
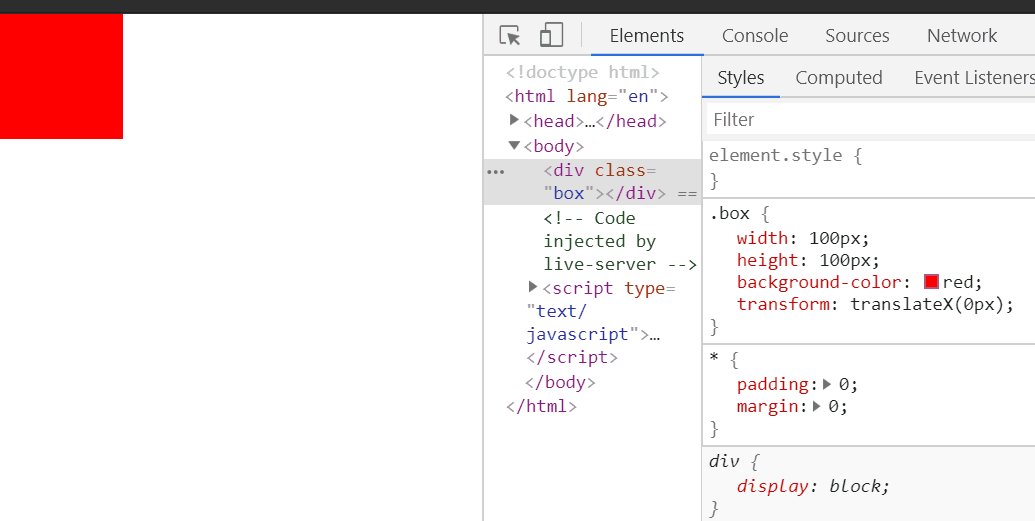
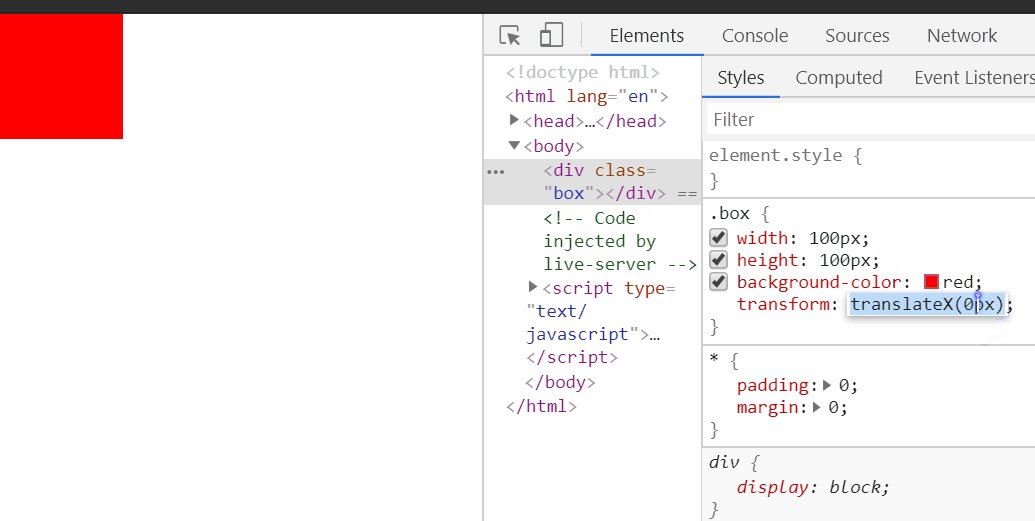
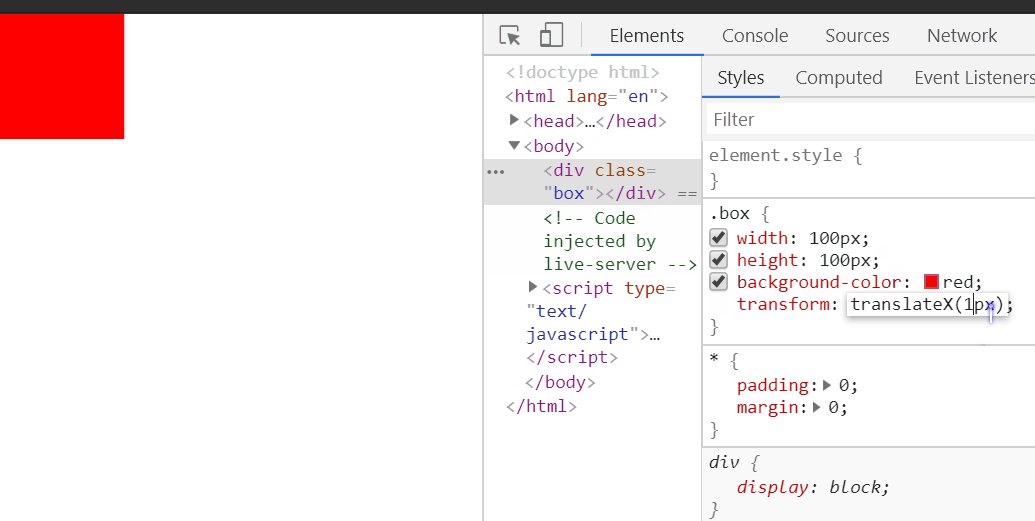
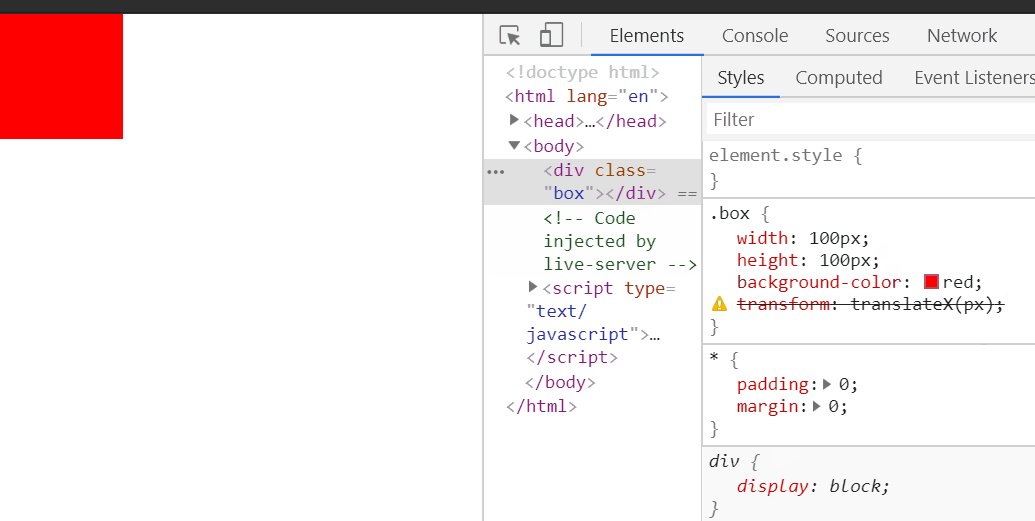
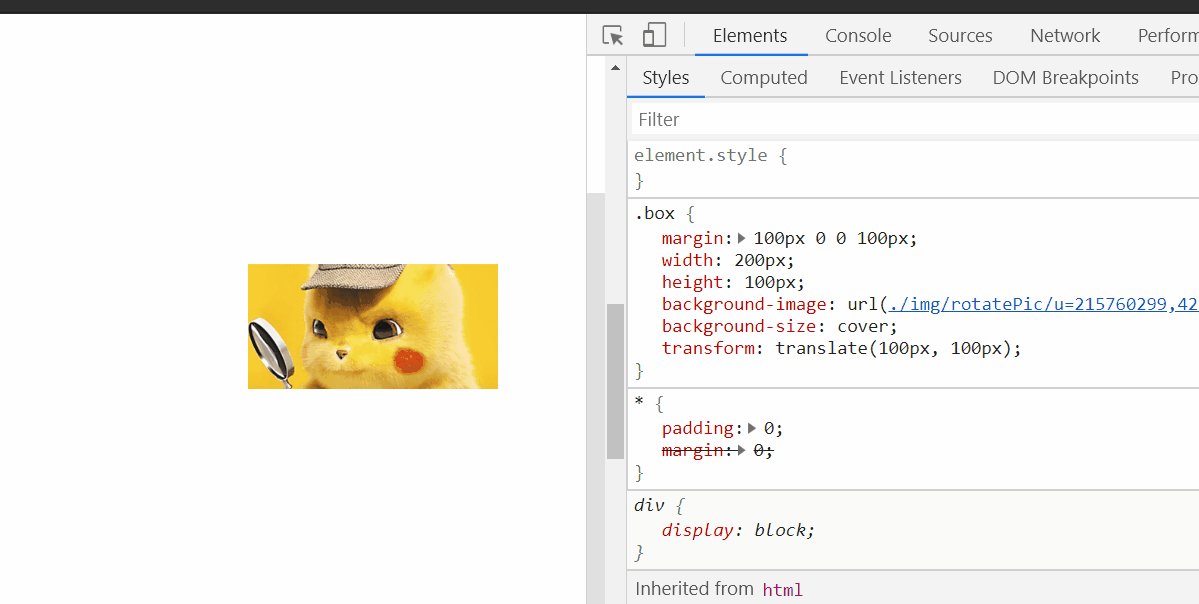
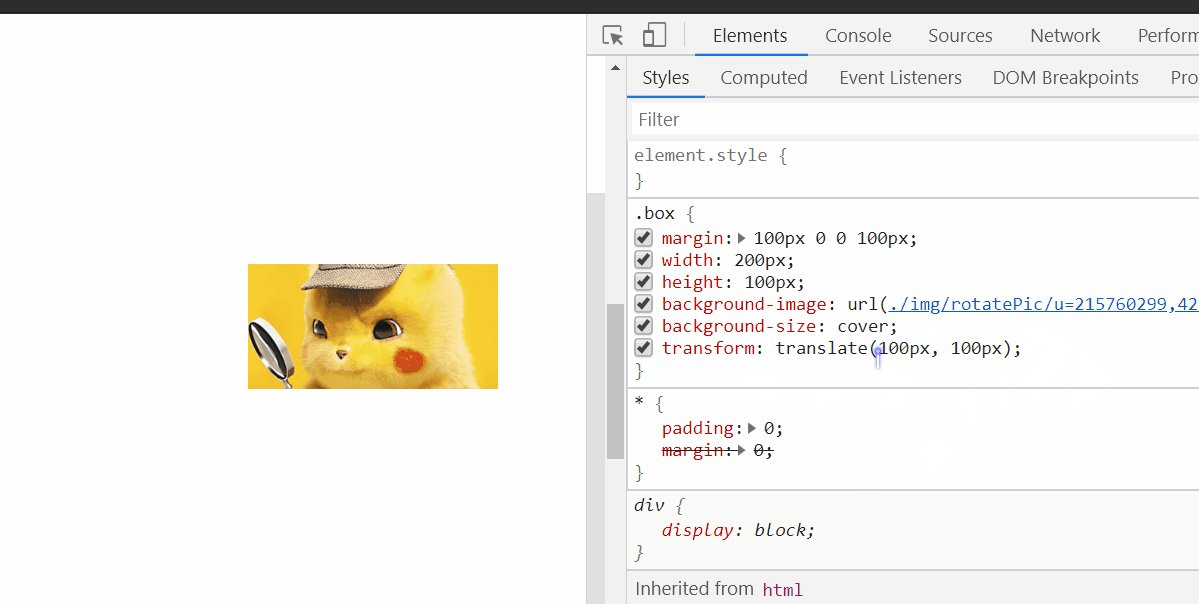
