
Dreamweaver制作网页的时候,一般有提交数据的表单制作,有时需要在表单中添加跳转菜单来作为输入。该怎么制作跳转菜单呢?下面我们就来看看详细的制作方法。

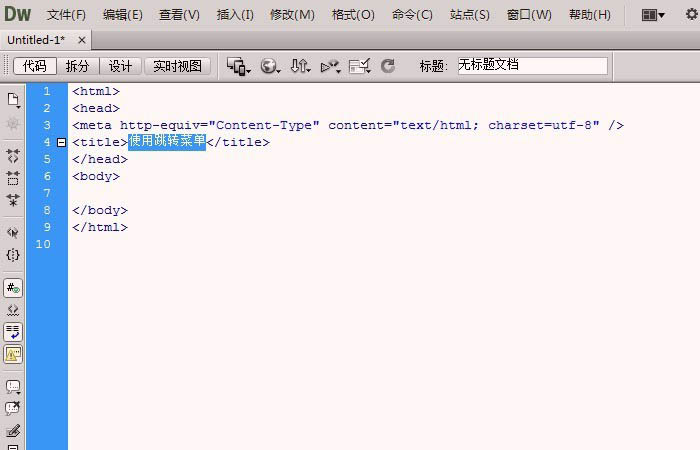
1、打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如使用跳转菜单,如下图所示。

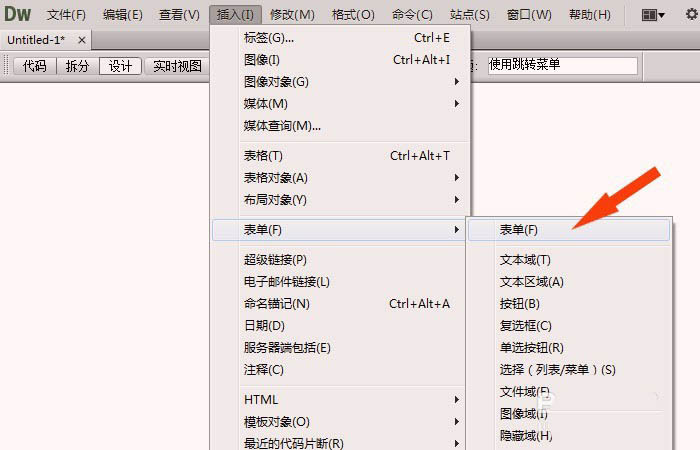
2、接着,在【设计】的窗口中,鼠标左键单击菜单【插入】下的【表单】,如下图所示。

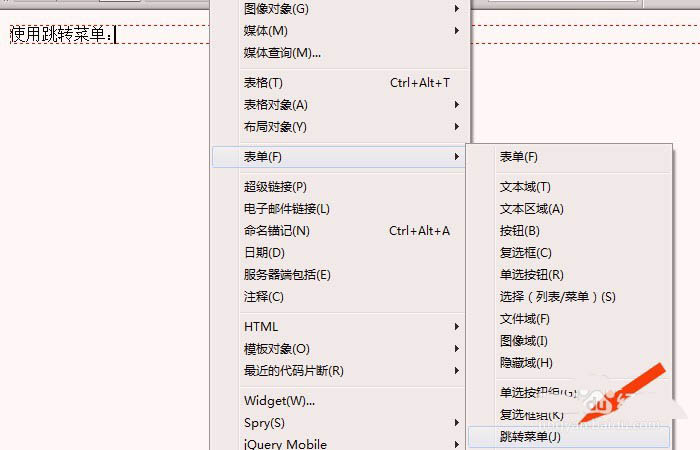
3、然后,在表单中输入使用跳转菜单的名称,鼠标左键单击菜单【插入】下的【表单】中的【跳转菜单】,如下图所示。

