【Android 应用开发】 ActionBar 基础
【Android 应用开发】 ActionBar 基础

作者 : 万境绝尘 (octopus_truth@163.com)
转载请注明出处 :?http://blog.csdn.net/shulianghan/article/details/39204393
示例代码下载 :?
-- GitHub :?https://github.com/han1202012/Octopus_ActionBar.git
-- CSDN : http://download.csdn.net/detail/han1202012/7913297
一. ActionBar 基本操作
1. ActionBar 简介
ActionBar 位置 : 位于老版本的标题栏位置;
ActionBar 功能简介 :?
-- 菜单显示 : 显示选项菜单;
-- 回退键 : 程序图标可以作为回退键使用;
-- 交互式 : 提供交互式 View;
-- 导航 : 类似与 Tab 导航, 可以进行 Fragment 切换;
-- 下拉导航 : 在导航的基础上 提供下拉功能;
2. 配置文件 配置 ActionBar 启用 和 关闭
配置文件中指定 targetSdkVersion : 在创建应用的时候, 指定的 targetSdkVersion 大于 3.0 版本, 就会默认启用 ActionBar, 现有手机大部分都是 4.0 以上, 就不使用 supportV4 兼容了, 直接使用高版本 sdk;
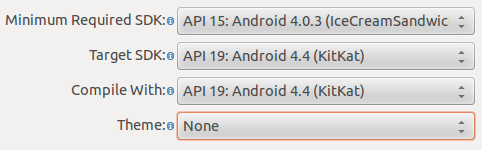
-- 创建工程示例 : 注意 Theme 选择 None, 选择其它主题会出错;

-- 配置文件 :?
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="19" />关闭 ActionBar : 在 AndroidMainifest.xml 配置文件中, 为 <application /> 节点, 配置?android:theme 属性;
-- 默认配置 :?android:theme="@style/AppTheme" ;
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">-- 取消 ActionBar 配置 :?android:theme="@android:style/Theme.Holo.Dialog.NoActionBar" ;
