
以下以数字开头的 CSS 类名不会生效:
.1st{
color: red;
}
一个合法的 CSS 类名必需以下面其中之一作为开头:
• 下划线 _
•短横线 -
•字母 a - z
然后紧跟其他 _ , - 数字或字母。
用正则表示,一个合法的 CSS 类名为:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
另,根据CSS 标准 中的描述,如果类名开头是短横线 - ,第二个字符必需是下划线 _ 或字母,但实测发现,除了提及的两个,紧跟另一个短横线也是生效的。
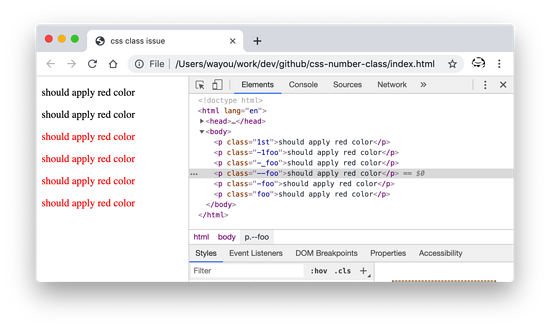
以下是测试代码及结果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}

不同类名实际效果
总结
以上所述是小编给大家介绍的CSS 类名的问题详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
简介: 6月4日,以“开启分布式云新时代”为主题2021云边协同大会在北京举行,本...
1.先瞧瞧效果: 2.代码是这样的: img src=images/circle.png alt= id=circle/@m...
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之...
一、虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=属性值)格式...
背景 在公司参与一个原生APP和h5混合开发的项目,本人在项目中负责h5部分,现将...
1、纯工具操作步骤,懂代码更容易 划线就是不符合国人的审美观念,看着就别扭,...
作者:Joe Seifi 译者:前端小智 移动: https://mp.weixin.qq.com/s/p5... 有梦...
前言 Canvas绘制多变形非常简单,只要懂得Canvas路径 + 简单的初中数学知识即可...
折叠式卡片布局在PC版网站中可能不常见,但是在手机版,小屏幕的网页浏览会大发...
本文没有咬文嚼字的地方,只是一个配色技巧的分享,十分简单,简单到流泪,但或...