
Unity画线插件Vectrosity 🔥
在使用Unity进行开发的过程中,我们在某些时候需要使用到划线功能,使用Unity中的几种划线方法自然可行,但是我们可以用一种更方便的方式来进行划线操作,那就是我们的主角:Vectrosity插件👍!
首先来介绍一下自己👇
Vectrosity:"我叫 Vectrosity😛,是一名Unity开发工程师,我的任务就是负责将老板们的需求尽可能以一种简单方便的形式给完成。我可以在2d中画各种形状的线条,也可以在3d中绘制线条。总的来说,我就是一名Unity中的线条绘画师🙉
好了,经过Vectrosity插件的自我介绍之后,我们就大体了解它是用来干嘛的了,接下来就是要说一下怎样方便快捷的使用Vectrosity插件才进行 2d 或者 3d 的划线呢??
下面简单给大家展示一下小Demo(首先忽略我的画图能力 哈哈哈哈嗝~) ,只是插件部分内容,因为功能很多,所以在这里只简单介绍一下几个功能,具体想怎样使用可以自己用插件再深入研究哦


**2d 🔔 **
绘制2d线条,导入插件后,创建脚本
导入命名空间:using Vectrosity;
C#:
public class line : MonoBehaviour {
void Start()
{
// 定义一个 VectorLine 对象,名字是“Line” 使用linePoints数组内的点, 并且使用默认材质, 线的宽度是10像素
var linePoints = new List<Vector2>() { new Vector2(200, 100), new Vector2(200, 300) };
VectorLine line = new VectorLine("Line", linePoints, 10);
line.Draw();
}
}
效果图🎉:

这样就是绘制出了一条起点是Vector2(200, 100),终点是Vector2(200, 300) 的线条,其中这个坐标系是画布的左下角为(0,0)
