
【零起点入门系列教程】将会带给大家从业务视角出发由浅入深地学习用宜搭实现应用搭建。即便是没有任何代码基础的新手只要跟着系列课程 从0开始慢慢修炼 也能找到成功搭建应用的乐趣。今天第五讲 如何用宜搭简单布局一个首页。
如何布局首页我们以“企业综合防疫”为例 给大家分步教学 如何用宜搭进行首页布局。
首先 访问宜搭首页 在模板中心找到 “企业综合防疫方案”应用 点击并启用此应用 给应用命名并且选择“保留示例数据”。创建完毕之后会自动跳转到该应用的后台管理。

从后台管理页面可以看到很多类型的页面 其中包含了我们之前没有见过的页面类型 它前面的图标是一个黄色的窗口 代表的是一个自定义页面 在“新建页面”看到有“新建自定义页面”这个选项。
自定义页面主要是给应用提供一些门户或者作为当前应用的首页。我们可以在上面放置一些业务访问入口 或者在这个页面里提供一些资讯信息提供用户去查阅。

可以看到当前这些页面没有提交按钮 同时也没有数据管理 也就是意味着它只是作为一个展示类的作用 并不是用于提交数据或发起流程。我们可以利用它来做一些首页 并且这些页面内部也提供了很多丰富的前端组件。
