
谷歌开发者大会进入第三天
一网打尽 Flutter、Web、Material Design
前端技术干货
1分钟了解高效的前端开发
前往大会官网日程页,回顾全部精彩演讲!
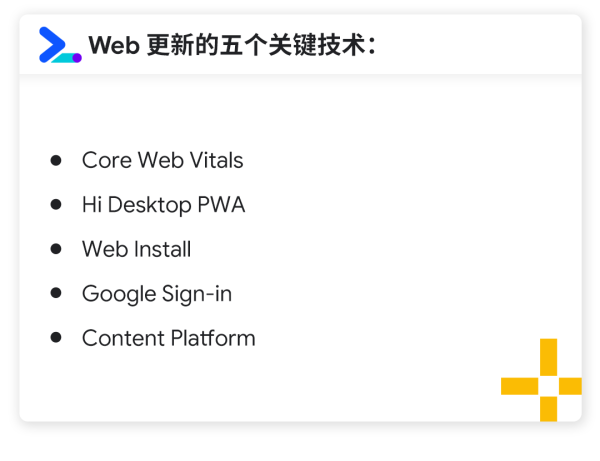
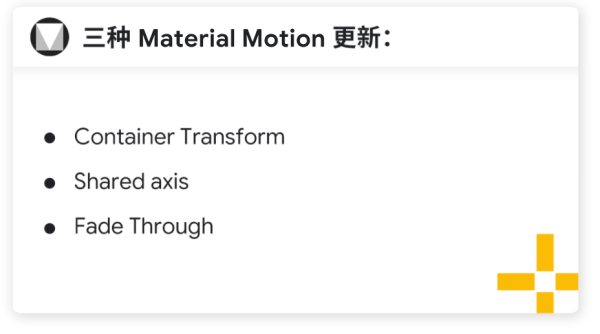
谷歌开发者大会值日生提前剧透,聚焦机器学习和女性开发者职业发展,TensorFlow 专场和女性开发者职业发展座谈会,明天 13:00 等你回来! 是不是特别棒?作为一个每天战斗在代码堆里的开发者,谁不希望能够建立即时加载、工作出色的页面和应用。这时 Chrome DevTools 能帮上忙了! Web 团队这次特意选择以 Web 应用的形式交付 Chrome DevTools 更新,通过重新构建 DevTools 提升生产力和质量,将用户体验放在更为重要的位置上。 疫情的全球蔓延改变着用户的消费习惯和线上使用习惯,这对于网站的前端开发和用户体验设计提出了新的要求。谷歌帮助开发者更好地捕捉海外用户的需求,提升中国企业在海外电商市场转化率,谷歌 Web 产品团队的五个关键技术助力企业在变幻莫测的后疫情时代下从容出海。 谷歌还邀请了优秀合作伙伴代表来到大会现场“现身说法”。腾讯企鹅辅导团队和腾讯视频 WeTV 团队分享了在国内和出海的环境下,如何通过高性能的 Web 产品打造优秀的用户体验。阿里巴巴集团、金山文档讲述了运用 Web 拓展功能增强跨平台能力的成功经验。 想要提升用户的前端使用体验怎能离开 Material Design 设计语言?新鲜出炉的技术更新帮助开发者打造更加顺滑的 UI 动效。 光说不练假把式 现在前往官网 16 场 Codelabs 代码实践等你来! 明天 13:00 不见不散 谷歌将带来 TensorFlow 机器学习技术专场 和女性开发者职业发展座谈会 马上登陆官网不错过任何精彩!









20年间,应用架构不断发生变化。从两层架构到多层架构,从集中式应用到分布式应...
数据库安全审计支持对华为云上的RDS关系型数据库、ECS/BMS自建数据库进行审计。...
通过云助手,您可以提前编写需要执行的配置修改或者安装应用的命令,并在多台ECS...
当您不需要资源栈组以及资源栈时,可以删除指定地域内的指定目标账号的资源栈实...
提到图,大家可能不怎么了解,但是提到知识图谱(knowledge graph),绝对是当前的...
函数创建完成后,默认可以通过公网地址和阿里云内网地址调用函数。从安全性的角...
Eval:执行代码字符串 内建函数 eval 允许执行一个代码字符串。 语法如下: letr...
前言 近年来,网络安全越来越受到重视,其中,网络传输内容的安全是重要一环,因...
虚拟化技术的分类主要有服务器虚拟化、存储虚拟化、网络虚拟化、应用虚拟化。 服...
工业发展进入到21世纪之后,随着物联网、云计算和大数据等新兴技术的迅速发展,...