
问题原因:

为什么呢?
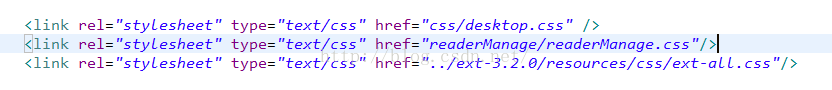
因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cls:'A'放进去。那么这个W到底是用两个样式重复的哪一个种呢?
这就要看css样式表的引入顺序了,如果先引入自己写的,再引入Ext自带的,那么浏览器先读自己写的css样式,然后再读Ext自带的样式。结果我们的自己写的css样式就被覆盖了。
解决办法:

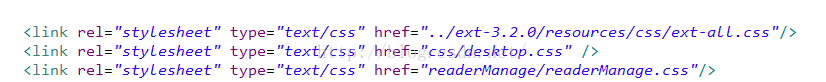
这样就对了。
js文件中的变量未定义问题
问题描述:
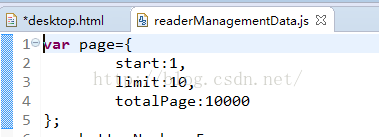
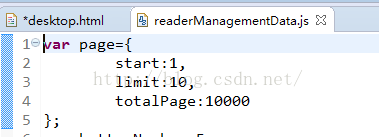
readerManageMentData.js

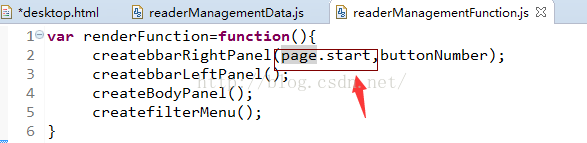
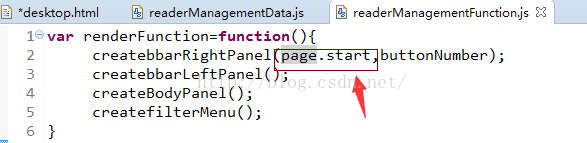
readerManageMentFunction.js

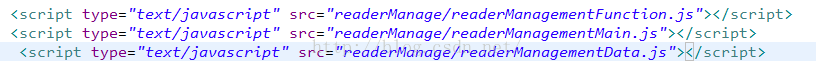
html

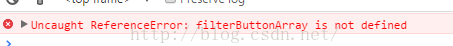
结果:
注:filterButtonArray也是readerManageMentData.js文件中定义的一个变量参数,同样在readerManageMentFunction.js中被调用,结果就报错了。

解决方法:
A.js文件(readerManageMentData.js)

B.js文件(readerManageMentFunction.js)

html文件

这样的顺序就对了。比如像这样的js文件调用js文件,就要在同一个html中引入它们然后就可以直接用了,不用再B.js调用A.js中的page数据一样,在B.js加引入A.js文件代码。
数字 域名 数字因具备全球通用性, 建站 不受限制等特点,一直以来都是域名里的...
前言 经过一段时间的加班,终于是把项目熬上线了。本以为可以轻松一点,但往往事...
一、首先你要知道什么情况下会触发 :两个或多个毗邻的普通流中的块元素垂直方向...
Hello, 各位勇敢的小伙伴, 大家好, 我是你们的嘴强王者小五, 身体健康, 脑子没病...
大量链接 你肯定见过很多这样的网站:底部有50,100,甚至更多的链接。搜索引擎...
CSS3 中的滤镜(filter)功能让我们轻松方便简单的处理图片,而不需要使用 Photo...
早在1998年CSS2的建议中,table就渐渐淡出了舞台,逐渐被载入史册。也因为如此,...
美团到店广告平台算法团队基于多年来在广告领域上积累的经验,一直在数据偏差等...
CSS3的border-radius 利用DIV+CSS生成圆角边框,在很多情况下都会用到,目前DIV+...
大家都知道网页中必须要有图片,那么具体的该如何在网页设计中加入图片呢?下面...