
什么是sticky footer布局?
我们常见的网页布局方式一般分为header(页头)部分,content(内容区)部分和footer(页脚)部分。当页头区和内容区的内容较少时,页脚区不是随着内容区排布而是始终显示在屏幕的最下方。当内容区的内容较多时,页脚能随着文档流撑开始终显示在页面的最下方。这就是传说中的Sticky footer布局。是不是很容易理解。不理解的小伙伴也没关系下面我就举个简单的例子。
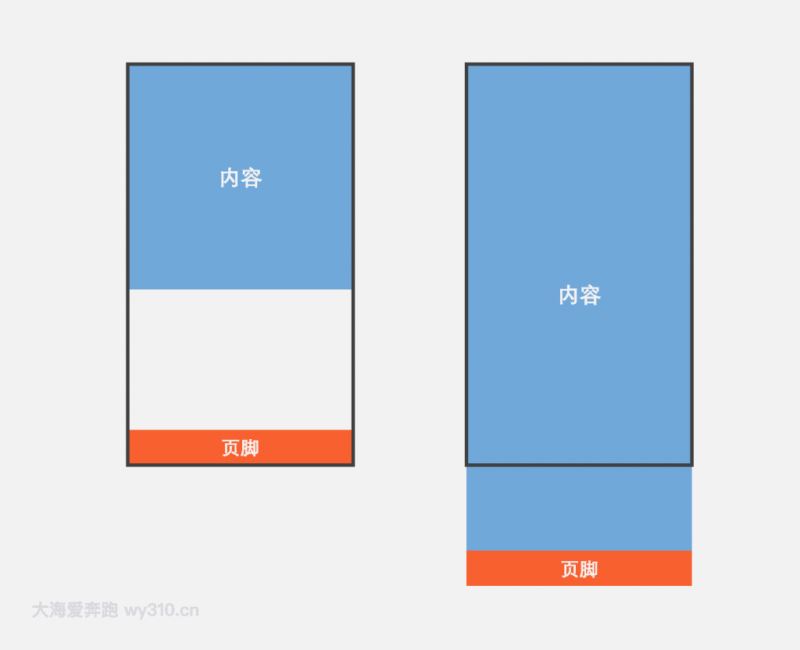
一般指手机页面中,当内容高度撑不满一屏时,页脚紧贴屏幕底部;当内容高度超过一屏时,页脚紧随其后。

方法一:flex弹性盒子布局
查看演示请狠狠地点击:flex弹性盒子布局实现sticky footer
<div class="container"> <div class="content">内容</div> <div class="footer">页脚</div> </div>
body {
margin: 0;
}
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.content {
flex: 1;
/*非必须*/
width: 100%;
height: 300px;
line-height: 300px;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #71a8da;
/*非必须*/
}
.footer {
height: 60px;
/*非必须*/
width: 100%;
line-height: 60px;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #f85f2f;
/*非必须*/
}
方法二:padding-bottom+负margin-top
查看演示请狠狠地点击:padding-bottom+负margin-top实现sticky footer
<div class="wrapper"> <div class="content">内容</div> </div> <div class="footer">页脚</div>
body {
margin: 0;
}
.wrapper {
width: 100%;
min-height: 100vh;
}
.content {
/*padding-bottom应等于footer的高度*/
padding-bottom: 60px;
/*非必须*/
width: 100%;
height: 400px;
line-height: 400px;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #71a8da;
/*非必须*/
}
.footer {
/*margin-top应等于footer高度的负值*/
margin-top: -60px;
height: 60px;
/*非必须*/
width: 100%;
line-height: 60px;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
background-color: #f85f2f;
/*非必须*/
}
提示:两个/**非必须**/之间的部分不是实现sticky footer布局的必要代码,只是一些辅助样式,可以删除
到此这篇关于css sticky footer经典布局的实现的文章就介绍到这了,更多相关css sticky footer内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
【内容】: 1.利用background-image 渐变样式 2.可以利用scale缩放 3.给伪元素设...
UTF-8是UTF-8编码是一种目前广泛应用于网页的编码,它其实是一种Unicode编码,即...
代码如下所示: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=v...
前言 做前端已有不短的时间了,在css这片领域越走越久、越走越远,回过头来看看...
测试试一下!...
在设计领域,每年都有不同的设计趋势和潮流,比如近几年的响应式设计,还有扁平...
前言 哈喽大家好,我是IT老哥,最近老哥面了很多人,看过的简历快上千份了,面过...
背景 在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件...
序 本文主要研究一下ddd-by-examples的DomainEvent DomainEvent public interfac...
Dreamweaver简称DW,相信很多的编辑工作者对它已经很熟悉。小编则为大家讲解在DW...