3d 🎅
绘制3d线条的方法也有很多,在这里就演示两种,使用的话再深入研究吧。
导入插件后,创建脚本
导入命名空间:using Vectrosity;
C#:
public class line : MonoBehaviour {
public GameObject[] points;
public GameObject[] points2;
private Vector3[] lineList2;
private VectorLine line2;
void Start()
{
OnDraw3D();
t3d();
}
/// <summary>
/// 1.3d物体间的划线
/// </summary>
private void OnDraw3D()
{
List<Vector3> lineList1 = new List<Vector3>() { points[0].transform.position, points[1].transform.position };
VectorLine line1 = new VectorLine("line1", lineList1, 10f);
line1.Draw3DAuto();
}
/// <summary>
/// 2.3d物体间的划线
/// </summary>
void t3d()
{
lineList2 = new Vector3[] { points2[0].transform.position, points2[1].transform.position };
line2 = VectorLine.SetLine3D(Color.black, 50f, lineList2);
line2.Draw3DAuto();
}
}
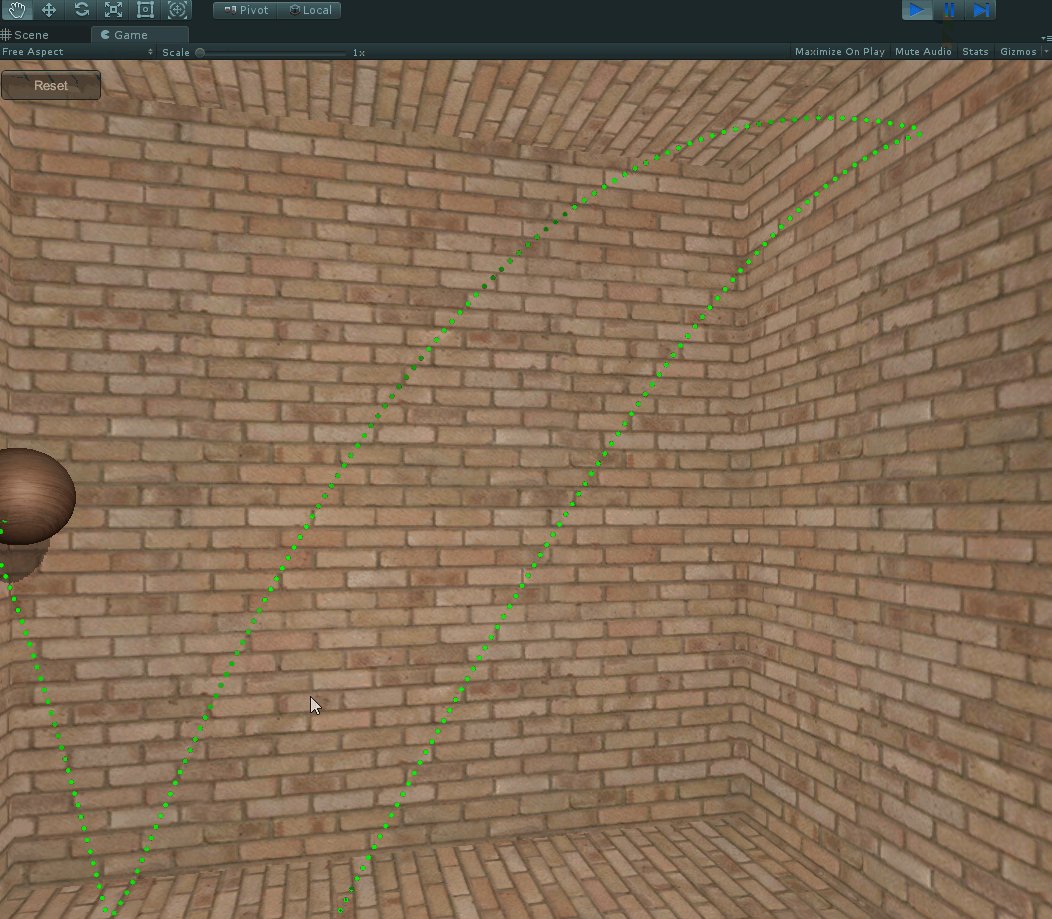
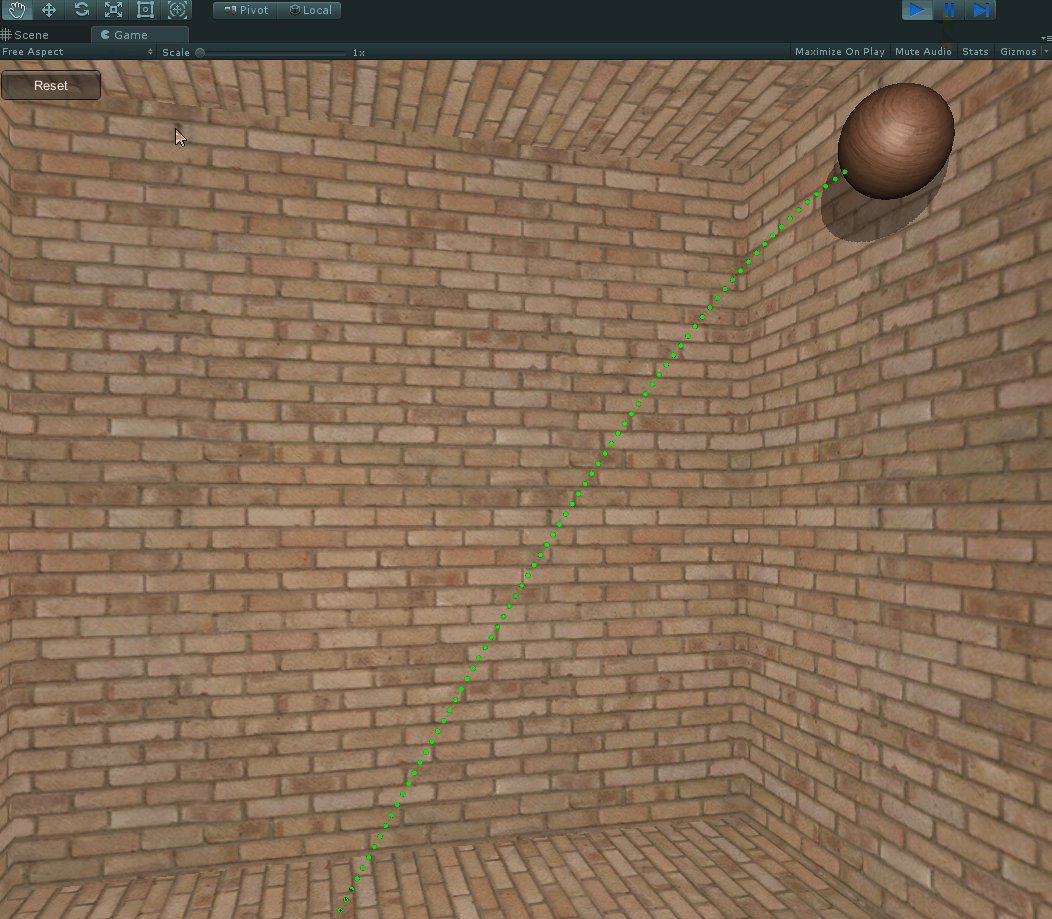
