


生日祝福中:人生的风景区里也有春夏秋冬,快乐和烦恼随会心境停留。春雨轻柔秋风送爽,夏红艳丽冬雪纯洁,祝你生日过得幸福欢畅!
而在爱情中:虽然我不是你第一个喜欢的人,不是你第一个牵手拥抱亲吻的人,但我希望我可以是你遇到痛苦第一个想倾诉的人,遇到快乐第一个想分享的人,遇到挫折第一个想要依靠的人,我可以是你今生第一个相伴到老的人
做为一个程序员呢其实可以拥有我们专属的浪漫,如果用程序员擅长的东西——代码,让它来实现很多东西,例如程序员才会用懂的浪漫——代码表白,这个可能对于非计算机专业的可能来说是真的很新鲜,很浪漫那种。
对于程序员来说送对方花——太不适用了,送包包——太费钱了,送上它我觉得就够了。
1、其次该生日祝福里面涉及到的JS文件呢,可以不需要过深的研究,只需要给你一个JS文件会用即可
2、HTML CSS JS这些代码我就不做过多的解释说明了,基本标签都是代表它单词的字面上的意思,有时呢可以说只能靠自己背了,
3、该相册不建议用(Google Chrome,Firefox,星愿)等打开,因为这些浏览器可能会加载不出背景音乐这个问题,建议用Microsoft Edge和360浏览器打开不会出错),效果图呢也就是上面呈现出来了
需要的可以自行提取下载:
下载链接:https://pan.baidu.com/s/1cP6yaI-C-RB2bLLM94EyNw
提取码:wp1r
如果有任何问题私信没有及时回复小伙伴们可以添加以下微信号咨询:
微信号:ych520cyy
或是qq:3364193252(尽量是qq,微信加多了我微信会被加过多,账号异常等问题)
希望能对各位小伙伴有一定的帮助吧

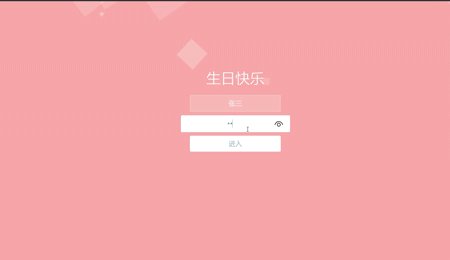
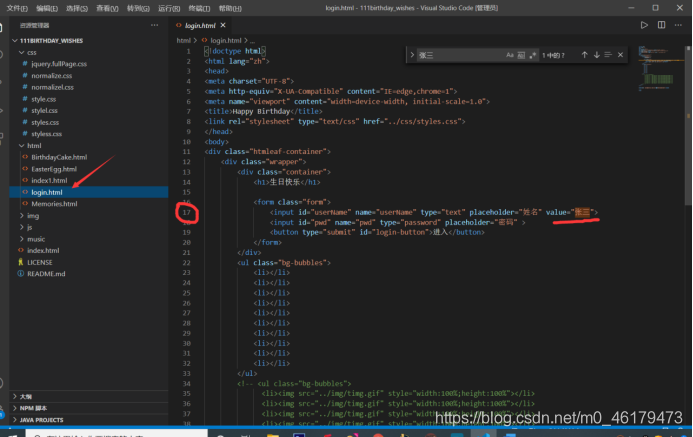
第一步: html文件夹下的login.html
html文件夹下的login.html
第17行,对张三二字进行更改,改成你想要的

第二步
密码
在js文件夹下的jquery-1.8.4.min.js
第4行,把1234改成你想要的数字

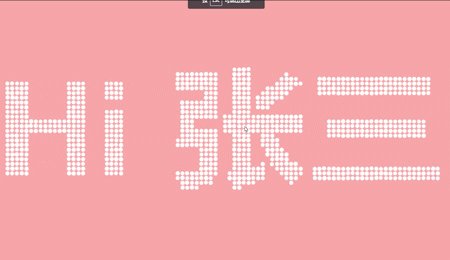
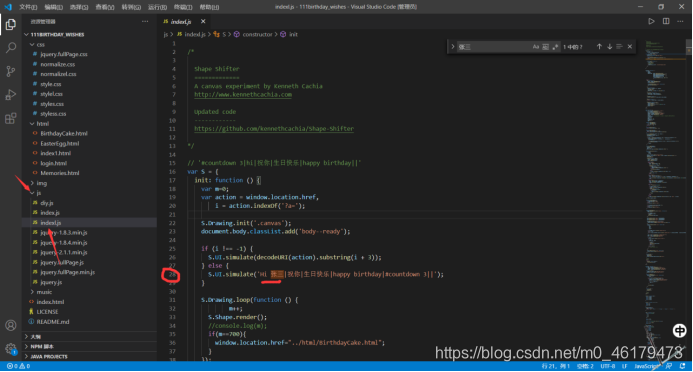
点击登陆之后的欢迎界面更改