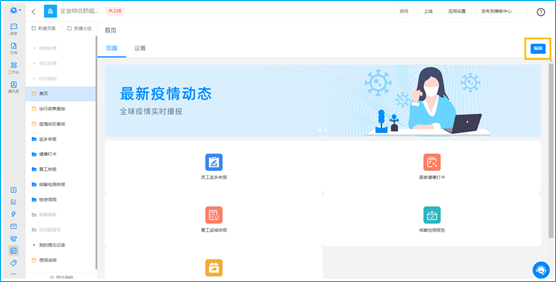
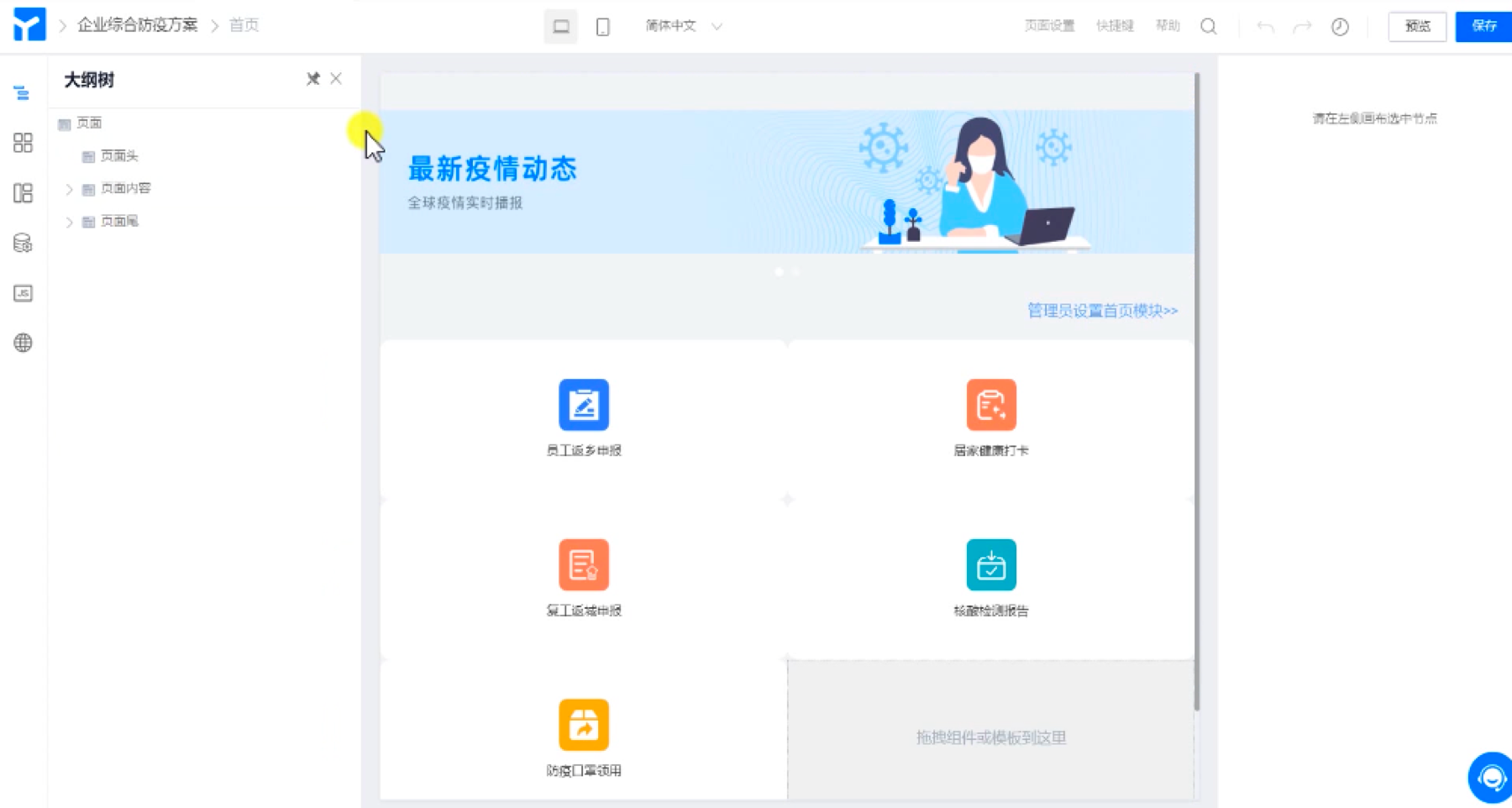
通过首页进入到表单设计器内 从“大纲树”可以看到整个页面的布局。从“页面内容”里面可以看到当前页面放了两个轮播图组件。

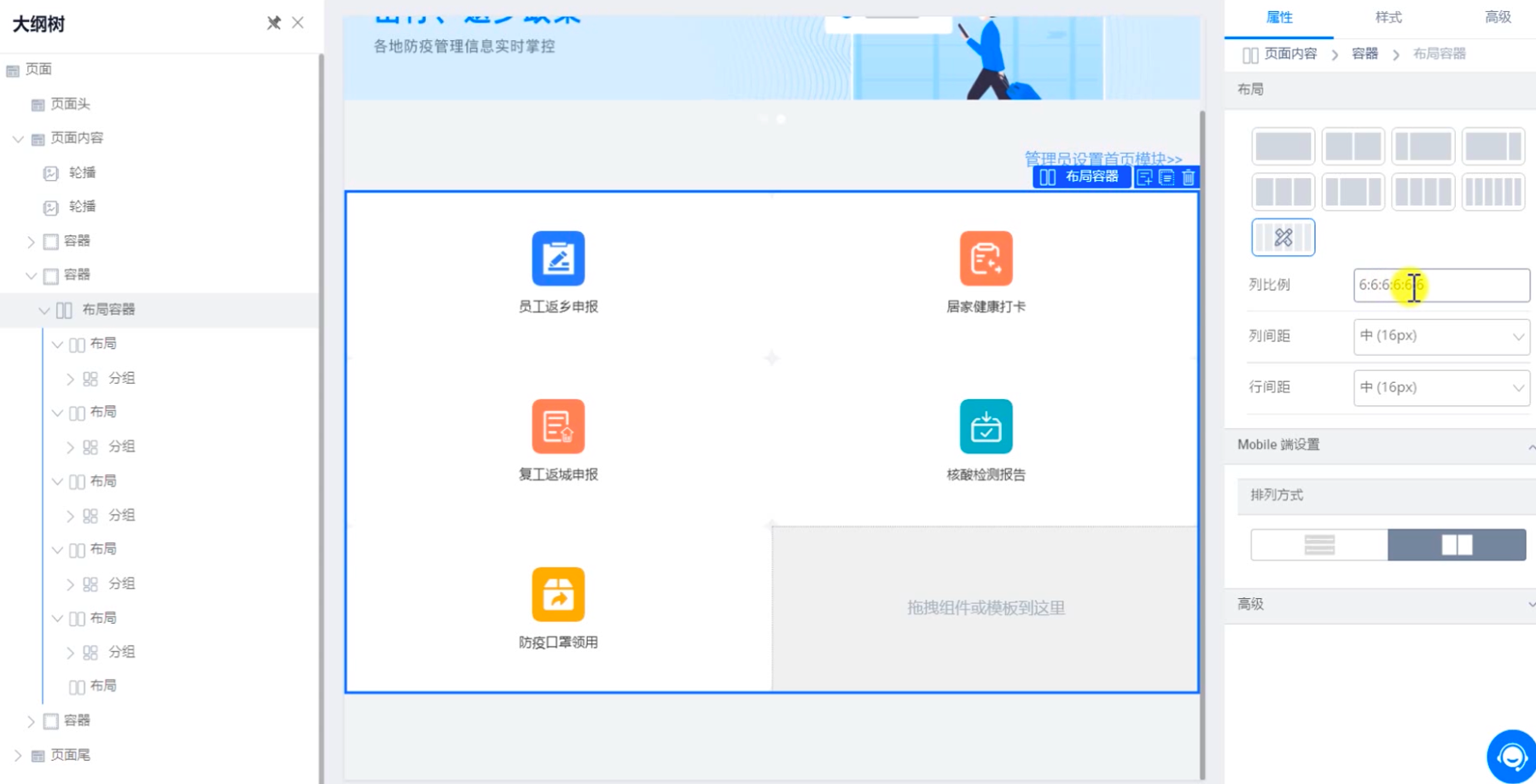
下方会有一个“容器” 它的主要功能是提供了一个区域 在这个区域里面会包含各种业务页面的访问入口。在“容器”下面还有 “布局容器” “布局容器”主要的作用是把当前容器内的一些内容分成了等比例的结构。点击“布局容器” 在“布局容器”的右侧可以看到个“列比例” 它将整个容器分成了6:6:6:6:6:6的结构。
实际上我们在前端设计的时候 把我们这一个页面的一行实际上是把它定义成了12个价格 就12格12个格子 然后我们将我们当前这一行如果设置为6:6的时候 它就会呈现一个左右等比的这样一个状态。

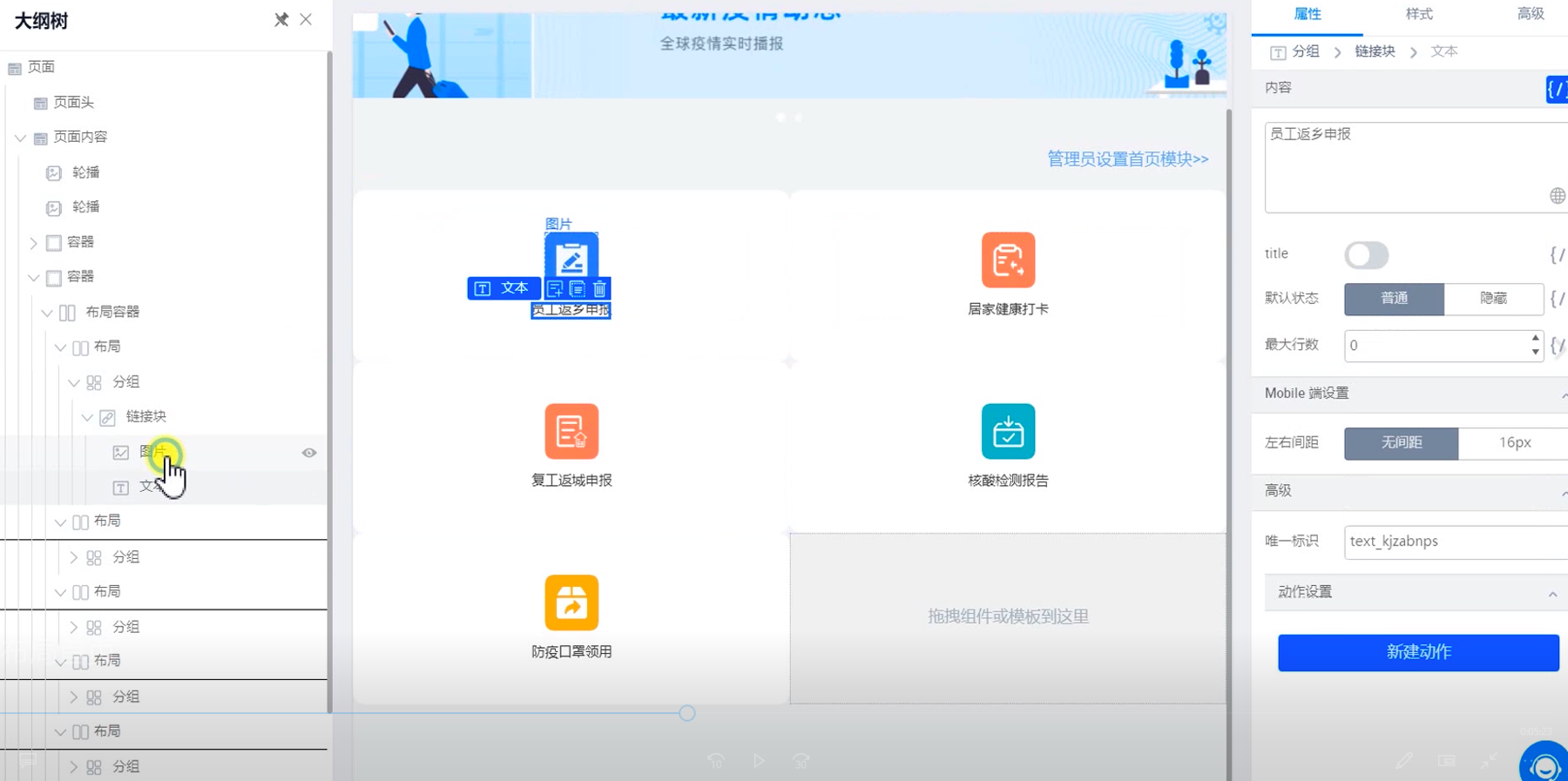