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Dialog.NoActionBar">3. 使用代码控制 ActionBar 显示 隐藏
(1) ActionBar 相关方法
ActionBar 相关方法解析 :?
-- Activity 中获取 ActionBar 对象 : 使用 getActionBar() 方法, 即可获取;
-- 设置 ActionBar 显示 : ActionBar.show() 方法;
-- 设置 ActionBar 隐藏 : ActionBar.hide() 方法;
(2) Activity 代码示例
package cn.org.octopus.action_bar;
import android.app.ActionBar;
import android.app.Activity;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
/* 获取 Fragment 管理器, 开始 Fragment 事务, 向 R.id.contaner 组件中添加一个 Fragment */
getFragmentManager().beginTransaction()
.add(R.id.container, new PlaceholderFragment()).commit();
}
actionBar = getActionBar();
}
/**
* 自定义一个 Fragment, 该 Fragment 主要存放主界面布局
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
/* 加载布局文件, 初始化组件, 并返回 */
View rootView = inflater.inflate(R.layout.fragment_main, container,
false);
return rootView;
}
}
public void onClick(View view) {
int id = view.getId();
switch (id) {
case R.id.actionbar_show:
actionBar.show();
Toast.makeText(getApplicationContext(), "显示 ActionBar", Toast.LENGTH_LONG).show();;
break;
case R.id.actionbar_hide:
actionBar.hide();
Toast.makeText(getApplicationContext(), "隐藏 ActionBar", Toast.LENGTH_LONG).show();
break;
default:
break;
}
}
}(3) 布局文件代码示例?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.org.octopus.action_bar.MainActivity$PlaceholderFragment" >
<LinearLayout
android:id="@+id/actionbar_visible"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00FF00"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="控制 ActionBar 显示 和 隐藏"
android:textStyle="bold"
android:textSize="20dp"
android:layout_margin="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/actionbar_show"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="10dp"
android:textStyle="bold"
android:text="显示 ActionBar"
android:onClick="onClick"/>
<Button
android:id="@+id/actionbar_hide"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="10dp"
android:textStyle="bold"
android:text="隐藏 ActionBar"
android:onClick="onClick"/>
</LinearLayout>
