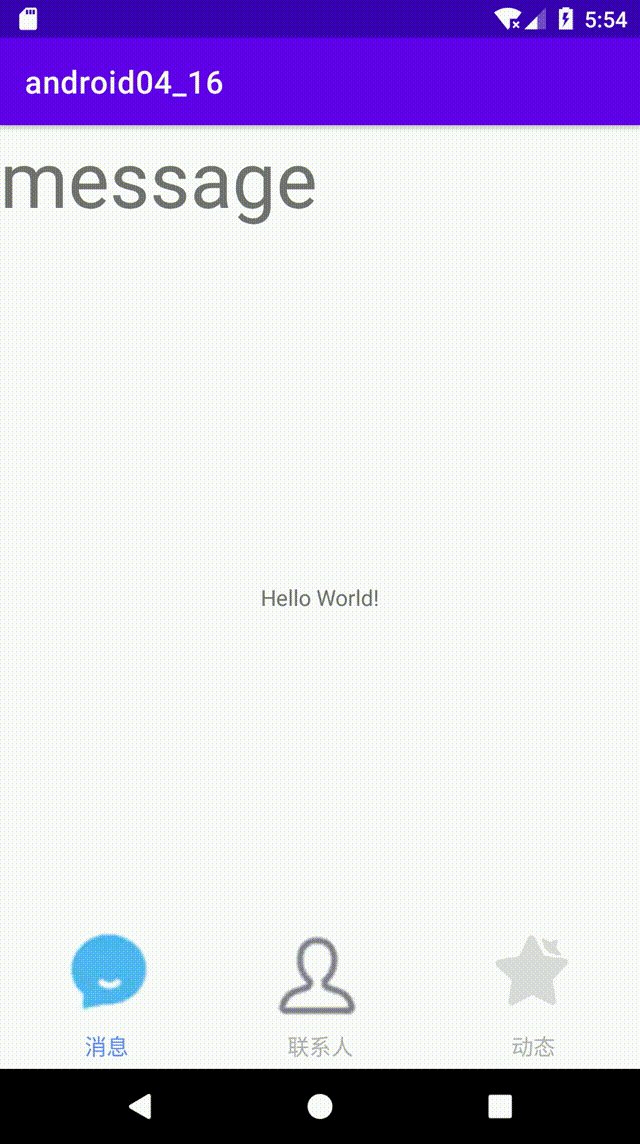
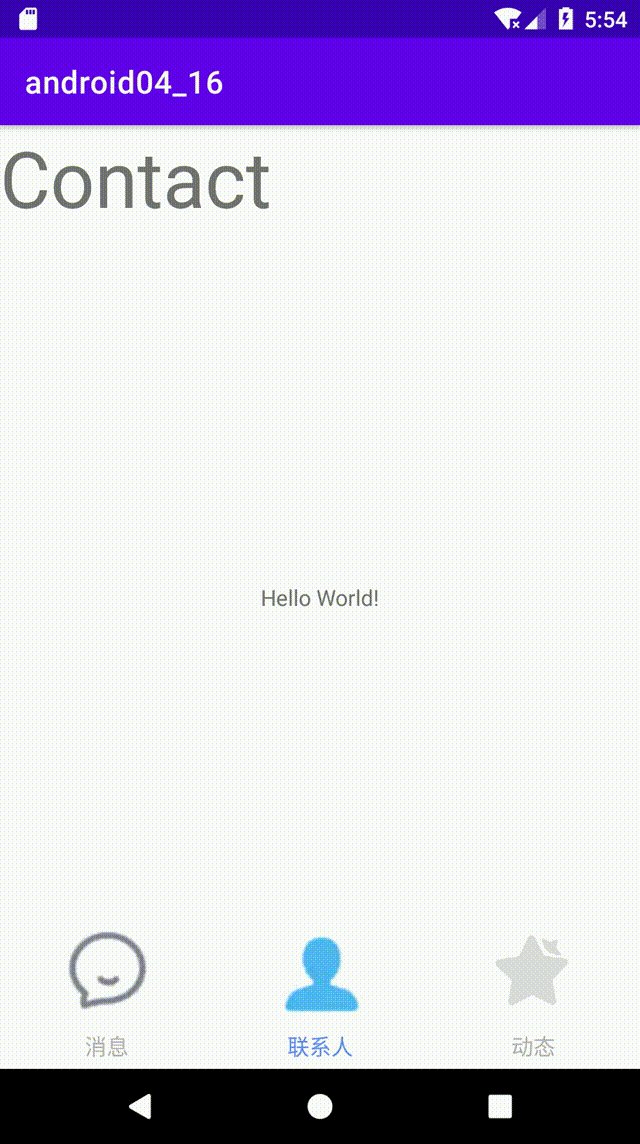
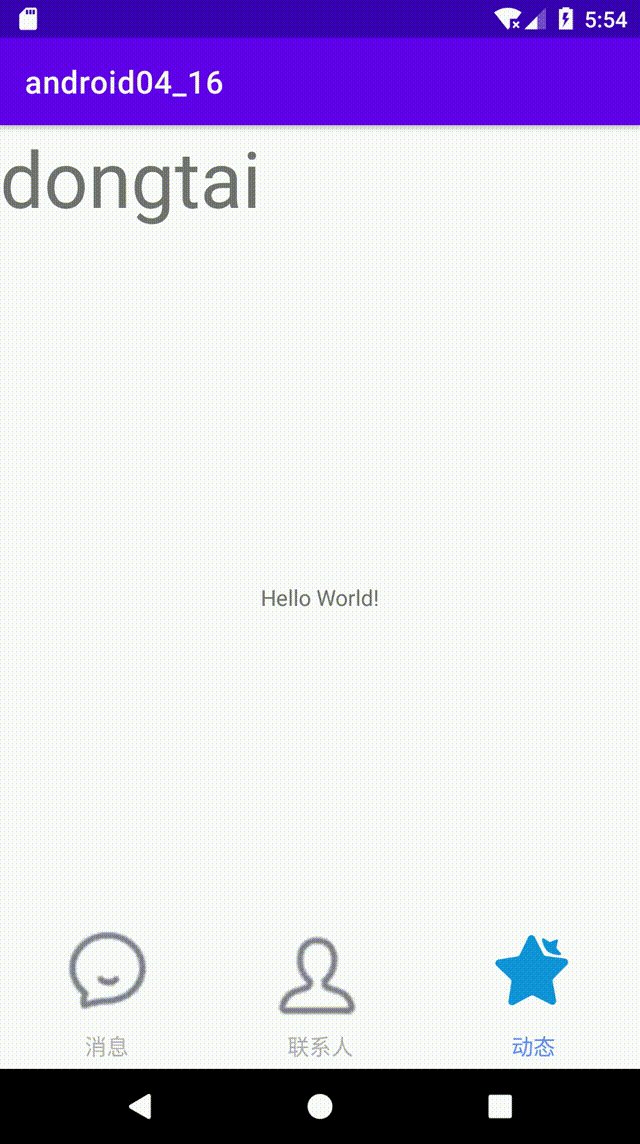
如何实现点击下方每个选项使得其变成被选中状态呢?
先准备图片
首先我们要为没每一个状态栏准备两张图片,分别是未被选中的灰色,和被选中的蓝色
这里就不贴图了。贴了三张图片设置的代码。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/contact_select" android:state_selected="true" />
<item android:drawable="@drawable/contact_unselect" android:state_selected="false" />
</selector>