我们使用translate这个参数来实现移动
translateX:向X轴平移,填正数往右平移,填负数,往左平移

translateY :向Y轴平移,填正数往下平移,填负数,往上平移

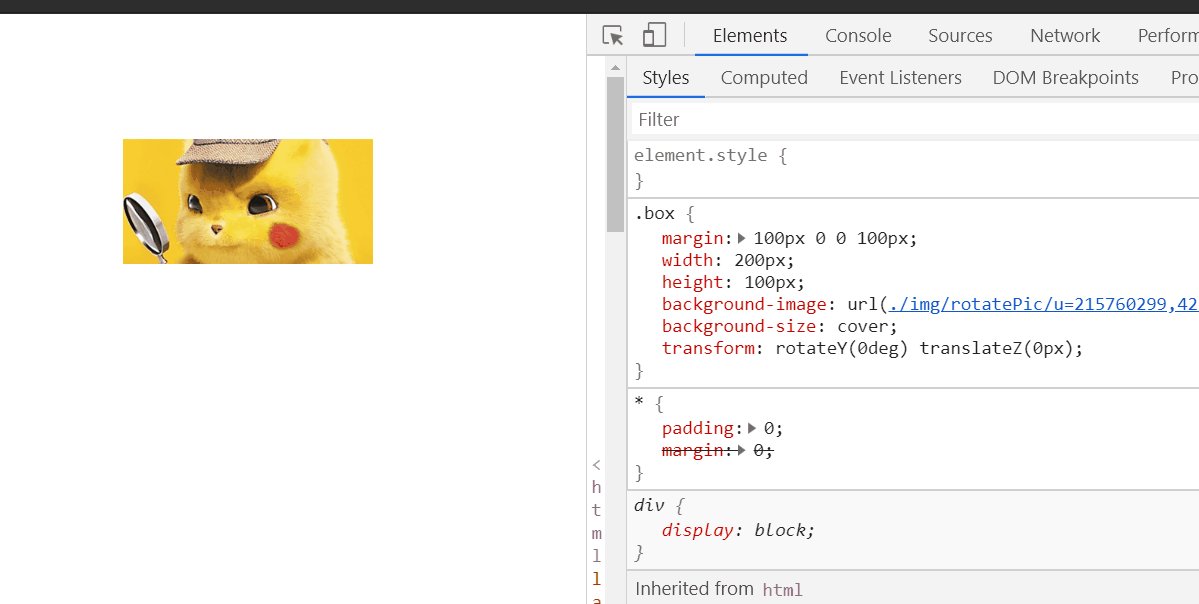
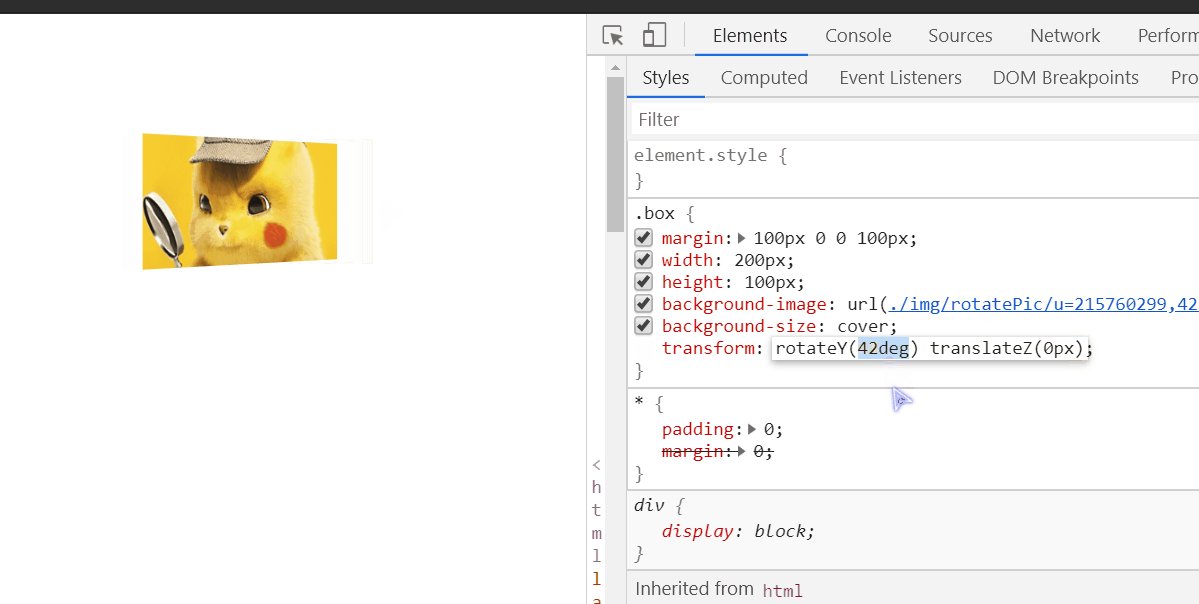
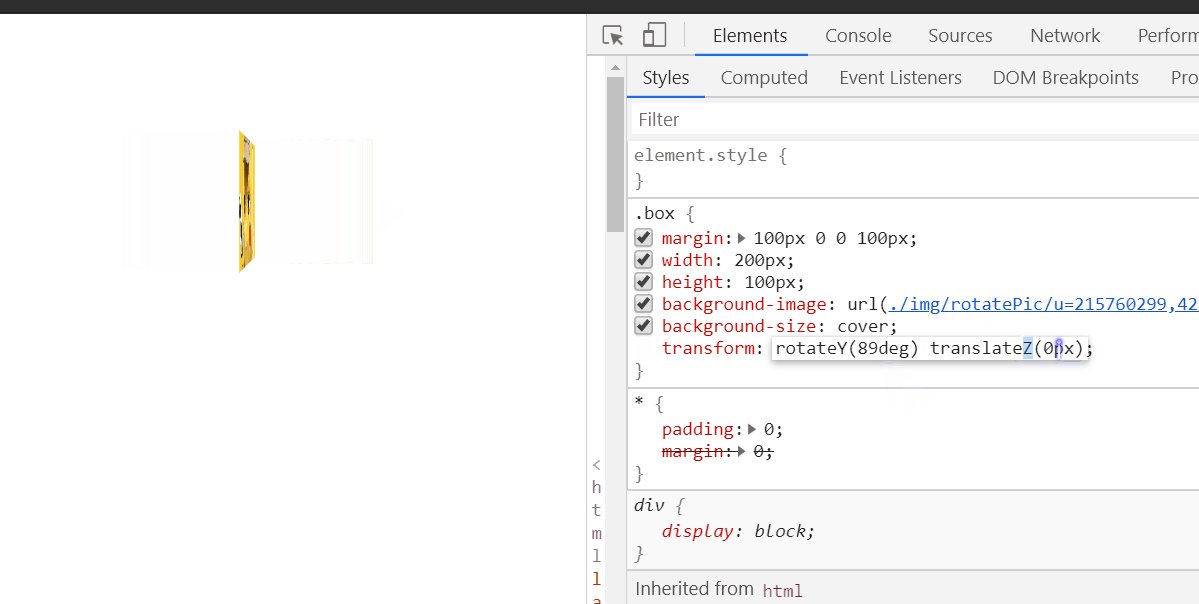