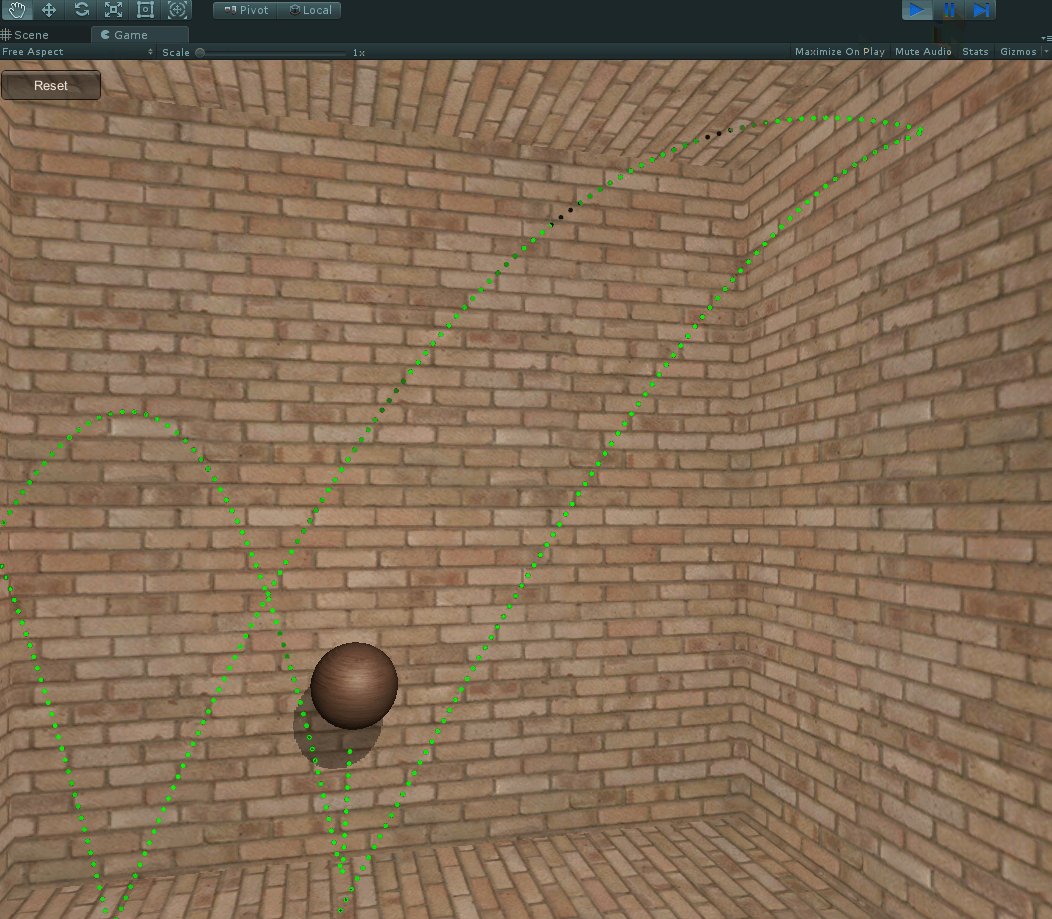
效果图 🎄 :

👂 第一种方法就是先定义了一个GameObjects数组,在VectorLine()方法中将数组中物体的位置传递过去,然后在两个物体间进行划线操作,也可以用贴图或者改线条颜色。
👂 第二种方法用的不是VectorLine,而是VectorLine.SetLine3D,这个是VectorLine插件中的另一种划线方法,这里只是简单的使用了其中的一个划3d线的方法。
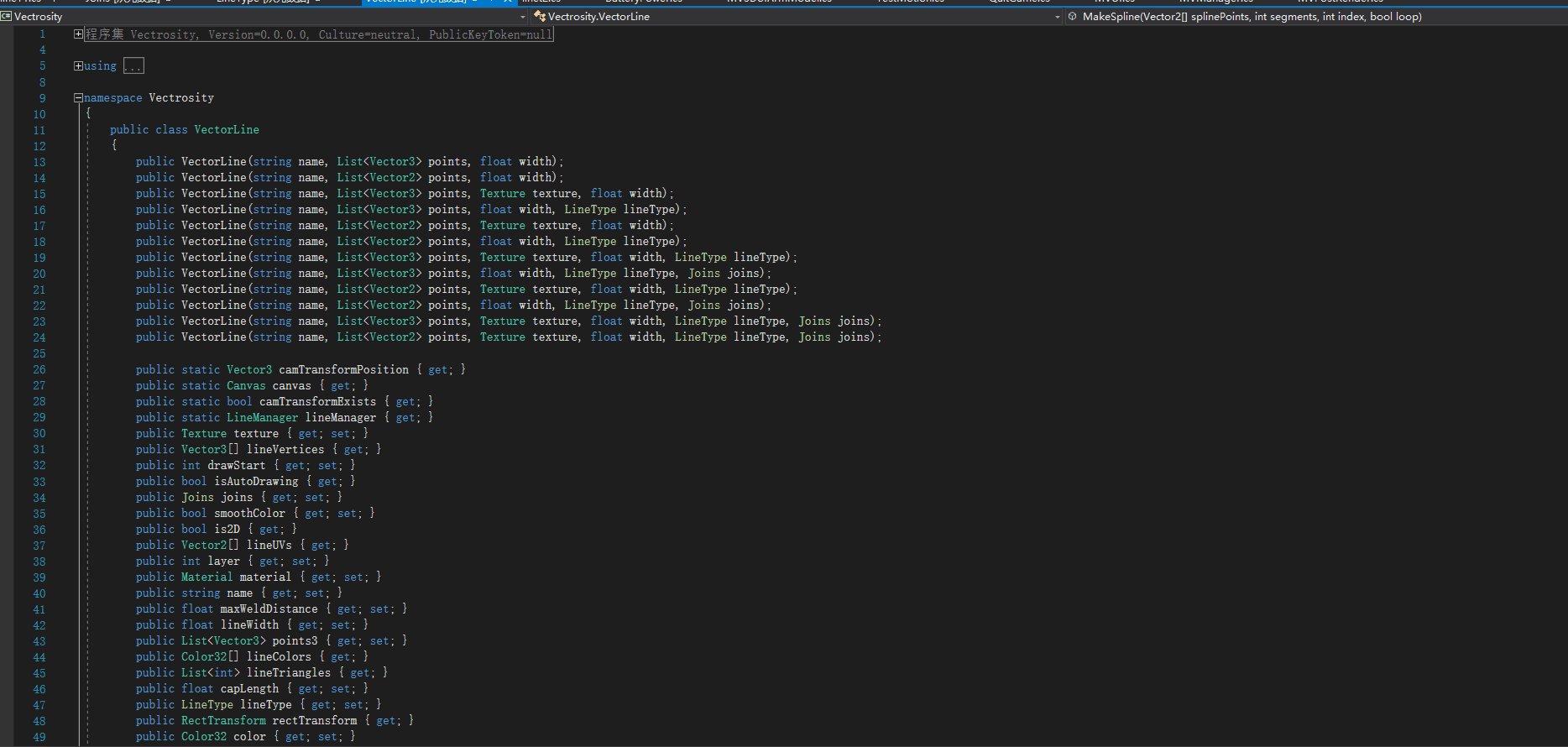
💬 VectorLine 有12种构造,如下图。其中上面代码使用的就是最简单的第二种

通过测试发现VectorLine()方法里的参数分别是
VectorLine(string name, List<Vector2> points, Texture texture, float width, LineType lineType, Joins joins);
