
现如今,网页制作以及建站成了人人需要掌握的技能,小编也从各方面得到需求说,以前有过PS的入门教程,现在能不能做一个DW的入门教程。那么从今天开始,小编将用一些时间,为大家带来DW的入门教程。只要能坚持,你也能成为大神。
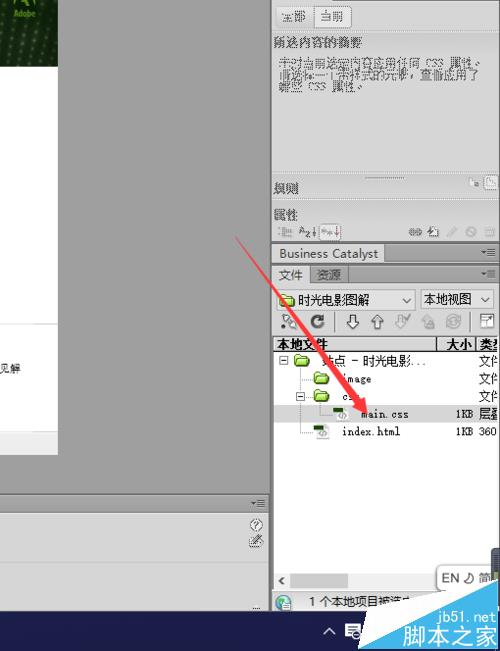
1、我们首先要做好基本的网站站点架构,文件夹以及子文件等全部建立完毕,那么我们怎样建立一个样式呢?首先在css根目录下建立一个页面,命名为main.css

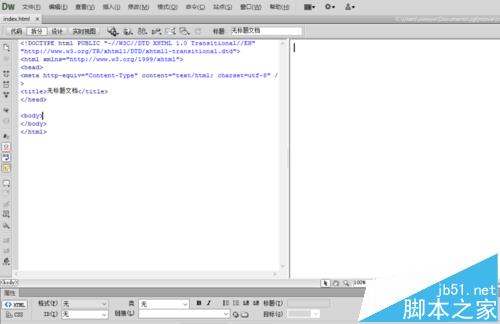
2、好,如果我们希望,我们的首页,也就是index收到css样式的约束,应该怎么办呢?首先双击index打开

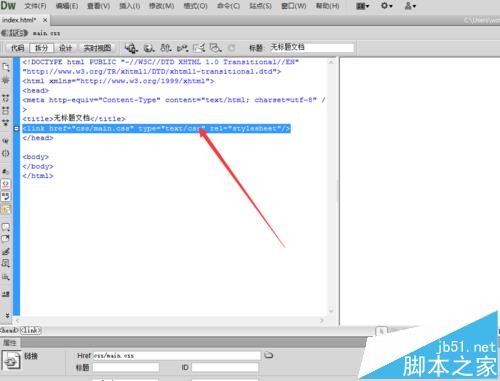
3、在title之后,我们输入代码:<link href=,然后浏览至我们建立的样式。

4、而后输入一般性代码:<link href="css/main.css" _fcksavedurl=""css/main.css"" type="text/css" rel="stylesheet"/>

5、这样其实就是做好了一个约束,也就是我们建立的首页index,会受到我们所建立css文件夹下的样式main.css的约束,这就是这个语句的效果。

6、好,接下来我们验证效果,我们双击main.css,做一些基本的编辑操作。

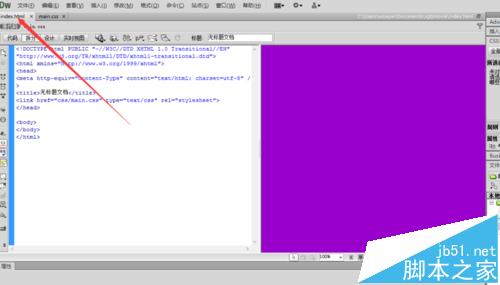
7、在css中,输入代码:*{background-color:#90C},也就是改变背景色为紫色,保存。

8、然后回到index页面,观察。是的,背景色发生了改变。

9、这就是样式表约束的链接方法,你学会了吗?
原文链接:https://m.jb51.net/Dreamweaver/483429.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
android下html5的视频播放一直是前端兼容的重灾区,各种体验差,被诟病已久。但...
简介: 以传递 name 和 pwd 参数为例,分别介绍此场景在 Android 小程序和 iOS ...
这篇文章主要写的提高网页在客户端浏览器的渲染速度的CSS部分,暂时总结了10条。...
本文主要介绍了AmazeUI 缩略图的实现示例,分享给大家,顺便给自己留个笔记,下...
"Code tailor",为前端开发者提供技术相关资讯以及系列基础文章,微信关注“小和...
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外...
DreamWeaver是个原本由Macromedia公司所开发的著名网站开发工具。它使用所见即所...
第1步:制作菜单外貌 在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一...
Docker的总架构图 docker是一个C/S模式的架构,后端是一个松耦合架构,模块各司...
应用情景 业务搬砖需求需要用原设计稿给出的字体,使用@font-face引入后,发现字...