</LinearLayout>
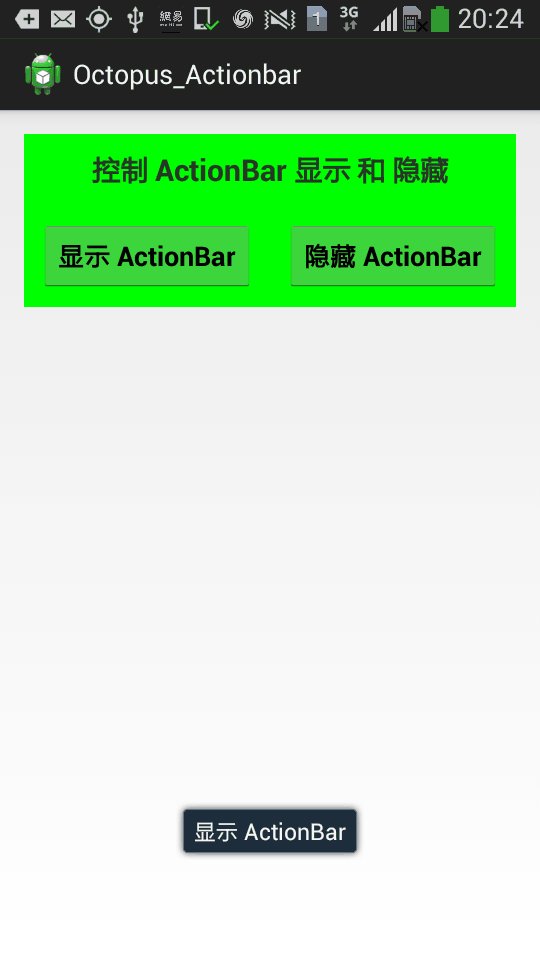
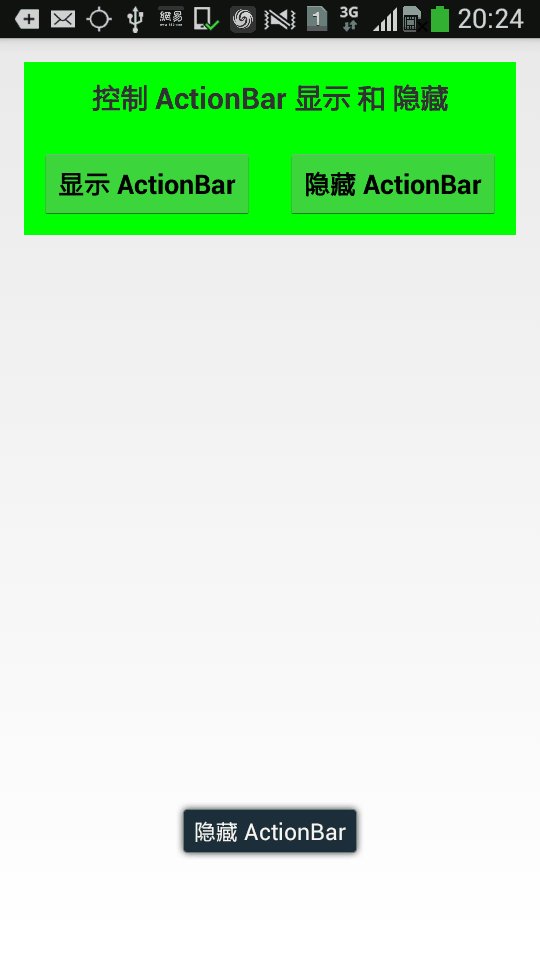
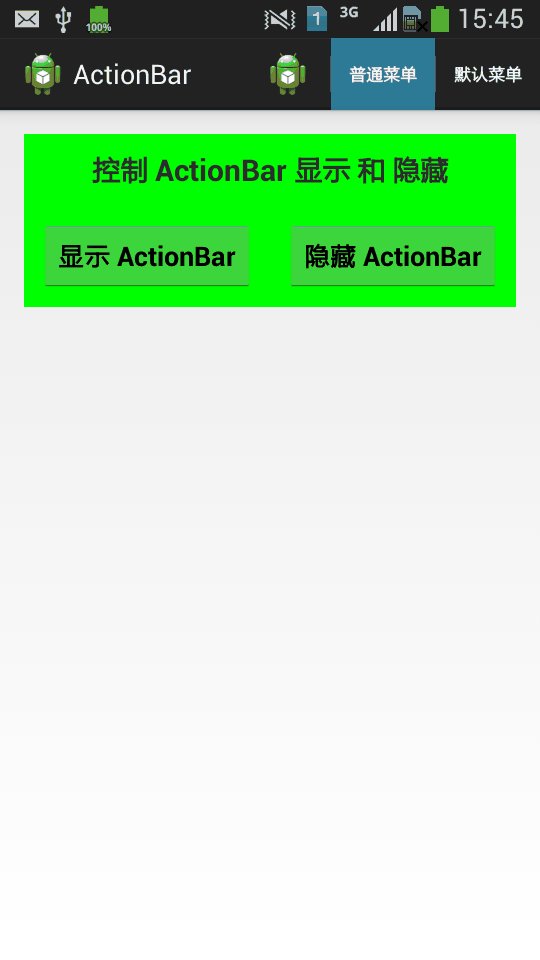
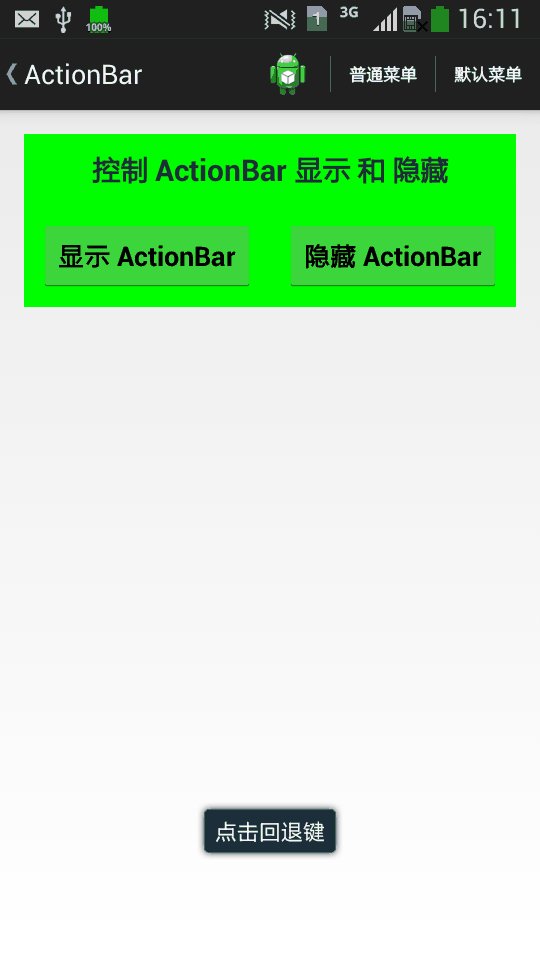
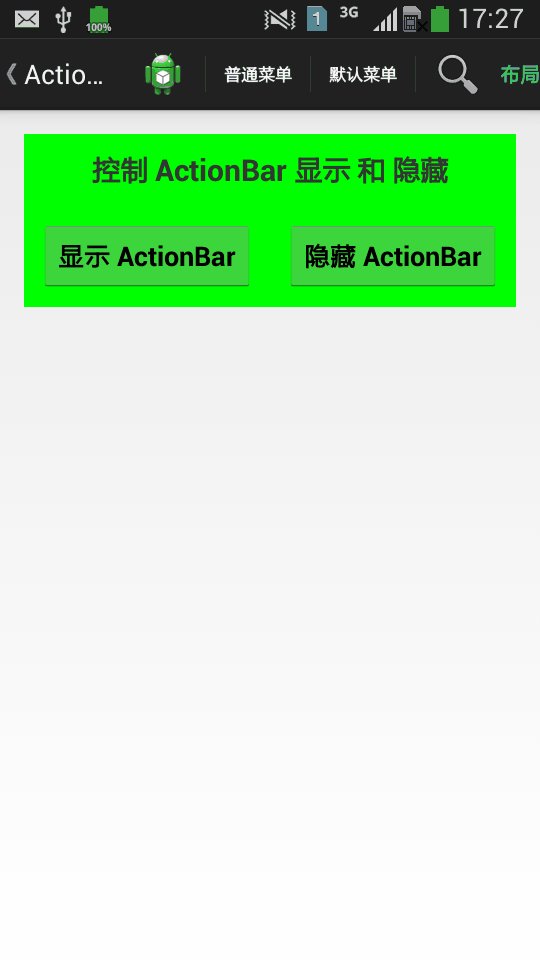
</RelativeLayout>(4) 执行结果

二. ActionBar 选项菜单
ActionItem 简介 :?
-- 之前的手机 : 在老版本的手机中, 手机需要提供 MENU 按键, 有了 ActionBar 之后, 可以将 MENU 集成到 ActionBar 上, 就不强制手机集成 MENU 按键了;
-- ActionItem 实现方式 : 有两种方式可以实现, 一种是纯代码形式, 在代码中生成, 一种是在配置文件中配置菜单项;
1. 使用代码控制选项菜单
MenuItem.setShowAsAction()方法 : 设备选项菜单是否显示在 ActionBar 上;
-- SHOW_AS_ACTION_ALWAYS 参数 : 总是显示 Menu 菜单;
-- SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW 参数 : ActionView 折叠成普通菜单;
-- SHOW_AS_ACTION_NEVER 参数 : 不显示 Menu 菜单;
-- SHOW_AS_ACTION_IF_ROOM 参数 : 位置足够时显示 菜单;
-- SHOW_AS_ACTION_WITH_TEXT 参数 : 显示 Menu 在 ActionBar 上, 并显示菜单项文本;
2. 配置文件控制选项菜单
(1) 配置文件解析
<item /> 标签解析 :?
-- 所处位置 : 在 menu.xml 配置文件中的 第一层, 或者 最里层;
-- <item /> 包含 <menu /> : <menu /> 表示一个菜单, 一个 <item /> 中可以有多个菜单;
-- 最里层 <item /> : 具体的每个菜单也是由 <item /> 表示的, 此时只需要指定 android:id 和 android:tittle 两个属性;?