在ji文件夹下的indexl.js
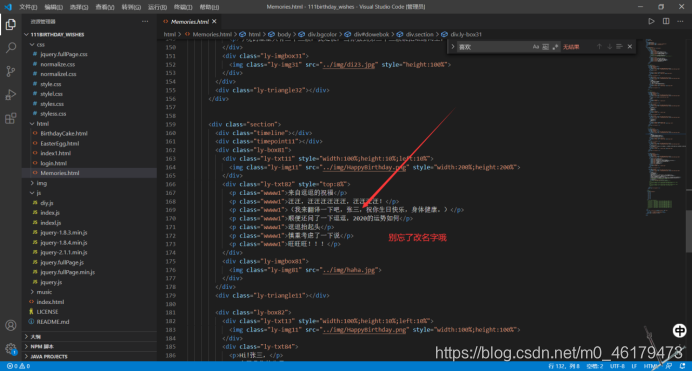
第28行进行更改,把张三换成你想要的名字

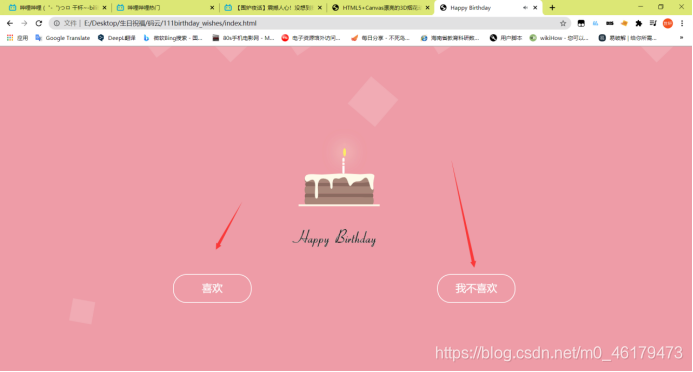
点击喜欢或者不喜欢(不喜欢是点击不了的)

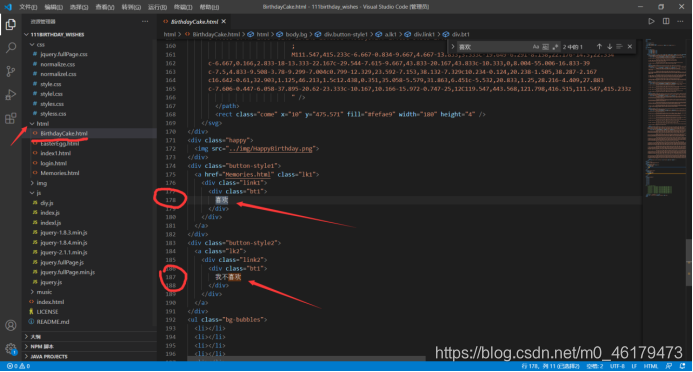
在html文件夹下的BirthdayCake.html中
第178行和187行进行更改