同样的布局容器下面会包含小的布局 里面会有一个“分组” “分组”里面有“链接块” 它的作用是用于链接跳转 相当于限定的区域 当用户点击这个区域会跳转到链接块。“链接块”组建里面提供了一些图片和文本。图片对应的是图标 文本对应的是标题。
?
在今天的教程中 我们其实用到了多个报表组件。报表组件包括?基础、布局、筛选和图表四类组件 其中 “基础”和“布局”类组件可以在画布的数据筛选与呈现区域均可使用 “筛选”类组件只能在画布数据筛选区域使用 “图表”和“其他”类组件只能在画布数据呈现组件区域使用。
布局容器 是一种有「布局」能力的容器 我们最常见的是线性顺序布局 即页面自上而下 依次排列。但实际页面设计与实现时 出了线性布局 常常还会遇到 相对布局、绝对布局、弹性布局等诉求。链接块 是一个容器类型组件 点击该容器内任意元素 都会触发跳转链接分组 一个官方推荐的区块管理器 用于将功能能力相似的模块 内聚在一个分组中。布局 是对已有的可视化组件的位置摆放控制 对应英语动词layout 表示了一种动作。…?…在下一讲中 我们将针对企业疫情防控场景 教会大家从表单设计——首页布局——数据查看的全链路应用设计