<menu /> 标签解析 : 代表一个菜单选项;
-- 所处位置 : <item /> 标签之下, 处于配置文件第三层;
-- 子标签 : <menu /> 标签下 有 <group /> 子标签;
<group /> 标签解析 : 在 <menu /> 标签下, 代表一组带单选项;
(2) 配置文件示例
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="cn.org.octopus.action_bar.MainActivity" >
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/action_settings"/>
<!--
android:title 属性 : 显示名称
android:icon 属性 : 显示图标
android:showAsAction 属性 : 设置是否在 ActionBar 中显示
-->
<item
android:title="单选菜单"
android:showAsAction="always|withText|collapseActionView"
android:icon="@drawable/ic_launcher">
<menu>
<!-- android:checkableBehavior 属性 : 设置点击事件 -->
<group android:checkableBehavior="single">
<!--
android:id 属性 : 用于标识 id
android:title 属性 : 菜单显示的 标题
-->
<item android:id="@+id/menu1_item1"
android:title="menu1_item1"/>
<item android:id="@+id/menu1_item2"
android:title="menu1_item2"/>
<item android:id="@+id/menu1_item3"
android:title="menu1_item3"/>
</group>
</menu>
</item>
<item
android:id="@+id/menu3"
android:title="普通菜单"
android:showAsAction="always|withText"/>
<item
android:title="默认菜单"
android:showAsAction="always|withText|collapseActionView">
<menu>
<group>
