
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
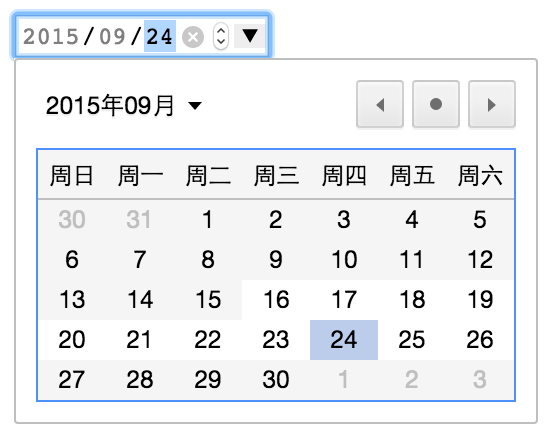
1,日期控件 - date

<input type="date" value="2015-09-24"/>
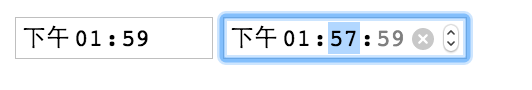
2,时间控件 - time

<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
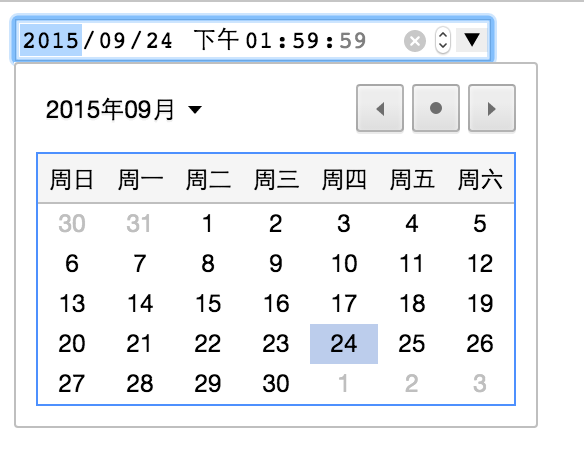
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
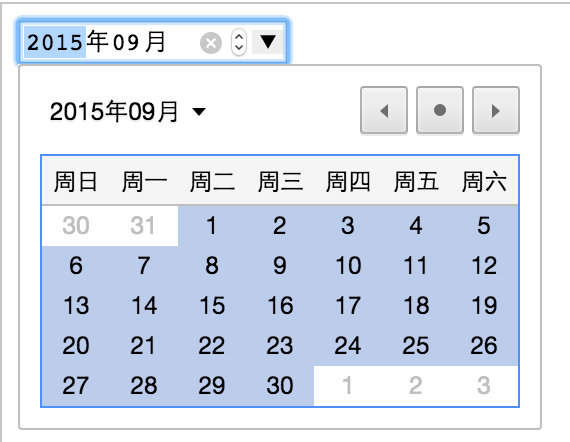
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
总结
以上所述是小编给大家介绍的HTML5新控件之日期和时间选择输入,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
需求催动此篇博客的诞生 项目背景 之前也没写过小程序但是看过之后都是现成的api...
简介: 蚂蚁链开发者大会是由蚂蚁集团旗下科技品牌蚂蚁链发起的技术生态会,通过...
TOP云 (west.cn)2月7日消息,近期国外的米市上,三字母 域名 比较抢眼。先有da...
作者:小傅哥 博客: https://bugstack.cn 沉淀、分享、成长,让自己和他人都能...
一、编译期注解在开发中的重要性 从早期令人惊艳的ButterKnife,到后来的以ARout...
星球 变量名 公转周期 光色 暗色 水星 Mercury 87.70 #a69697 #5c3e40 金星 Venu...
原文连接: 编程的原则:改善代码质量的101个方法 简单性原则 What:追求简单 自...
今年 1 月 1 日的时候,Python 2.7 正式停止维护,但是实际上还遗留有一个版本 2...
在 Kotlin 中使用 Android 的 Java API 时,您会迅速意识到这样的做法失去了 Kot...
TOP云 买 域名 要实名吗?TOP云在售的域名后缀种类非常多,有一些后缀的确是要实...