string 为绘制出的线条名称
List points为2d或3d的坐标List
Texture texture为绘制线条的贴图
float width为线条的粗细
LineType是个枚举,我测试发现用三个参数绘制出的图形并无明显变化…
public enum LineType
{
Continuous = 0,
Discrete = 1,
Points = 2
}
Joins 也是一个枚举,测试发现用三个参数绘制出的图形也并无明显变化…
public enum Joins
{
Fill = 0,
Weld = 1,
None = 2
}
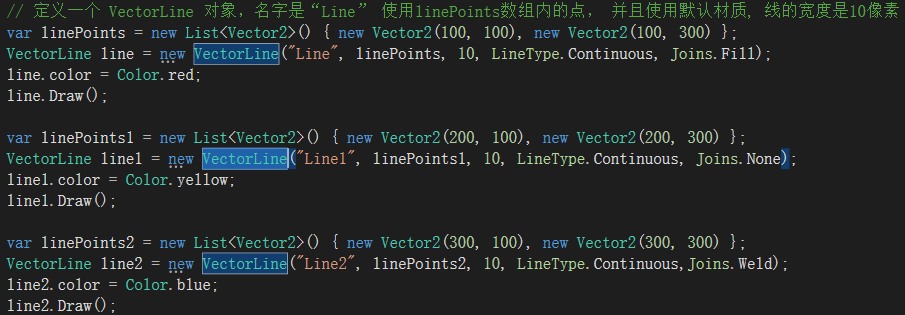
上图给大家看一下设置Joins三个参数的效果:

代码🎈 :