<item android:id="@+id/menu2_item1"
android:title="menu2_item1"/>
<item android:id="@+id/menu2_item2"
android:title="menu2_item2"/>
<item android:id="@+id/menu2_item3"
android:title="menu2_item3"/>
</group>
</menu>
</item>
</menu>(3) Activity 中加载菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
/* 加载 main.xml 菜单, 在 ActionBar 中显示配置文件中定义的菜单内容 */
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
/*
* 点击 menu 菜单中选项回调事件
* id 在 menu.xml 中的 <item /> 标签中的 android:id 属性中定义
*/
int id = item.getItemId();
switch (id) {
case R.id.menu1_item1:
toast("menu1_item1");
break;
case R.id.menu1_item2:
toast("menu1_item2");
break;
case R.id.menu1_item3:
toast("menu1_item3");
break;
case R.id.menu2_item1:
toast("menu2_item1");
break;
case R.id.menu2_item2:
toast("menu2_item2");
break;
case R.id.menu2_item3:
toast("menu2_item3");
break;
case R.id.menu3:
toast("menu3");
break;
default:
break;
}
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
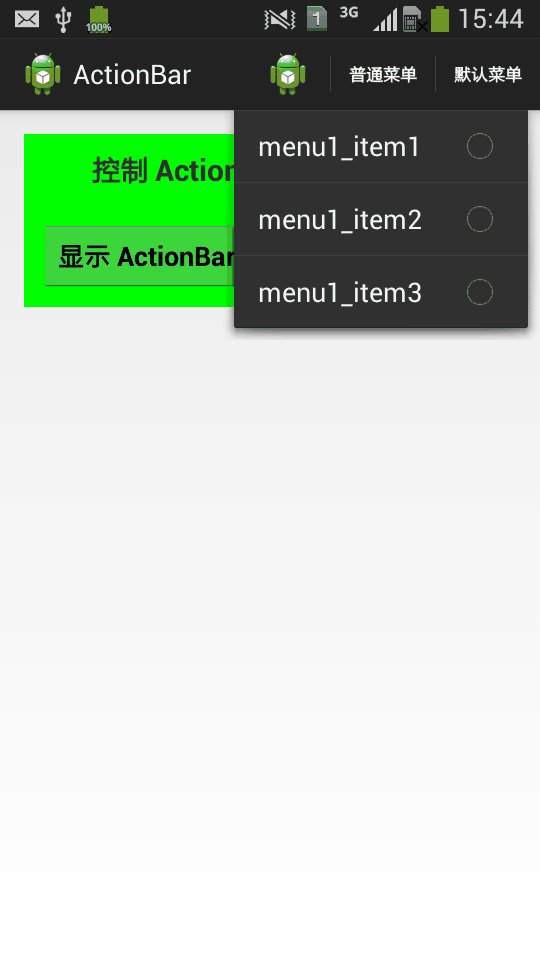
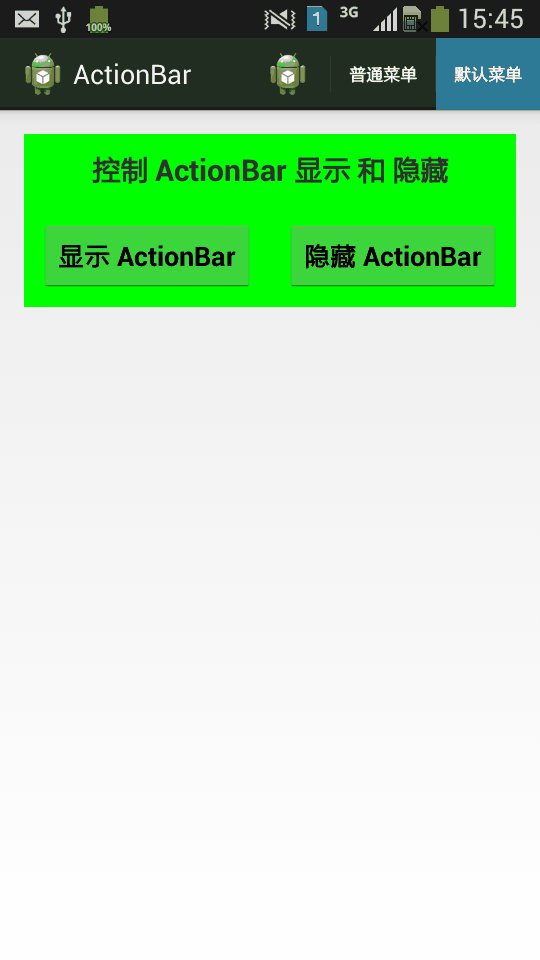
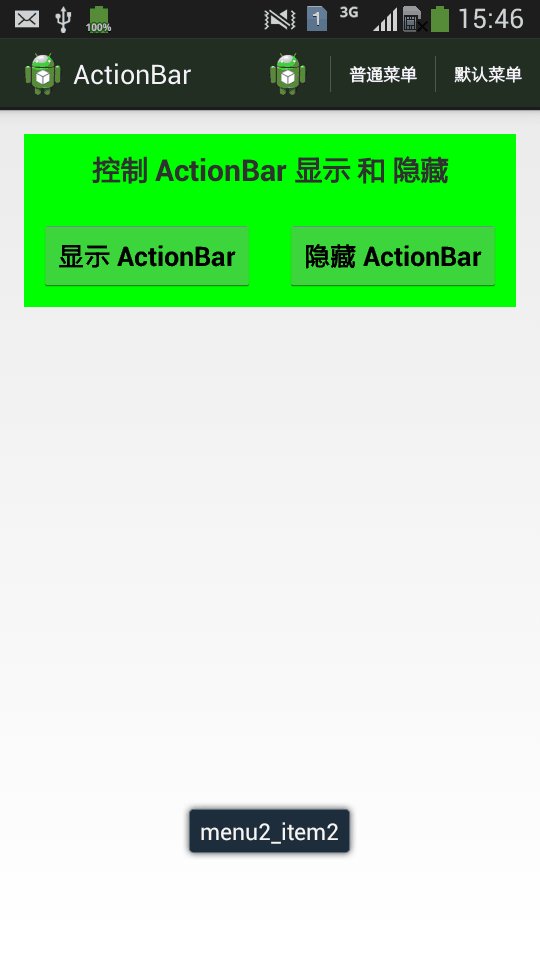
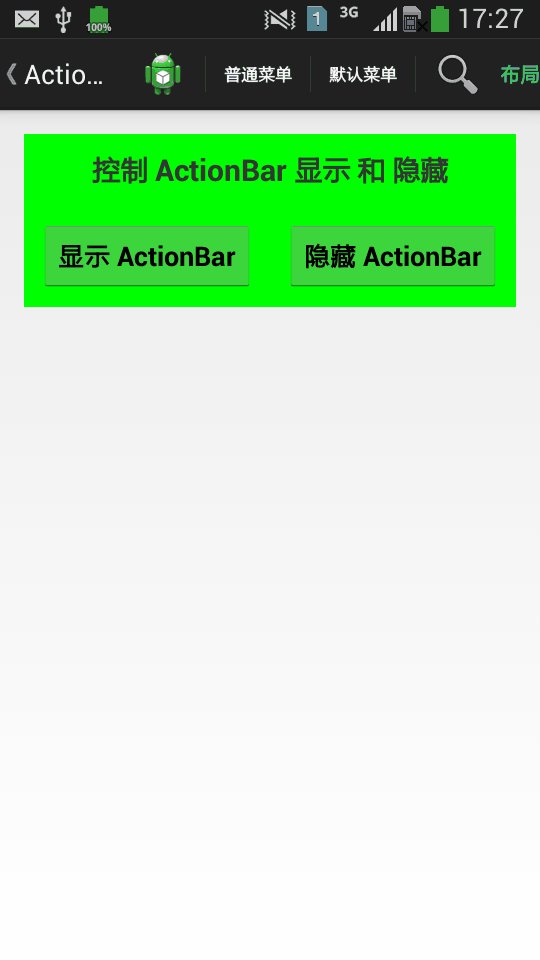
}(4) 执行效果?

