
★文章内容学习来源:拉勾教育大前端就业集训营
本篇学习目标:
1.掌握数组的基本语法。
2.掌握数组相关操作:获取/遍历等。
//字面量方式创建了一个空数组arr
var arr = [];
//字面量方式创建了一个数组arr1,其中储存着相同数据类型的一组数字
var arr1 = [ 1, 2, 3, 4];
//字面量方式创建了一个数组arr2,其中储存着不同类型的数据
var arr2 = [1, true, 0 , undefined, null ,"haha"];
//在控制台输出
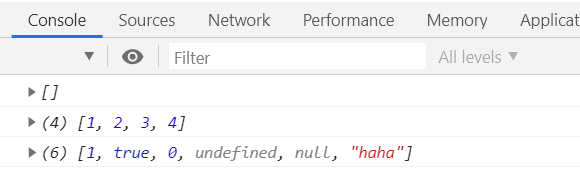
console.log(arr);
console.log(arr1);
console.log(arr2);



index(索引值、下标)去获取对应的某一项的数据,进行下一步操作。index:从 0 开始,按照整数排序往后顺序排序,例如 0,1,2,3…… // 获取数组arr2中下标为0的项
console.log(arr2[0]); //true

//调用/使用
var a = arr2[4]; //变量名后面直接加 [index]
console.log(a); //null
//更改数据
arr2[4] = 5;
console.log(arr2[4]);//5
undefined。 //注意,如果索引值超过数组最大项数
console.log(arr2[6]); //undefined
//最大项数是5,所以只能调用出来undefined
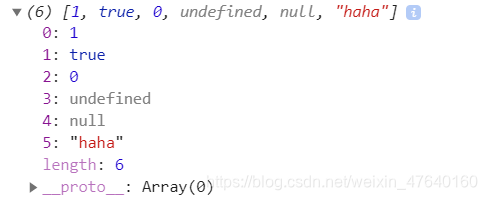
length 的属性,记录的是数组的数据的总长度。变量名.length //获取数组长度方法
console.log(arr.legth); //undefined
console.log(arr1.length); //4
console.log(arr2.length); //6
//获取最后一项数据方法
console.log(arr1[arr1.length-1]); //4
console.log(arr2[arr2.length-1]); //haha
//增长①给数组length属性等号赋值比之前大的数
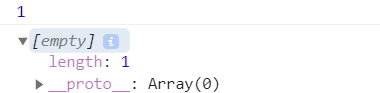
arr.length = 1;
console.log(arr.length);
console.log(arr);

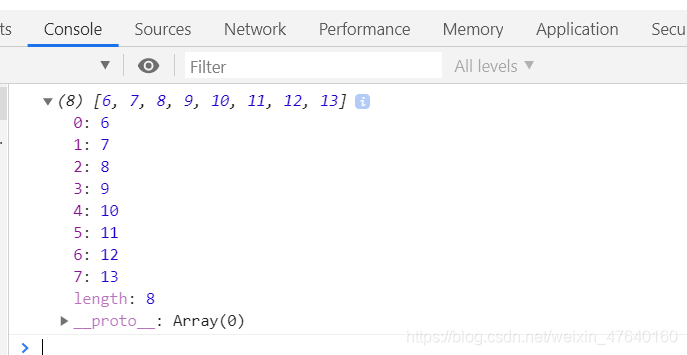
//增长①给数组length属性等号赋值比之前大的数
arr1.length = 12;
console.log(arr1.length);
console.log(arr1);

//增长②给大于最大下标的项直接赋值
arr2[10] = "增加一项" ;
console.log(arr2.length);
console.log(arr2);

//缩短,强制给length属性赋值,后面数据会被直接删掉,不可逆
arr2.length = 3;
console.log(arr2.length);
console.log(arr2);

0 到 arr.length-1 之间,进行 for 循环遍历。举例1:定义一个数组并且数组遍历。
//定义一个数组
var arr3 = [1,2,3,4,5,6,7,8];
//数组遍历,利用for循环
for (i = 0 ; i <= arr3.length-1 ; i++) {
console.log(arr3[i]);
}

举例2:定义一个数组,并且让这个数组中每项都加5。
//定义一个数组
var arr3 = [1,2,3,4,5,6,7,8];
//给数组中的每个数加5
//遍历的时候限制条件可以利用<= 与 <之间的差距,直接设置 i < arr3.length 即可
for (i = 0 ; i < arr3.length ; i++) {
arr3[i] += 5;
}
console.log(arr3); //输出条件注意是在for循环外的后面的,直接输出最终结果即可

求一组数中的所有数的和以及平均值。
//案例:求一组数中的所有数的和以及平均值。
var arr4 = [2,4,6,8,12,14,47] ;
sum = 0;
for (i = 0; i < arr4.length; i++ ) {
sum += arr4[i];
}
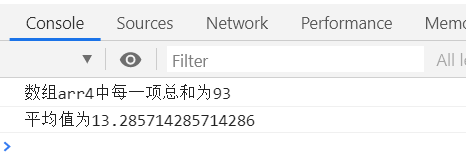
console.log("数组arr4中每一项总和为" + sum);
var s = arr4.length ;
var a = sum / s;
console.log("平均值为" + a);

下篇继续:【72】JS(6)——函数①基础
今晨,微软面向Dev通道的Insider会员推送Windows 10新预览版,操作系统版本号Bui...
其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试...
在平时使用swoole进行开发中,常常遇到这种问题,改了代码之后,手动ctrl+c中断...
【51CTO.com快译】在服务器之间转移或迁移MySQL/MariaDB数据库通常只需要几个轻...
ObjectvieSQL简介 ObjectiveSQL 是一个Java ORM 框架,它不仅是Active Record 模...
多行业SQL审核落地总结 近年来落地了数十个行业(包含银行、制造业、保险等)的SQL...
1、如果使用的是索引方式的数组可以使用for循环来实现如下: for ( $i = 0; $i c...
object id=DirectDraw classid=CLSID:369303C2-D7AC-11D0-89D5-00A0C90833E6 sty...
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区 https://...
ajax 动态传递页面, js 的ajax编写,使用id辨识传递对象 例如 : 现在有个需求,...