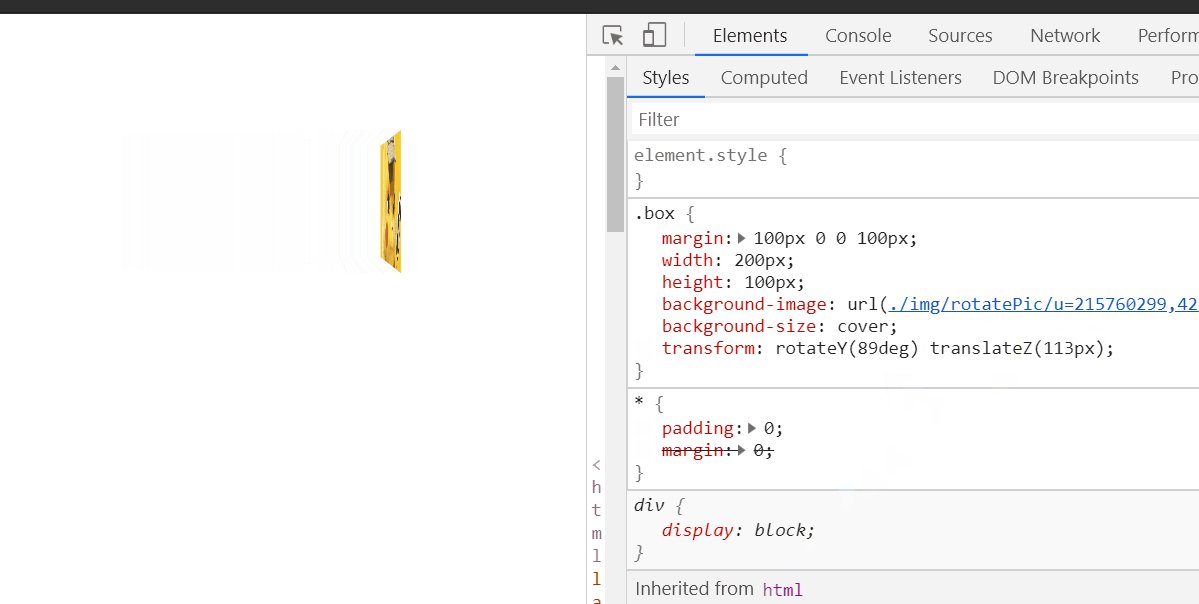
translateZ :填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远

translate同时设置 translateX ,translateY
translate(translateX,translateY)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移