第五讲详细步骤 点击收看视频版课程
欢迎钉钉扫码关注“宜搭”服务窗
了解更多宜搭产品培训、最新功能和客户案例

作者 | 技师 来源 | 阿里技术公众号 温馨提示:本文较长,同学们可收藏后再看 :)...
窗口枚举 此例程枚举了计算机上所有可见的窗口。每个可见窗口都会将其标题与窗口...
介绍 大多数时候,我们不需要优化Python中的内存使用情况。我们的程序太小而无法...
操作场景 本节操作介绍购买云耀云服务器的操作步骤。 购买须知 购买时,为减少您...
图:newg.tv主持人斯扬(左)采访阿里云资深总监宋瑛桥(右) 目前新顶级 域名 ...
TOP云 (west.cn)8月30日消息,想要知道当下哪个领域最火,来看高价成交的 域名...
更多存储标杆案例 欢迎点击下方链接查看 阿里云存储标杆案例样板间 公司介绍 伊...
来源 | 阿里巴巴云原生公众号 ? 它来了!它来了! 2021 年度阿里云开发者大会终...
云计算的变革时刻来到了,它起于成熟的市场格局,起于广阔的未来空间,起于技术...
独立 域名 怎么备案? 域名备案 是随着 网站空间 的,在哪里买的网站空间,就到...