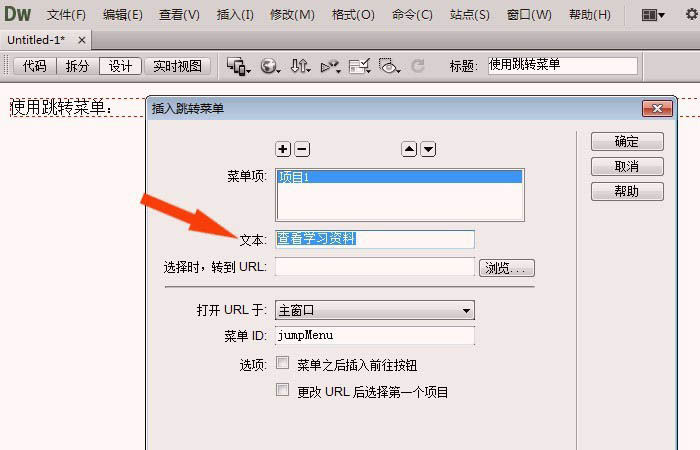
4、接着,在弹出的【跳转菜单】设置窗口上,输入跳转菜单的名称参数,如下图所示。

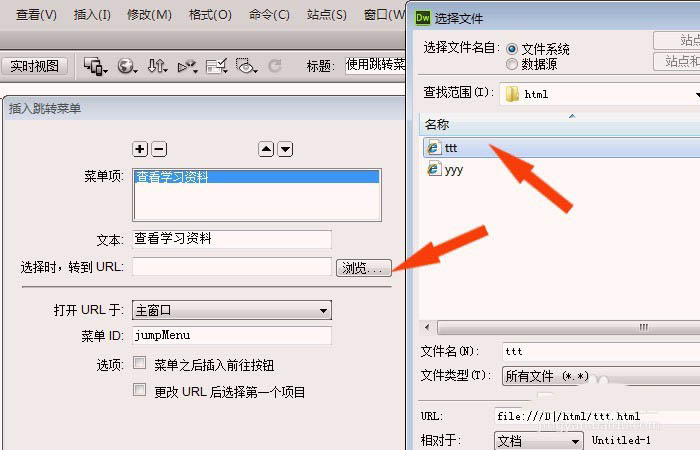
5、然后,在【跳转菜单】窗口中,给菜单添加跳转的网页的参数,如下图所示。

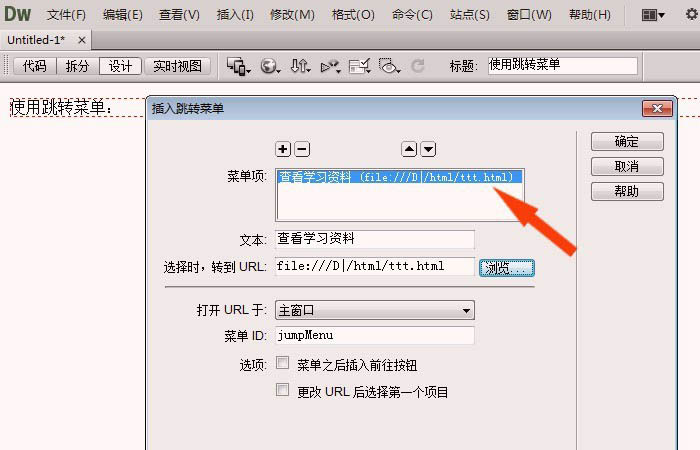
6、接着,可以看到添加的菜单项的名称网页,如下图所示。

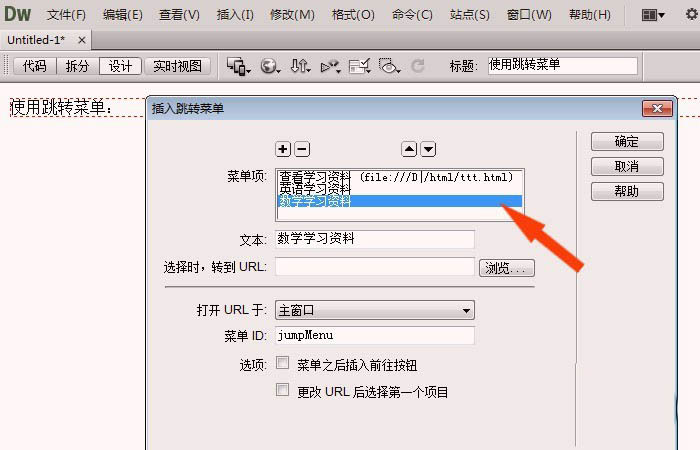
7、然后,在【跳转菜单】窗口中添加其他的跳转网页,鼠标左键单击【加号】按钮,如下图所示。

