
在2020年,似乎UI开发的主要参与者同意我们(开发人员)如何设计应用或Web应用的UI(用户界面)。在本文中,我将向您展示2020年具有不同框架和环境的当前UI开发趋势,并对其进行总结。稍后,我将研究Java / GWT / J2CL中的UI开发趋势。

UI中的设计趋势
1. SwiftUI
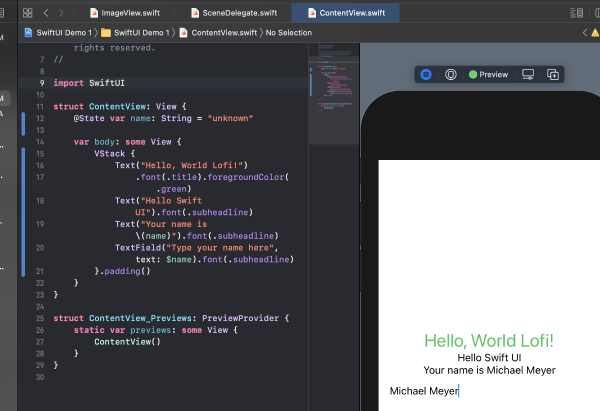
SwiftUI对Apple世界中的整个UI开发进行了革新。在所有Apple平台上都是本机,具有所有这些出色的设计工具,为UI开发树立了很高的标准。还可以从命令式UIKit / AppKit / WatchKit转到声明式设计,以使UI开发更加轻松直接。那么,您今天如何实现UI?您可以通过文字描述用户界面。如果您需要状态,则可以使用@State标记变量,然后使用它向其中写入内容,例如$ name。要读取内容,我们只需要使用(name)。这就是我们所说的"两种方式绑定"。因此,每次我们将某些内容写入TextField时,变量名称都会更新,并且使用该变量的Text也会自动更新。

> SwiftUI with Two Ways Binding "name"
2. Android Jetpack Compose
通过将Android Jetpack Compose添加到Android的UI开发区域,Android UI开发遵循SwiftUI的方式。由于Kotlin优于Java,Jetpack Compose仅使用Kotlin(无Java实现)?我不同意我们只能在Kotlin中进行此类UI开发,但是Google似乎希望在Android开发中将Kotlin推向Java之上,并且不会为Java开发人员实现相同的功能。

> Android Jetpack Compose UI Development with Kotlin (Source: https://bit.ly/3gJUiPJ)
如果我们看一下Jetpack Compose中的代码结构,它看起来确实类似于SwiftUI。您有不同的语法,但总体而言,其结构和实现方式非常相似。使用@Model批注也可以简单地实现数据绑定的两种方式。
3. Flutter
Flutter的概述很不错,可以告诉我们命令式和声明式UI开发之间的区别是什么。

> Flutter Declarative UI and Structure (Source: https://bit.ly/3ndrt0E)
Flutter使用Dart作为编程语言,并且它具有用于开发UI的良好结构。同样,该结构与之前的其他两个框架非常相似。正如在本Flutter示例中所看到的,与SwiftUI相比,Flutter仅以"两种数据绑定"方式不那么容易使用。
下一站:Web应用程序
看到以下三个框架:SwiftUI,Android Jetpack Compose和Flutter之后,我们可以总结以下几点:
上周微信刚刚更新了8.0版本,带来新的表情、状态、音乐MV等玩法,直到现在关于它...
武汉晚报讯(记者王超然)自动驾驶出租车体验如何?车上有没有司机?会不会迷失...
沉浸式技术是不仅激发了企业而且吸引了普通消费者的最新潮流之一。看到这些新生...
北京时间 3 月 5 日消息,使用人工智能的算法正在尝试以意想不到的技巧来解决问...
1. 介绍 本文为以前做的项目总结,由于相关支付 SDK 迭代,原文已经不满足需求,...
今天我给大家分享20款小众宝藏APP,工作、生活全不误,每天5分钟让自己悄悄成长...
在电视剧《亮剑》片尾,有这么一个剧情,李云龙长期与田雨分居,张白鹿趁虚而入...
新晋世界首富、特斯拉CEO、科技大佬马斯克一度呼吁人们限制机器人,认为机器人在...
2020年是基于深度学习的自然语言处理(NLP)研究的繁忙年份。最大的噪音的英文由迄...
组织为什么要在机器学习治理上挣扎?当我们要为组织解决机器学习治理时,我们看到...