
其实我是一个纯血 Java 开发,强行被拽上前端的车。为什么呢?
因为老板说不管前端、还是中端亦或是后端,都可以学。
就像你说你学软件的,我看你修起来公司的电脑也是蛮六六的。
这里建议大家在公司不要说自己会修电脑或是装系统,不然后面有这些事情就想起你来了。
不过,前端学起来蛮有意思的,就是更新的太快了。
现有框架在 GitHub 上开源的模板:
element-plus-adminvue3-antd-admin类似这种开源项目模板还有很多,直接在 Github 的搜索中输入你想用的前端框架就能搜索到
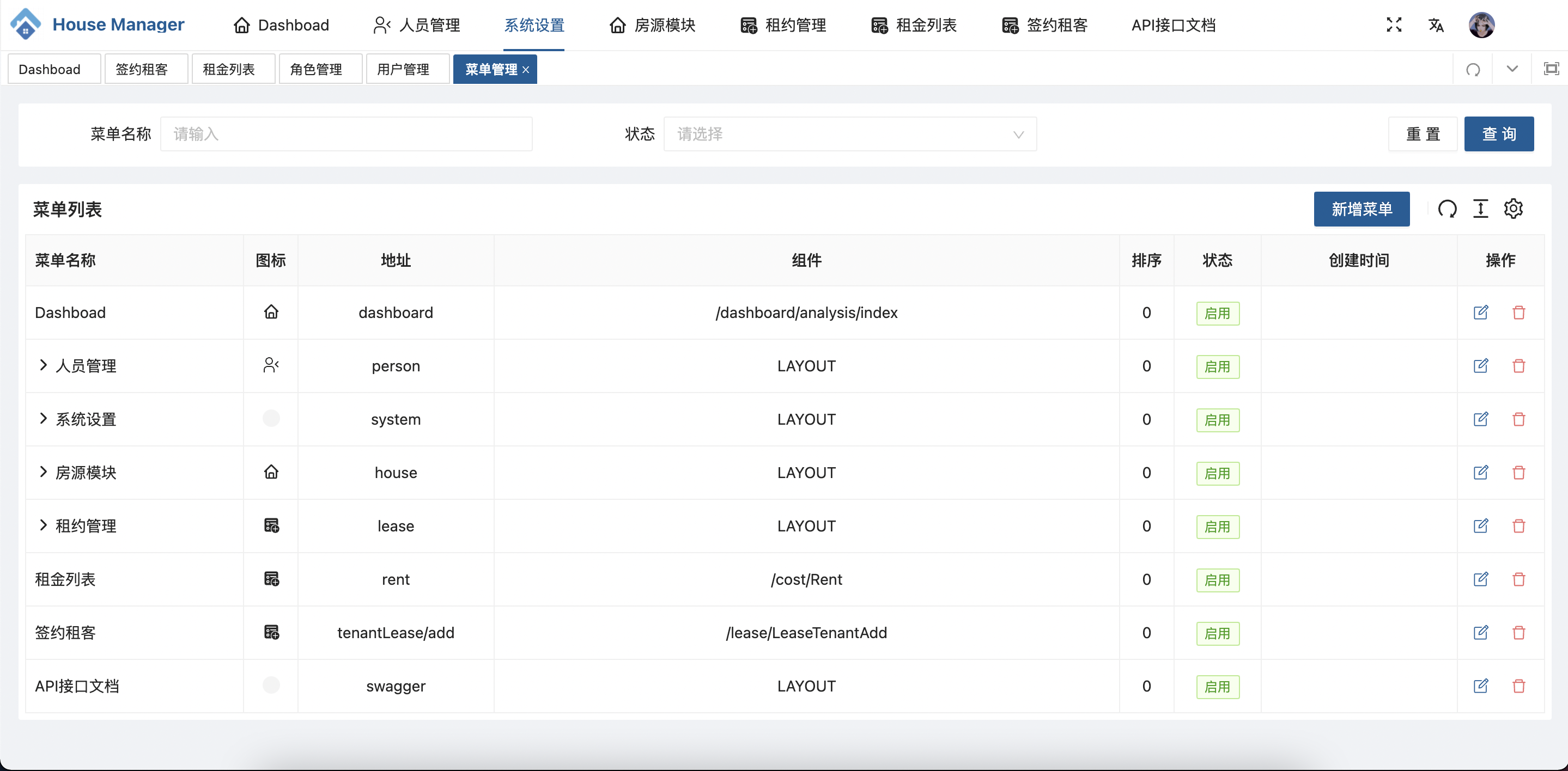
目前在用的模板示例图片:
比着照葫芦画瓢基本也写完一个系统,如下:


根据调研机构的研究,全球90%的数据是在过去两年中生成的。考虑到这一点,许多企...
中小企业 租用服务器 应该注意什么? 在这个全民网络的时代,一个企业,不管大小...
2020年11月,中国信息通信研究院(以下简称:“中国信通院”)安全研究所获得GSM...
概述 Unfairgame 是一家在线游戏作弊提供商,专门为竞技游戏销售游戏作弊。这些...
作者 颜高飞 微服务领域架构师 主要从事服务发现、高性能网络通信等研发工作 擅...
ATC2021 放榜 接收率再创新低 为18%。同时 3篇最佳论文出炉 阿里云提交的关于飞...
域名 被人注册了怎么办?域名具有唯一性,谁先 注册域名 所有权就属于谁。如果我...
12月份GitHub上最热门的Python开源项目排行已经出炉啦,一起来看看上榜详情: 1....
有了订餐功能,能提前能看到1周之内的菜单,我们可以根据情况计划用餐,食堂也能...
本文转载自微信公众号「潜行前行」,作者cscw。转载本文请联系潜行前行公众号。 ...