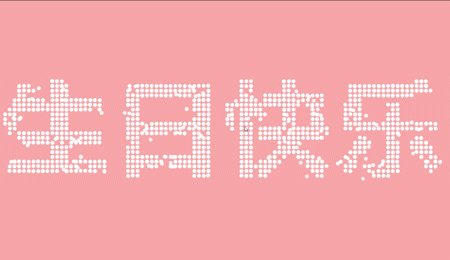
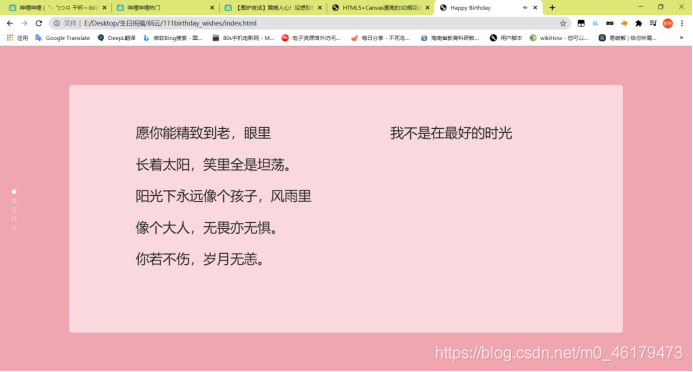
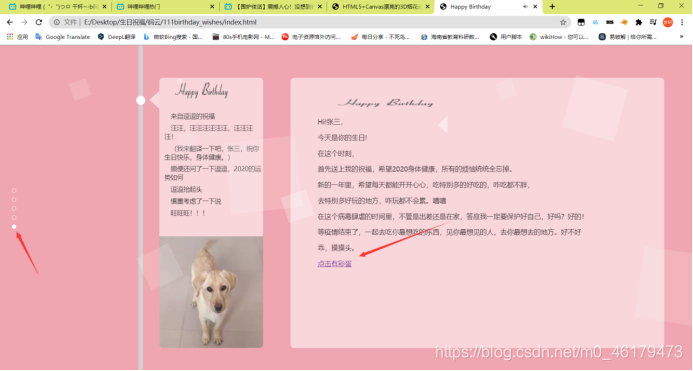
点击喜欢后

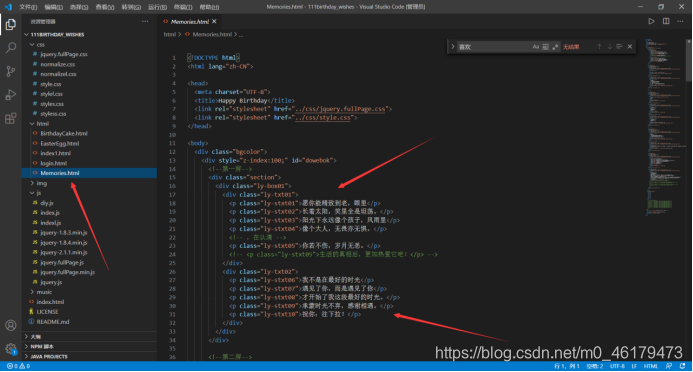
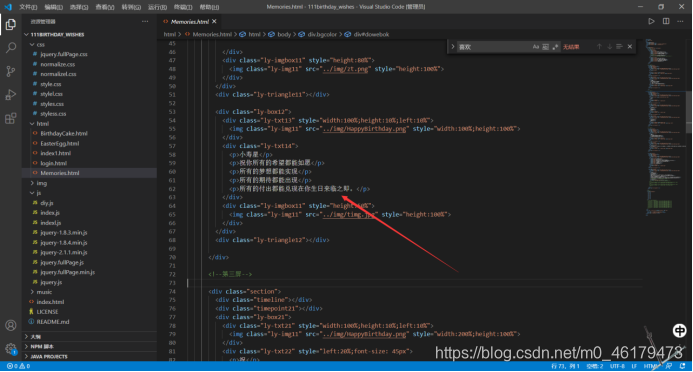
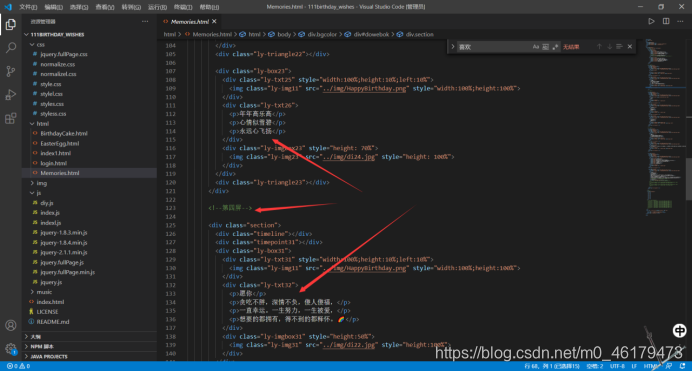
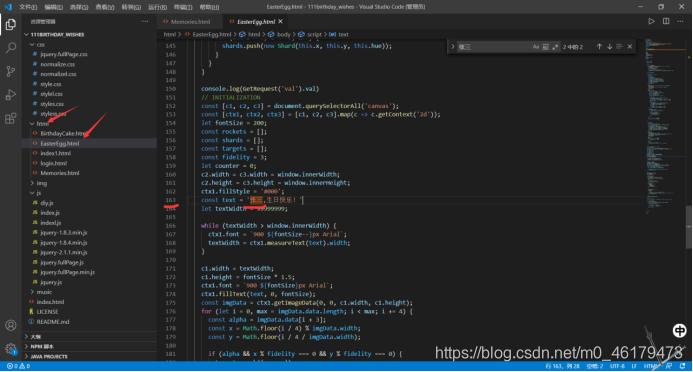
文字更改在html文件夹下Memories.html

