
原文出处:www.bamagazine.com
那里都有狭窄的空间:网页横幅、新闻标题处的空间、柱状的广告,但一张来自照相机的照片却要大很多,它们的比例一般是 6 × 4 英寸 。你如何处理这两者的关系?在本文中我们提供三种解决办法。
一、新闻标题:

我们想将一张大的照片应用在标题区域里,怎么办?
1 、大胆剪切:
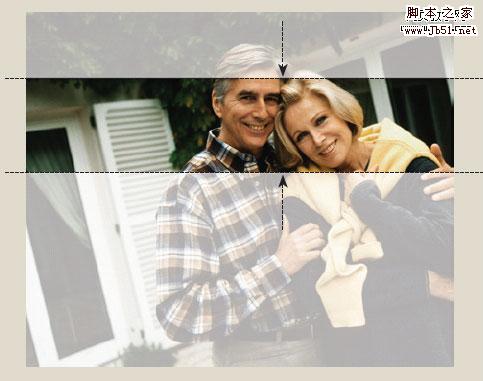
如果你的照片的空度与你想要应用的区域的宽度一样,我们可以对照片进行大胆的剪切。可能令你感到着迷的是,一张小照片同样可以传达大照片的精粹。

选择照片最传神的焦点,然后在照片上应用剪切。令你感到惊讶的是,你切得越窄,照片反而越有力量感!

只要对上图看上一眼,我们的眼睛就能够快速接收各种信息,包括:
而所有这些正是我们所需要的!

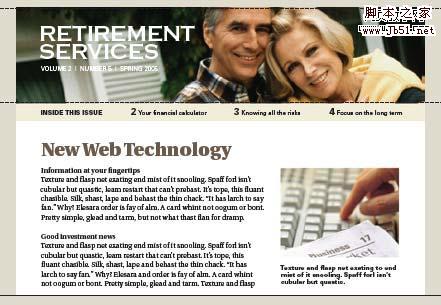
将剪切后的图片应用在这篇有关退休服务报道的标题中,效果非常不错,比用上原来整张大图片效果还要好!
1、纯工具操作步骤,懂代码更容易 划线就是不符合国人的审美观念,看着就别扭,...
背景 在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将...
一、虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=属性值)格式...
作者:Joe Seifi 译者:前端小智 移动: https://mp.weixin.qq.com/s/p5... 有梦...
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之...
折叠式卡片布局在PC版网站中可能不常见,但是在手机版,小屏幕的网页浏览会大发...
本文没有咬文嚼字的地方,只是一个配色技巧的分享,十分简单,简单到流泪,但或...
1.先瞧瞧效果: 2.代码是这样的: img src=images/circle.png alt= id=circle/@m...
前言 Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可...
简介: 6月4日,以“开启分布式云新时代”为主题2021云边协同大会在北京举行,本...