然后对activity.xml布局中的图片组件也要进行背景设置

同样,文字也需要被选中变成蓝色
我们在drawable中添加了text_color.xml配置文件,对字体选中未选中的颜色进行了设置
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#618CF1" android:state_selected="true"/>
<item android:color="#B0B0B0" android:state_selected="false"/>
</selector>

然后对activity.xml布局也要进行设置字体颜色


整合这两个组件的过程中,要注意将Recycle放在对应的Fragment中,不要直接放进Activity。
在完成本周作业的时候,我做的是模拟微信界面。
完成效果演示如下:

项目结构:

这一部分先不贴了,作业批改完之后再补上。
前言 相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也...
本文将研究 ES6 的 for ... of 循环。 旧方法 在过去,有两种方法可以遍历 javas...
ADO对象: Connection Command Recordset Record Stream ASP支持的对象很多,可...
一、正则表达式概述 二、正则表达式在VBScript中的应用 三、正则表达式在VavaScr...
一石激起千层浪,继中国区浩浩荡荡的大裁员告一段落之后,甲骨文并未因此收起手...
【排序算法】之lowb三人组冒泡、插入、选择 什么是lowb三人组 冒泡排序bubble so...
vbs:把一段文字中指定字符颜色变成红色的正则 functionc(Tstr,Word) Dimre Setre...
计算属性computed: 支持缓存,只有依赖数据发生改变,才会重新进行计算 不支持...
微信文件传输助手是微信电脑版与手机微信之间相互传输图片等文件的好工具,但很...
歌词编辑器 歌词编辑器 第一步:选择要播放的歌曲并播放 第二步:填写全部的歌词...