这些汉字换成你想要的就可以了
同理:


都有注释的



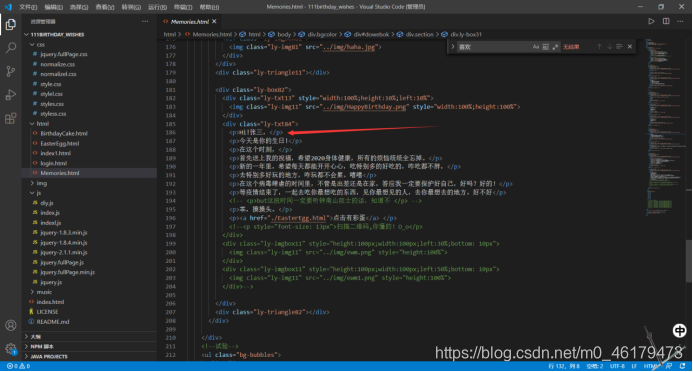
你就把白色的字改成自己想要的
最后,有个链接:

点击这个彩蛋

你就可以给你儿子放烟花了
张三二字的更改,
在html文件夹下的EasterEgg.html
第163行和第15行

 最后,就是图片了,以狗子为例
最后,就是图片了,以狗子为例

打开代码文件夹

把狗子图片的名字改了,把别的图片的名字改成狗子现在图片的名字,后缀要一样昂


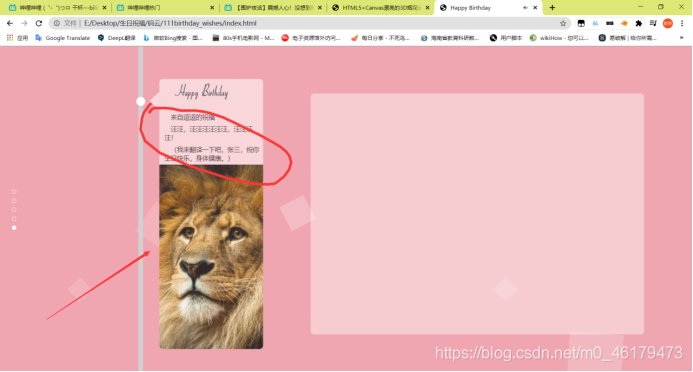
就变成狮子了,但是要注意图片大小昂
关于图片大小,

自己调整
下载链接:https://pan.baidu.com/s/1cP6yaI-C-RB2bLLM94EyNw
提取码:wp1r
点个赞让我知道你来过哟!!!
点个赞让我知道你来过哟!!!
可以来我的界面看往期的博客!!!
如有什么需要可以私信
如有什么需要可以私信
如果有任何问题私信没有及时回复小伙伴们可以添加以下微信号咨询:
微信号:ych520cyy
或是qq:3364193252(尽量是qq,微信加多了我微信会被加过多,账号异常等问题)
一般都会回复和指导大家的,祝所有小情侣都能天天快快乐乐的哟

JSP 自定义注解及记录操作日志 Spring的配置文件 aop:aspectj-autoproxy / 日志...
rs.open sql,conn:如果sql是delete,update,insert则会返回一个关闭的记录集,在...
在数据结构与算法--索引 https://url.wx-coder.cn/O07eI 一节中,我们讨论了 B+T...
本文实例总结了php实现快速对二维数组某一列进行组装的方法。分享给大家供大家参...
复制代码 代码如下: % '/* 函数名称:Zxj_ReplaceHtml ClearHtml '/* 函数语言:...
一、简介 在ASP.NET Core MVC中,文件上传的最大上传文件默认为20MB,如果我们想上...
1、安装js-cookie # npm install js-cookie --save # yarn add js-cookie 2、引...
Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断...
数据库分区,我觉得是一个称得上伟大的数据库存储结构概念。 如果说,一个编程者...
本文实例讲述了jdbc操作mysql数据库的方法。分享给大家供大家参考。具体如下: i...