因为VectorLine中很多种划线方法,我这里只是介绍了较简单方便的一种,如果对划线需求比较大的小伙伴可以使用插件深入研究哦
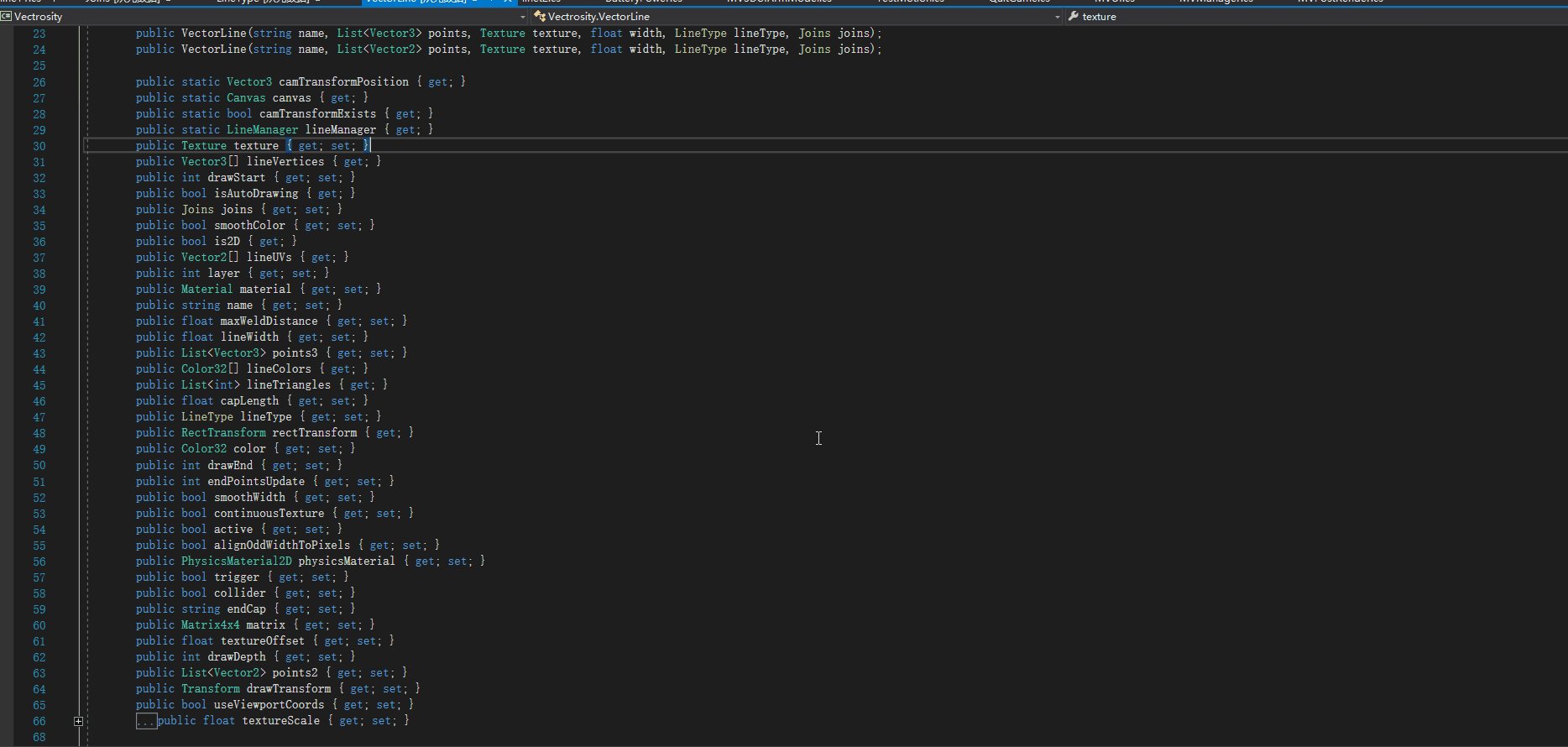
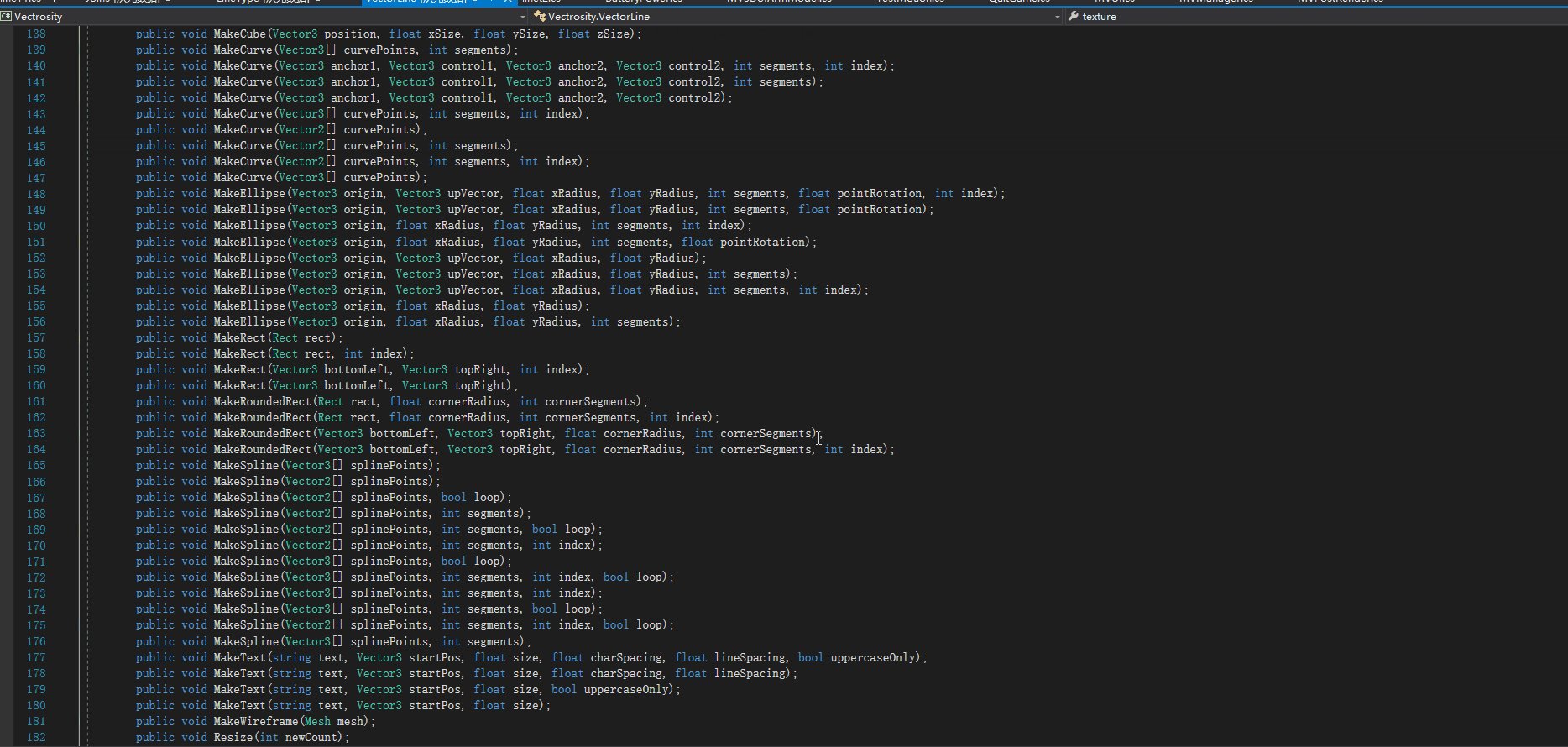
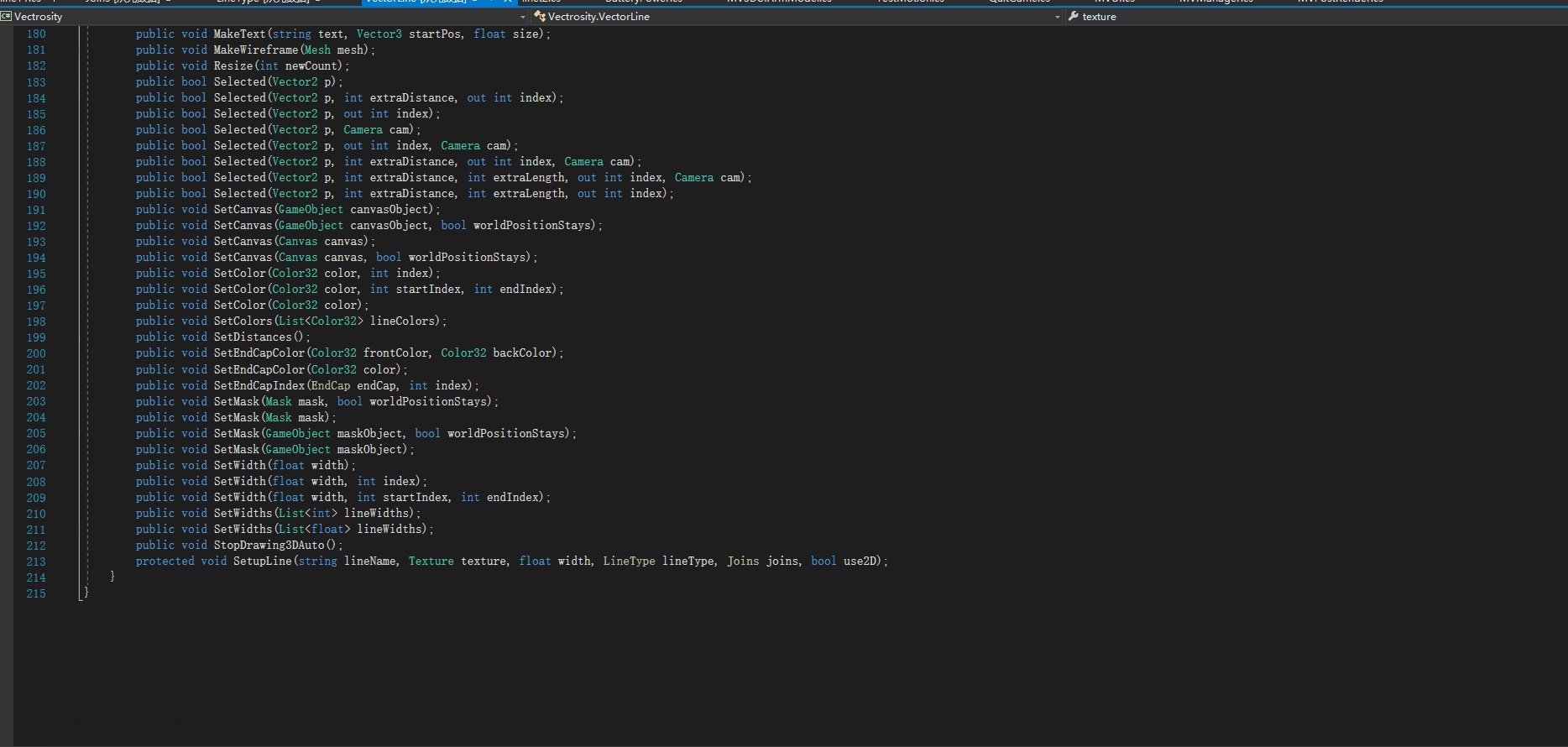
这是封装的画线调用接口,一看就超级多

好了,就介绍到这里了,关于VectorLine插件本篇文章只做了一个简单的介绍与其中一个较简单方便的方法,如果想深入研究的小伙伴可自行下载哦,
VectorLine插件下载
下载1积分,可能会涨,积分不够的私信即可哦
下面再展示一下插件中几个的示例效果 📀 :




复制代码 代码如下: % '=====================================================...
本地开发完成后,通常会在服务器上部署,有人会使用ftp,有人会使用scp, ftp和s...
sudo 表示 superuser do,它允许已验证的用户以其他用户的身份来运行命令。其他...
复制代码 代码如下: % set rs=server.createobject("adodb.recordset") exce="sq...
START云游戏 是有腾讯所推出的云游戏的平台虽然我国5G和智能电视的普及云游戏平...
今天在做项目时,在页面中用ajax返回了另一个页面,突然发现返回页面中的表格把...
一条SQL查询语句在经过MySQL查询优化器处理后会生成一个所谓的执行计划,这个执...
复制代码 代码如下: % ''获取访问者的地址 ip=Request.ServerVariables("REMOTE_...
不知不觉,Windows面世已经5年多了。尽管这些年间,微软一直在Win10上加码,也增...
数据库设计回顾 记得刚学习java开发的时候,老师推荐PowerDesigner设计数据库,...