
我们一般写应用都需要有后台管理系统,那么uni-app也不例外。
本次内容假设我们已经完成了一个uni-app+uniCloud开发的程序。
默认我们已经搭建好了服务空间。
如果你还不知道服务空间如何创建,移步uni-id的准备工作
uni-admin和应用共用同一个服务空间
此文章在华为云社区为首发
我是代码哈士奇 此文章来源为代码哈士奇,个人主页:https://dmhsq.blog.csdn.net/

这里使用uni_modules
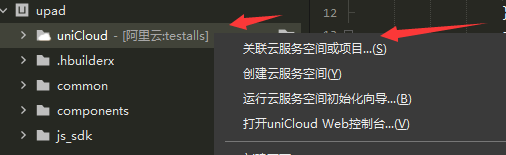
创建方法如下图



在common/uni-id下引入config.json
那么这个config.json 去哪里找呢
uni-id是和uni-admin配套使用的 在我们的应用的服务空间 common/uni-id下即可找到 复制进去即可

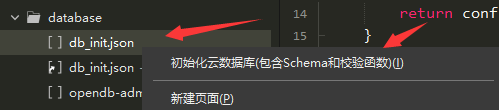
然后初始化db_init.json

当我们绑定了服务空间以及初始化db_init.json,系统会自动更新菜单表
注意最后在初始化

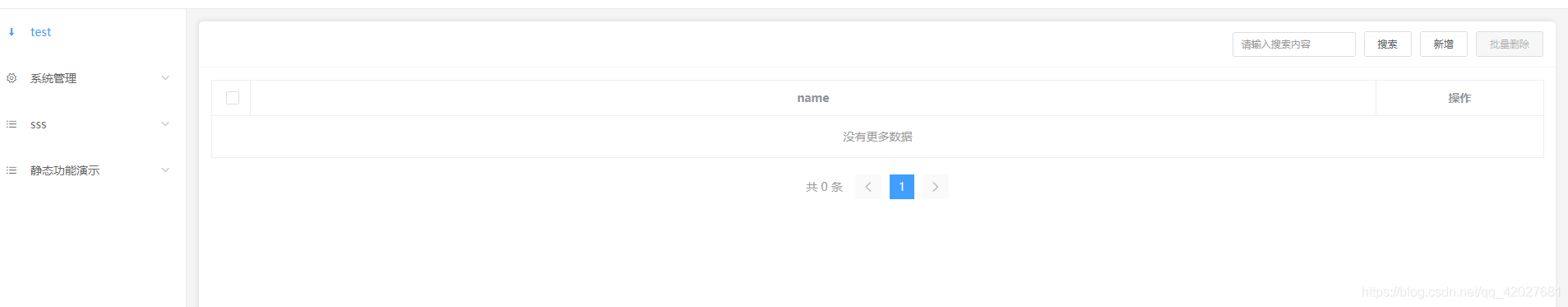
这样我们就可以管理我们的应用了
如果你有自己的数据表(非uni-id),那么一样可以通过uni-admin来管理
当我们查看自己的数据表的时候

导入成功后可发现

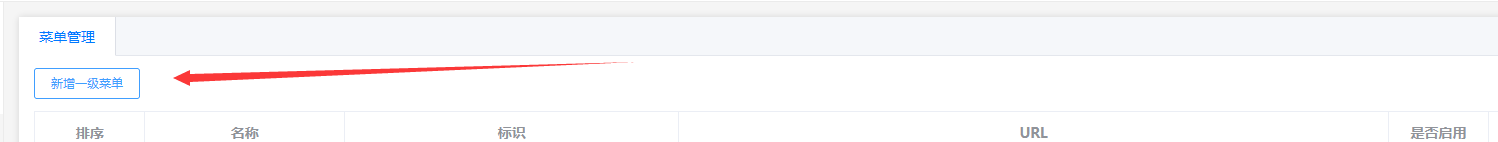
在后台管理中可增加此页面


提交即可
引入成功

 可以看到数据表也有数据了
可以看到数据表也有数据了

成功~
如果你的字段不写类型
就是下图中不写bsonType字段 那么是不可以新增以及修改的(不显示输入框)

到此 uni-admin引入完毕 快乐的操作你的系统吧
如果觉得有用 欢迎关注哦
下一篇我们讲应用更新系统 是不是很nice



一、正则表达式概述 二、正则表达式在VBScript中的应用 三、正则表达式在VavaScr...
微信文件传输助手是微信电脑版与手机微信之间相互传输图片等文件的好工具,但很...
vbs:把一段文字中指定字符颜色变成红色的正则 functionc(Tstr,Word) Dimre Setre...
前言 相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也...
【排序算法】之lowb三人组冒泡、插入、选择 什么是lowb三人组 冒泡排序bubble so...
计算属性computed: 支持缓存,只有依赖数据发生改变,才会重新进行计算 不支持...
本文将研究 ES6 的 for ... of 循环。 旧方法 在过去,有两种方法可以遍历 javas...
歌词编辑器 歌词编辑器 第一步:选择要播放的歌曲并播放 第二步:填写全部的歌词...
ADO对象: Connection Command Recordset Record Stream ASP支持的对象很多,可...
一石激起千层浪,继中国区浩浩荡荡的大裁员告一段落之后,甲骨文并未因此收起手...