
钉钉业务体量已达亿级 钉钉技术的服务端、客户端等的数据模型和接口已达到极高的复杂度。面对多样的客户端和技术栈IO环境 我们采用了IDL(interface description language)来描述多端数据通信的约定 以收敛业务复杂度带来的维护风险。
对于前端来说 容器环境从mobile、web到智能硬件IOT、桌面端CEF容器 上下游数据源也包罗了Java、C 、Node.js等宿主语言环境。

在多人协作、前端工程化的大背景下 我们开始大量使用Typescript来增强代码的健壮性、可维护性。本文将分享笔者是如何设计自动化代码工具 以便加速typescript在团队的落地。
前端代码演进至Typescript相信大部分前端掘友们都有体感 业务迭代伴随的数据接口、模型改动 都需要前端同学手动检查业务代码 一旦改动不彻底、单元测试没有覆盖分支流程 线上稳定性就极容易收到威胁 作为开发的体感也是极差。
在2017年 借助钉钉桌面客户端从node-webkit演进至native CEF架构的契机 我们引入Typescript作为开发语言 并逐步使用起ts的技术生态,如rxjs、redux-observable等。
从2017年到2018年 钉钉桌面客户端CEF容器中运行的前端代码就已经高达23万行 维护者达到20位。
Typescript在钉钉桌面端的落地让推广工作得到了认可 比如钉钉考勤在重构过程中 逐步从js迁移到ts 开放平台的售卖系统直接就用ts编写、多个内部npm模块编写的语言选型优先采用ts。
But , 原本以为ts可以在团队顺利推广 然而现实却并非如此。很多新业务在选型时还是选择了js 是工程化成本太高还是ts太难?
我们了解到很多新同学、实习生加入团队就能很快的上手老的ts项目 断言ts语言不是问题源头。
在和业务开发同学沟通后 我们发现技术栈从js迁移到ts的过程中 数据接口定义的编写、ts脚手架的重新熟悉是主要的障碍源。
工程化和研发效率的问题构成了较高的ts研发成本 成本就意味着收益降低。
确实 要想享受ts的类型检查、类型推导、编译期代码检查等便利 前端项目就必须提供数据模型和接口的ts定义 我们希望找到自动化生成ts代码的方案来解决这个问题。
Typescript落地之IDL自动化生成代码在开始介绍我们的IDL自动化代码生成方案之前 我先简单介绍下钉钉的IDL —— 强有力的多端数据接口描述语言。
背景知识之 钉钉IDL钉钉的接口描述(IDL)文件 由model和interface组成 model用来描述数据模型定义、interface描述接口信息。举个例子
/**
* model.idl
* 网关报错返回对象
module test;
struct GatewayErrorModel {
// 是否被降级。1是,0否
1: int isDegrading;
// 安全网关域名
2: string domain;
复制代码/**
* interface.idl
module test;
include test.GatewayErrorModel;
interface GatewayIService {
* 上报网关访问异常错误
* param appId ID
* param host 域名
* param errMsg 错误信息
GatewayErrorModel testRpc(string appId,string corpId,string domain,string errCode,string errMsg);
复制代码以上两个文件interface.idl和model.idl同属一个模块, 模块名由module关键字指定即test 模型和接口的依赖关系通过include描述 数据结构通过struct描述。 model和interface的idl文件 组合构成该模块对外暴露的数据接口。 在钉钉 IDL描述了各端的数据IO信息 不同代码语言如Java、C 的rpc和推送模型的自动化生成基于IDL。IDL为各端的代码编写提供了一致性保障 让所有的数据和请求都有源可溯。
简单介绍完IDL后 我们回归上面的问题 如何降低ts对业务开发的成本。
想必大部分读者已经猜到了 我们的方案便是编写工具将IDL转译成Typescript接口和模型定义 简图如下。

从信息熵的角度来说 IDL既然能覆盖c /java等语言的数据约定 它包含的信息肯定足够覆盖前端Typescript的定义。
下面用一幅图 简示下dingtalk-idl-ts的实现细节流程。
首先从IDL做tokenizer到AST 再由AST做fs.writeFile生成初步的ts文件 随之根据业务上层传入的语言模块要求(如es、cjs)生成不同的compilerOptions以供tsc命令调用 最后调用tsc命令行自动生成rpc代码及模块定义。有兴趣的同学可以私信了解每个环节的代码实现。

有了自动化生成ts的工具还不够 我们要将稳定性的要求注入生成的ts产物
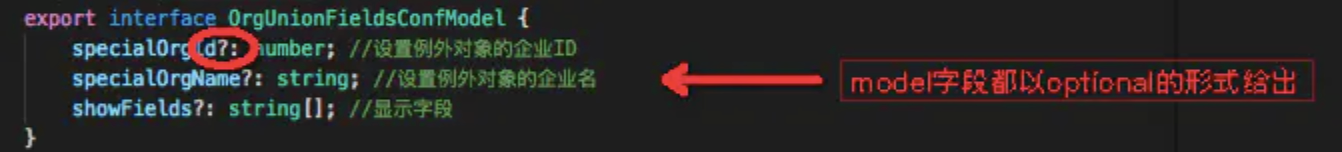
为了让数据模型生成的置信度最高 在自动化生成代码的同时 dingtalk-idl-ts工 具对数据模型的property做了optional的处理。 因此任何一行业务层的代码如果对模型的property selector没有做保护 都无法通过编译。

这样的设计模式给业务代码带来了一定的冗余度 但为业务的正确运行和错误溯源做了底线的保护。
自动化代码的生成产物 大致如下:

通过dingtalk-idl-ts提供的命令行工具 业务开发只需要一个命令行 即可按需生成项目所需要的ts数据接口定义 从易出错的手动编写ts代码中解放出来。
现在该工具已在钉钉的桌面端、小程序、H5应用中落地使用 ts的进一步推广也随着基础设施的完善逐渐落地。
云计算涉及通过互联网交付计算服务,例如存储和计算能力,从而使用户可以使用自...
1.每天早上起床靠的不是闹钟和梦想,而是憋了一晚上的尿。 2.知道高考的日子为...
本文转载自微信公众号「bugstack虫洞栈」,作者小傅哥。转载本文请联系bugstack...
讲师 徐光伟 昆卡 --阿里云达摩院算法专家 视频地址 https://developer.aliyun.c...
其实不同行业,不同领域的风控还是有很大区别的,这里只针对典型刷量,刷榜,不...
在 Jupyter 里使用 Python 来分析日历,以了解你是如何使用时间的。 Python 在探...
通常我们部署了istio,都会配置下集群的哪些命名空间下的服务需要被istio管理,...
边缘计算的下一步是什么,它将如何影响您的战略?专家权衡边缘趋势并讨论工作负载...
本文来源:用户投稿 TOP云 (west.cn)3月11日消息,事儿网络信息技术公司旗下怒...
本文转载自微信公众号前端先锋(jingchengyideng)。 每个前端都会用 JavaScript...