
如何在dreamweaver (dw)中建立 Html5格式的页面。
1、打开 您已安装好的dreamweaver cs6或者dreamweaver cc(低版本的不行哦)


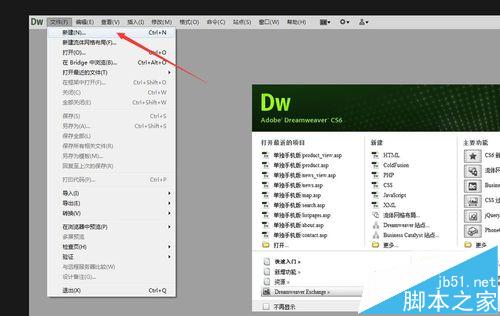
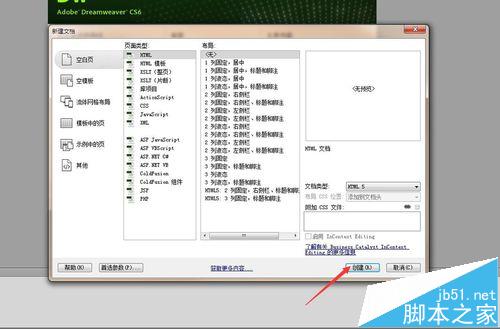
2、此时界面如图所示,点击“文件”菜单下的“新建”按钮


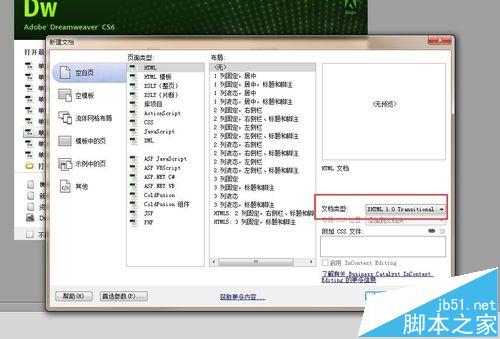
3、在弹出的面板中选择页面类型下的第一项HTML

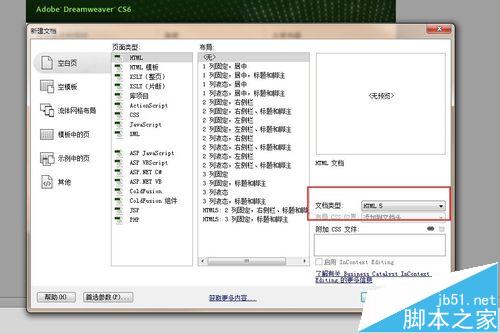
4、在右侧文档类型一侧把xhtml1.0 改成 html5


5、点击“创建”按钮

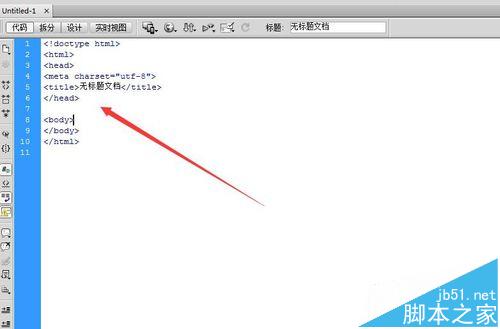
6、此时, 一个html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

7、看看 HTML5之前的界面, 是不是很累赘

注意事项:
dreamweaver cs6 或者 dreamweaver cc或者更高版本。
原文链接:https://m.jb51.net/Dreamweaver/462322.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
先来看一下效果,这在CSS3之前,完全是不可想象的,只有图片才能做的到,但在HTM...
在经典配色中,可能每个人都不会否认黑白灰的永恒魅力。虽然人们总是想outstandi...
png透明 AlphaImageLoader filter:progid:DXImageTransform.Microsoft.AlphaImag...
recorder.js microphone基于HTML5的录音功能,输出格式为mp3文件。 前言 完全依...
1.什么是母校?就是那个你一天骂他八遍却不许别人骂的地方。 2.拍毕业照三秒的...
如上图,padding值是复合属性按照顺时针(上右下做)顺序,其中padding的内边距影响...
接口和类型别名非常相似,在大多情况下二者可以互换。在写TS的时候,想必大家都...
前言 当页面的html结构嵌套的盒子很多的时候,可能会导致一个页面中含有多个垂直...
一、少用偏门。 类似break-word断行,z-index手动分层,还有像垂直对齐等等这些...
简介 Amaze UI 是一个针对 HTML 5 开发的轻量级、模块化、移动优先的跨屏前端框...