
下图就是一个特效,这是从一个页面切换到另一个页面的效果。
Dreamweaver v8.0 简体中文版(附注册机+8.02补丁):https://www.jb51.net/softs/243.html
1、按快捷键ctrl+n新建一个页面,选择基本页 html,创建。

2、接着我们插入一个图片使得我们的效果更好看出来。点击插入——图像。

3、在插入图片对话框中选择一个图片,我们选择du小策的艺术照一张。
 4
4
插入图片以后,我们在图片上方输入du小策和du帮帮。

5、按快捷键ctrl+s,储存,文件名为du小策。

6、同样的方法我们建立du帮帮的个人页面。

7、接着我们给du小策这几个字添加指向“du小策.html”的文件的链接。如图所示,我们选中du小策这几个字,然后拖动链接匡右侧的小圆圈,拖到du小策这个文件处。

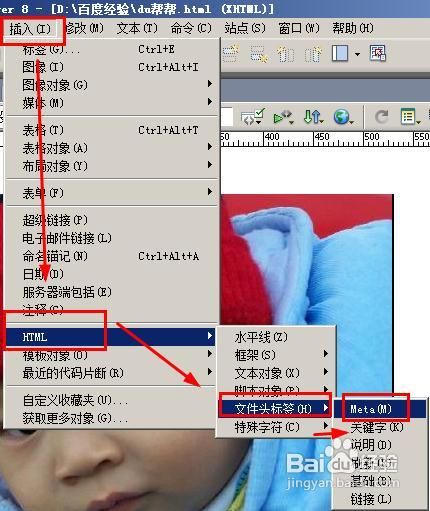
8、同样的方法把du帮帮这几个字做一个链接,指向du帮帮的页面。接下来我们要添加特效,点击插入——html——文件头标签——meta。
 9
9
弹出这个对话框中,属性选择http_equivalent,值你要自己输入Page-Enter。内容你要填“Revealtrans(Duration=4,Transition=2),Duration=4”,这段代码的意思是:duration指的是特效持续时间,transition指的是效果样式,我们在参考资料中的表格中可以看到特效值对应的特效。我们使用的特效是第三个,圆形收缩。

10、同样的方法我们给du小策的页面也添加特效。然后按快捷键F12看看效果,点击du小策和du帮帮在他俩之间切换,笔者提示你注意,由于本地浏览无法看到特效,你需要发布网页以后看效果,不过你学会了这个技术及可以了。

transition的特效值介绍,以上所有用的图片来自网络搜集。
本文学习的内容主要如下所示: 1.浏览器支持 2.图片 3.响应式工具 4.遇到的问题 ...
网页的加载速度是评估网站质量一个重要指标。原因在于大多数用户能够容忍的网页...
Dreamweaver怎么添加文本?怎么设置文本?很多朋友都不是很清楚,其实方法很简单的...
命令简介 mpstat(Multi-Processor Statistics) 命令用于显示各个可用CPU的状态...
与Bootstrap一样,AmazeUI提供的导航式菜单也是喜欢蜷缩在右上角的一个按钮里面...
本文描述了一个关于 http 协议中 referer 的 metadata 参数的提议,使用这个 met...
从今天开始要经常性的把一些小知识点整理一下了,可能有些很简单,不过应该是都...
写在前面 前一篇文章介绍了HTML5中的Blob对象(详情戳 这里 ),从中了解到Blob...
在做网站的时候,希望网页能实现一个效果,就是可以弹出一个网页窗口,用来显示...
用什么代码实现?不允许有白色底色产生,因为手机高度不一样 设计图要标准(750...