
前言:position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
使用:
#sticky-nav {
position: sticky;
top: 100px;
}
设置position:sticky同时给一个(top,bottom,right,left)之一即可
使用条件:
1、父元素不能overflow:hidden或者overflow:auto属性。
2、必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
3、父元素的高度不能低于sticky元素的高度
4、sticky元素仅在其父元素内生效
例子:css代码:
* {
margin: 0;
padding: 0
}
html body {
height: 100vh;
width: 100%
}
h1 {
height: 200px;
position: relative;
background-color: lightblue;
}
h1:after {
content: '';
position: absolute;
top: 100px;
left: 0;
width: 100%;
height: 2px;
background-color: red;
}
#sticky-nav {
position: sticky;
/*position: absolute;*
left: 0;*/
top: 100px;
width: 100%;
height: 80px;
background-color: yellowgreen;
}
.scroll-container {
height: 600px;
width: 100%;
background-color: lightgrey;
}
html代码:
<h1>高200px;距顶部100px</h1>
<div id="sticky-nav">这是一个tab切换栏,给sticky定位top=100px</div>
<p class="scroll-container">发生滚动</p>
<p class="scroll-container" style="background:lightgoldenrodyellow;">发生滚动</p>
项目中遇到的坑:
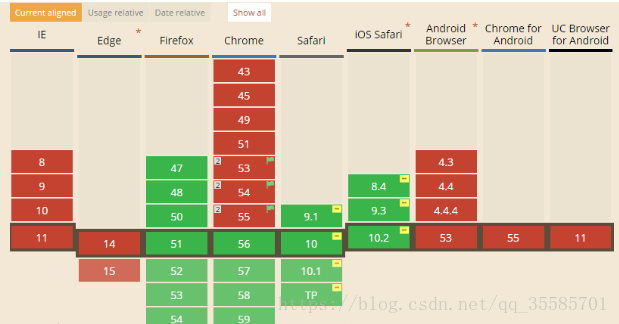
先来看看各大内核对position:sticky的支持情况

问题描述:
在一个小程序开发项目中;tabs组件使用了粘性定位,其中有tab栏的切换;tab栏底部是大段列表内容list-container内容的展示;其中展示内容有click事件(或者说是touch事件);ios以及pc浏览器中对点击的测试是正常的;但在安卓手机中!!!!我的天,点击穿透了!!并且,尝试去掉list-container中的item的点击跳转,发现tab切换的点击没有了反应,事件消失了!!!
设置断点,查看事件流的走向:首先事件捕获-->目标节点tab-->事件冒泡;这个泡居然冒到了container-list中的item。。。简直噩梦大致的项目结构:
html结构:
<div class="service-wrap">
<tab>这是tab切换</tab>
<div class="list-container">
<!--for循环有很多item-->
<item></item>
<item></item>
</div>
</div>
解决办法:
1.在使用组件库的tab时,外层套一个div,防止点击穿透和不正常的事件流走向或者(一个治标不治本的方法,具体看业务场景)
2.组件库的样式无法改,sticky作为tab组件的行内样式,因为我使用这个tab时是直接在viewpoint的顶部的,这是完全可以用fixed达到效果。我在调用类的外部设置了position:fixed !import;样式最高优先级去覆盖了组件库中的定位样式,就正常了。
一点想法:
position:sticky对安卓的兼容简直让人想哭,目前手机端的用户非常多,要做到兼顾,由于安卓系统对sticky粘性定位的惨淡支持;如果业务场景可以用其它定位解决,那就还是不要用sticky吧。。。。留下心酸的泪水。。。。
ps:有别的解决方法,欢迎大家告知,谢谢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
简介: 6月4日,以“开启分布式云新时代”为主题2021云边协同大会在北京举行,本...
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之...
本文没有咬文嚼字的地方,只是一个配色技巧的分享,十分简单,简单到流泪,但或...
作者:Joe Seifi 译者:前端小智 移动: https://mp.weixin.qq.com/s/p5... 有梦...
一、虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=属性值)格式...
1、纯工具操作步骤,懂代码更容易 划线就是不符合国人的审美观念,看着就别扭,...
背景 在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将...
折叠式卡片布局在PC版网站中可能不常见,但是在手机版,小屏幕的网页浏览会大发...
1.先瞧瞧效果: 2.代码是这样的: img src=images/circle.png alt= id=circle/@m...
前言 Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可...