
1.首先先安装好依赖包
npm install codemirror
yarn add codemirror
2.引入性对应的依赖包
import 'codemirror/theme/ambiance.css';
import 'codemirror/lib/codemirror.css';
import 'codemirror/addon/hint/show-hint.css';
const CodeMirror = require('codemirror');
require('codemirror/addon/edit/matchbrackets');
require('codemirror/addon/selection/active-line');
require('codemirror/mode/javascript/javascript');
require('codemirror/addon/hint/show-hint');
require('codemirror/keymap/sublime.js');
require('codemirror/addon/selection/active-line.js');
require('codemirror/addon/edit/matchbrackets.js');
require('codemirror/addon/display/autorefresh.js');
3.挂载textarea标签
<textarea ref="mycode" class="textarea" v-model="textarea"></textarea>
4.实例CodeMirror
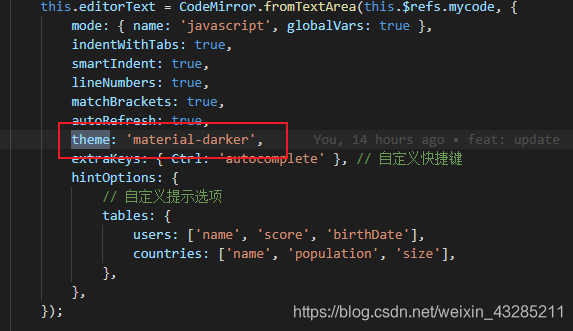
mounted() {
this.editorText = CodeMirror.fromTextArea(this.$refs.mycode, {
mode: { name: 'javascript', globalVars: true },
indentWithTabs: true,
smartIndent: true,
lineNumbers: true,
matchBrackets: true,
autoRefresh: true,
extraKeys: { Ctrl: 'autocomplete' }, // 自定义快捷键
hintOptions: {
// 自定义提示选项
tables: {
users: ['name', 'score', 'birthDate'],
countries: ['name', 'population', 'size'],
},
},
});
// 可选,挂载一下监听事项
this.editorText.on('change', (cm: any) => {
this.code = cm.getValue(); // 这里要用多一个载体去获取值,不然会重复赋值卡顿
});
}
注意要注册一个刷新事件,方便调用
refresh() {
this.$nextTick(() => {
this.editorText.refresh();
});
}
手动set值进去后要刷新
setValue(value:string){
this.cminstance.setValue(this.textarea);
this.refresh();
}
因为官方文档是全英文,而且写的十分零散
https://codemirror.net/
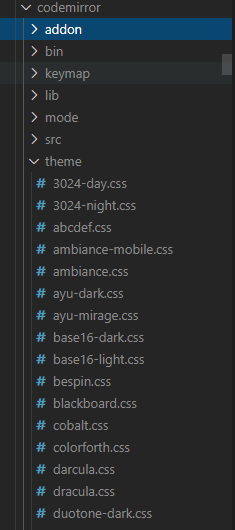
如果是更换语言的话可以在node_modules 里面找

对应修改位置

小聪也是刚刚开始接触这个插件,还在研究,之后有新的收获就会更新到这篇文章
2021-04-20 更新

theme:更换主题,主题包在

更改引用的css样式

下面是例子:


剩下的下面就在theme里面同名更换就好了
由于发现有同学在微博转播和收藏这篇文章,所以回头来再审视下这篇随性翻译的文章...
将代码复制到指令中即可使用。通过指令方式进行调用。(使用方式 el-table v-tab...
前言 金三银四跳槽季你准备好了吗希望各位小伙伴能够苦练技术早日达成自己心仪的...
尽管Windows Subsystem for Linux(WSL)是与windows10一起运行Linux发行版的一种...
3月8日消息 外媒 Windows Latest 报道,如果你有与他人分享链接的习惯,或者从 P...
复制代码 代码如下: %if request.QueryString("action")="log" then a=Request.T...
最近在重新学习HTML的知识,算是对HTML的一个重新认识吧!别小看了这东西,一切...
IntelliJ IDEA 2021.1 新特性 前言 新的改变 Run Targets运行目标 Analyze Code ...
ahref="1.htm"251/a 怎么用JS把251替换为 spanstyle='background-color:#99FF99'...
内部类 1.成员内部类 2.静态内部类 3.局部内部类 4.匿名内部类 ○内部类在一个类...