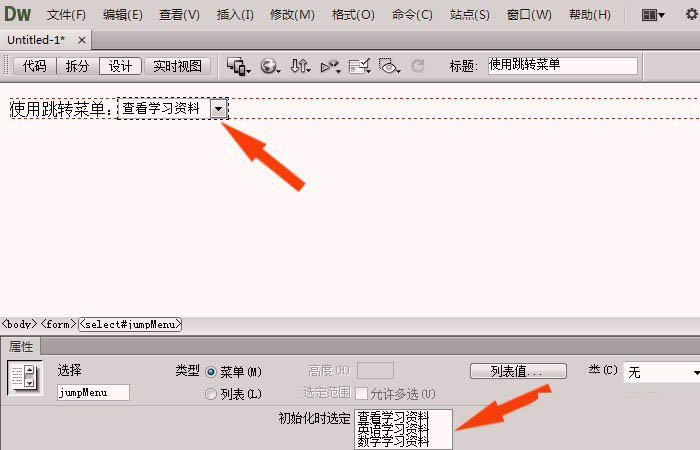
8、接着,在设计窗口中,可以看到跳转菜单,也可以在属性窗口上修改名称,如下图所示。

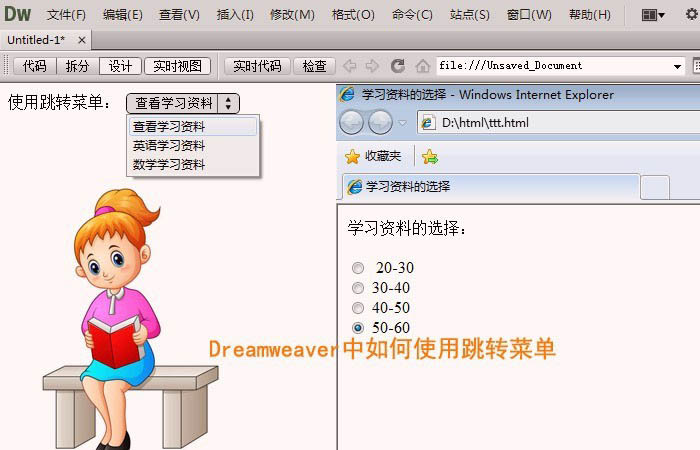
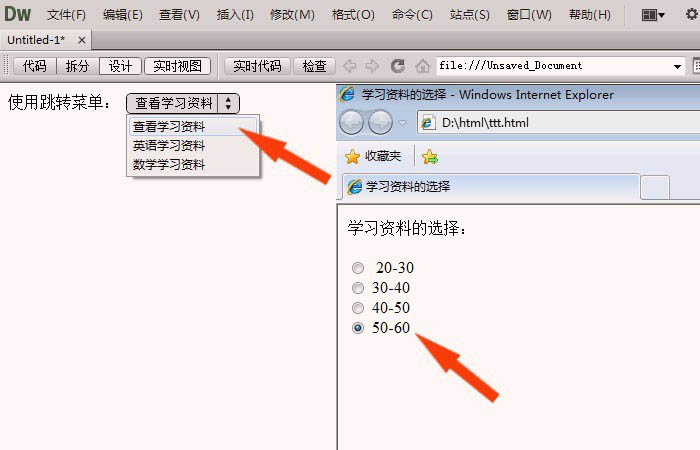
9、最后,鼠标左键单击【实时视图】窗口,可以看到制作好的跳转菜单,可以选择单击跳转网页,查看网页显示效果,如下图所示。这样表单中的跳转菜单就添加好了,鼠标左键单击【文件】菜单下的【保存】。

以上就是Dreamweaver制作跳转菜单的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/662971.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
当表格头部固定时,需要分为两个表格来做:一部分是thead,一部分是tbody,具体...
layui table有多行数据,通过外部输入内容,需要定位到指定行,选中改行,对改行...
WML 页面通常称为 \"deck\"。每个 deck 含有一系列的 card。card 元素可包含文本...
开启全站 https 访问以来,分享代码一直不能用,启用了小绿标就成了灰标。唉,为...
基于 vue 此功能核心思想就是通过 JavaScript 代码控制 node 在页面上的左边距与...
有时我们想实现这样一个功能,点击一个链接,如果这个链接浏览器已经打开过,则...
在使用HTML表的时候有时候需要我们改变行距,但是改变margin,padding,collapse...
Gecko引擎的CSS渐变设计直线渐变基本语法 -moz-linear-gradient([point || angle...
Dreamweaver默认的调试的浏览器只有IE,但是网站在调试的时候,需要在多个浏览器...
带有两个卡片的一个卡片组 - 一个供用户输入,一个供显示结果 - 正如本例中展示...