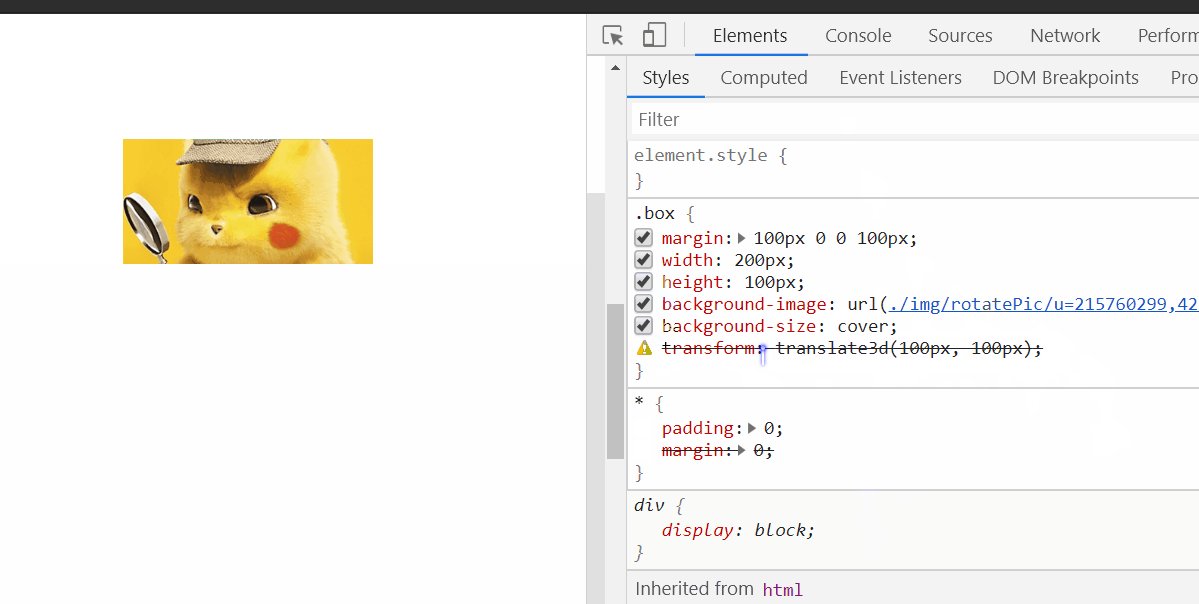
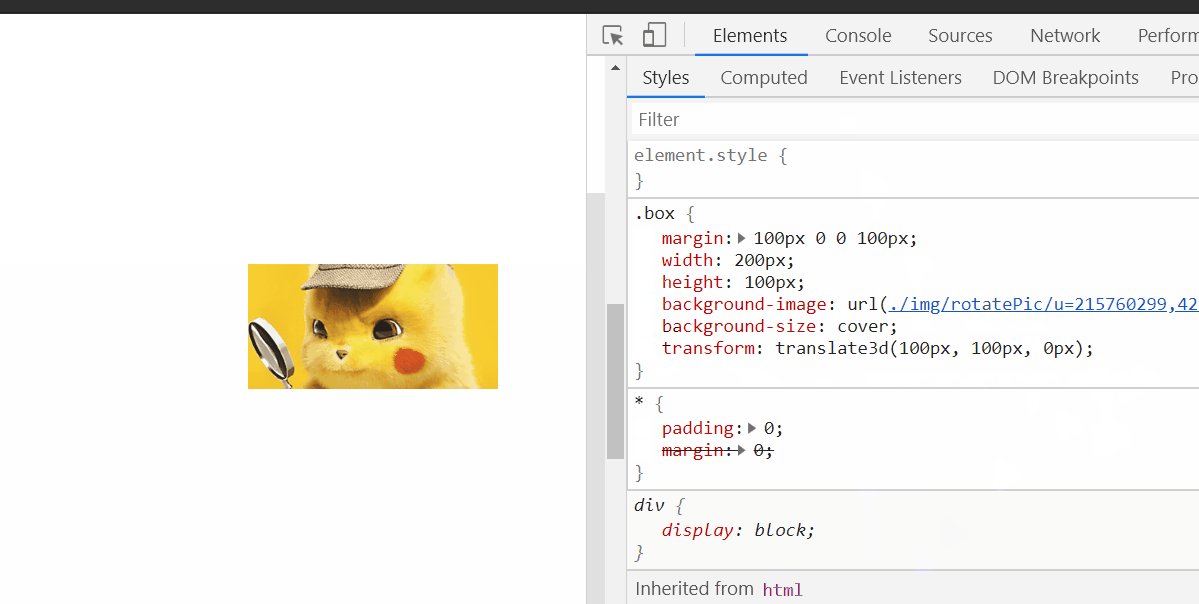
translate3d 同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
translate3d()
transform:translate3d(0,-50%,-50px)
第一个参数是向X轴平移,填正数往右平移,填负数,往左平移
