
webkit滚动条样式重置
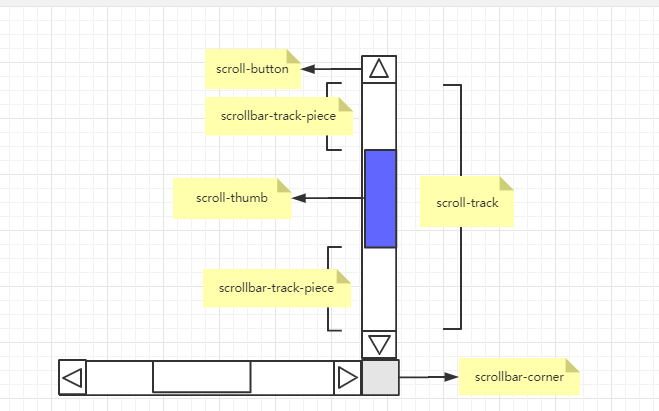
1、scrollbar包含scrollbar buttons和一个track。track进一步细分为track pieces和thumb。trace pieces为thumb的上半部分和半下部分。
2、scrollbar corner为横向和竖向的交叉角区域
3、resize用来设置滚动条的交汇处上用于拖动调整元素大小的小控件
组成结构图如下:

一旦发现滚动条的自定义样式,浏览器的默认样式设置将会失效,只使用在css定义的样式。也就意味值不能单独只设置scrollbar button或scrollbar track。
-webkit-scrollbar /* 滚动条整体部分,重置时必须要设置 */ -webkit-scrollbar-button /* 滚动条的轨道的两端按钮 */ -webkit-scrollbar-track /* 滚动条的轨道(包含thumb和trace-piece)*/ -webkit-scrollbar-track-piece /* 轨道中下方块的上下(左右)部分*/ -webkit-scrollbar-thumb /*滚动条里面的小方块*/ -webkit-scrollbar-corner /* 垂直和水平的交叉角 */ -webkit-resize // 滚动条的交汇处上用于拖动调整元素大小的小控件 */
可以结合以下伪类进行设置(不同的操作系统浏览器滚动条可能不一样,所有可以根据下面伪类来设置):
IE中只能修改滚动条颜色
scrollbar-arrow-color:#f2f2f3; /*上下箭头*/ scrollbar-track-color /*底层背景色*/ scrollbar-face-color /*滚动条前景色,对应thumb*/ scrollbar-shadow-color /*滚动条边线色,thubm的border*/ scrollbar-highlight-color /*滚动条整体颜色*/ scrollbar-base-color /* 滚动条基准颜色 */
参考资料
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
作者:Joe Seifi 译者:前端小智 移动: https://mp.weixin.qq.com/s/p5... 有梦...
前言 Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可...
折叠式卡片布局在PC版网站中可能不常见,但是在手机版,小屏幕的网页浏览会大发...
一、虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=属性值)格式...
1、纯工具操作步骤,懂代码更容易 划线就是不符合国人的审美观念,看着就别扭,...
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之...
1.先瞧瞧效果: 2.代码是这样的: img src=images/circle.png alt= id=circle/@m...
背景 在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将...
本文没有咬文嚼字的地方,只是一个配色技巧的分享,十分简单,简单到流泪,但或...
简介: 6月4日,以“开启分布式云新时代”为主题2021云边协同大会在北京举行,本...