
Dreamweaver CC2019中想要创建一个按钮并给按钮添加超链接,来实现点击关注的效果,该怎么实现呢?下面我们就来看看详细的教程。

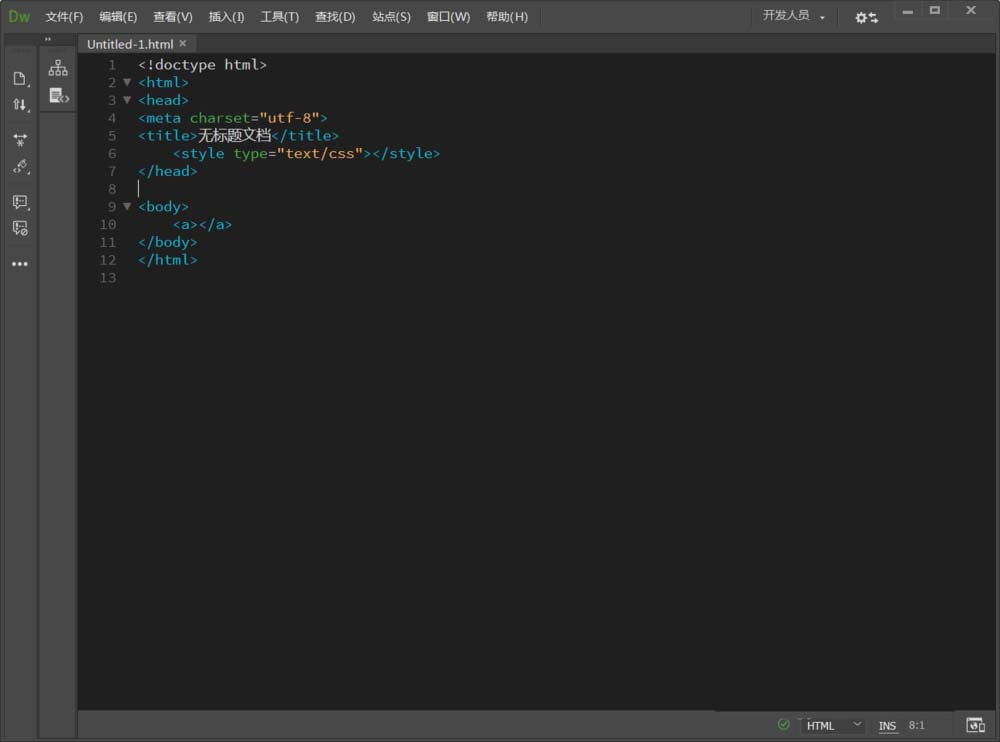
1、启动Dreamweaver软件,新建一个html文档。

2、在head标签中添加引入CSS的代码【<style type="text/css"></style>】。在body中写一个div标签【<a></a>】

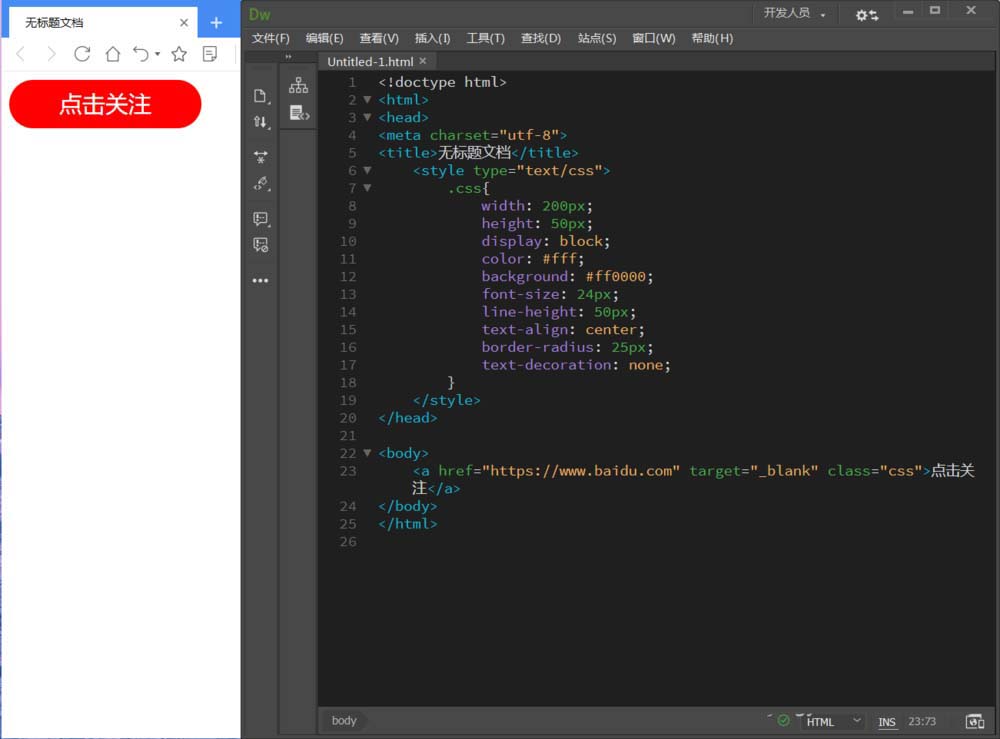
3、给DIV引入一个CSS,并给DIV添加CSS属性代码设置宽、高、背景色。保存刷新网页可以看到效果。代码如下:
<style type="text/css">
.css{
width: 200px;
height: 50px;
display: block;
color: #fff;
background: #ff0000;
font-size: 24px;
line-height: 50px;
text-align: center;
}
</style>
<a class="css">点击关注</a>

4、为a标签添加超链接的代码,用【#】代替空链接。
<a href="#" target="_blank" class="css">点击关注</a>
然后添加圆角样式:
border-radius: 25px; text-decoration: none;

5、最后把【#】号替换成链接,这样就完成了给按钮添加超链接了。

以上就是Dreamweaver CC2019制作关注按钮的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/669776.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
五月份最重量级的交互设计文!今年百度的设计师们从体验角度出发,结合大量现有报...
不带边框的iframe因为能和网页无缝的结合从而不刷新页面的情况下更新页面的部分...
手机浏览器是把页面放在一个虚拟的窗口(viewport)中,通常这个虚拟的窗口(vie...
网制作网页的时候,需要选择男女,所以需要添加下拉菜单,今天我们就来看看dw制...
?? 本文全长 20 分钟 , 市场价值¥ xxx9.9 元, 建议在时间充裕下进行详细阅读。 ...
在Dreamweaver中添加meta标签,不用写代码就可以实现meta的标签的使用,有meta、...
方法一:使用表格属性:header-cell-class-name 表格界面代码 el-table ref=mult...
正确使用CSS的float属性可能会变成一项艰巨的任务,它涉及内容过多,浏览器兼容...
前言: 不知多久能学会 Elisp 上一章: 动态模块 从本章开始,进入这份 Elisp 教...
先来理解canvas的这几个宽度和高度 canvas.width是画布的大小,而canvas.style.w...