第二个参数是向Y轴平移,填正数往下平移,填负数,往上平移
第三个参数是向Z轴平移,填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远
到此这篇关于css3实现平移效果(transfrom:translate)的示例的文章就介绍到这了,更多相关css3 平移transfrom:translate内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
本篇文章介绍了分享那些Web设计大神们常用的响应式框架(小结),分享给大家,具体...
如果您是库作者,您也许希望用户在使用 Kotlin 协程与 Flow 时可以更加轻松地调...
有没有发现,每隔几年总会有一些火热的前沿词汇出现在我们面前,比如:云原生、...
关于元素的一些属性 在前端的日常开发中,我们经常无可避免的需要获取或者监听一...
赵化冰,腾讯云高级工程师,Istio Member,ServiceMesher 管理委员,Istio 项目...
性能黄金法则: 只有10%~20%的最终用户响应时间花在了下载HTML文档上。其余的80%...
前言 如果你对某个div或模块使用了overflow: scroll属性,在iOS系统的手机上浏览...
引 已经不是第一次写这个主题了,最近有朋友拿 5 年前的《Web 应用中保证密码传...
折叠式卡片布局在PC版网站中可能不常见,但是在手机版,小屏幕的网页浏览会大发...
前言 前端实现的水印基本都是不安全的,可被破解的~.~ 水印 水印(watermark)是...