三. 图标导航
1. ActionBar 方法介绍
ActionBar 相关方法简介 :?
-- setDisplayHomeAsUpEnable(boolean) : 设置是否将左侧设置为可点击图标, 并在图标上添加左箭头;
-- setDisplayOption(int) : 设置 ActionBar 的显示选项;
-- setDisplayShowHomeEnable(boolean) : 设置是否显示应用程序图标;
-- setHomeButtonEnable(boolean) : 设置是否将应用程序图表转换为可点击按钮;
2. 相关代码
设置不显示应用图标并添加左箭头 :?
actionBar = getActionBar();
/* 设置将左侧图标设置成可点击图标, 并添加一个左箭头 */
actionBar.setDisplayHomeAsUpEnabled(true);
/* 不显示应用程序图标 */
actionBar.setDisplayShowHomeEnabled(false);设置点击图表回调事件 : ActionBar 中的图表代表的组件 id 为 android.R.id.home ;
@Override
public boolean onOptionsItemSelected(MenuItem item) {
/*
* 点击 menu 菜单中选项回调事件
* id 在 menu.xml 中的 <item /> 标签中的 android:id 属性中定义
*/
int id = item.getItemId();
switch (id) {
case android.R.id.home:
toast("点击回退键");
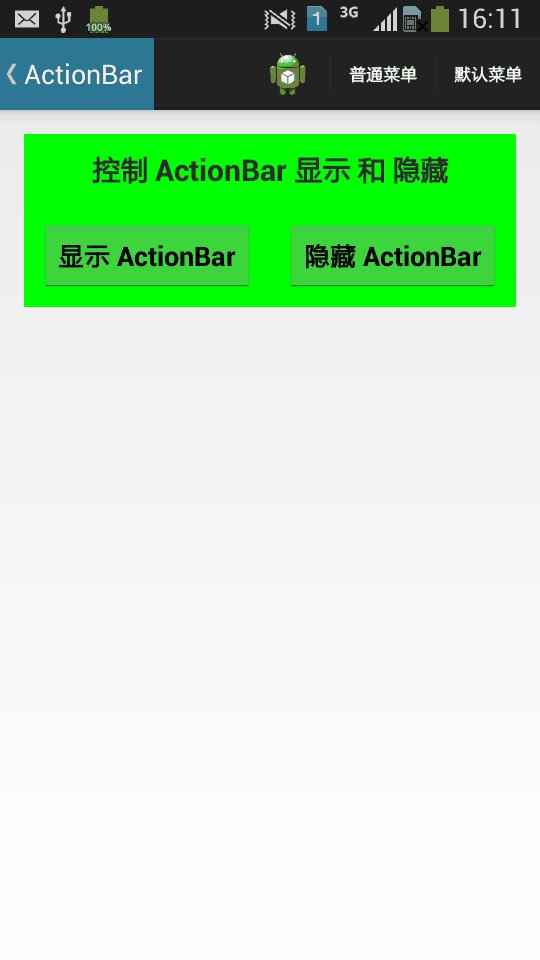
break;3. 运行示例?

四. ActionBar 上添加 ActionView?
1. 代码解析
<item /> 标签在 xml 文件中配置 :?
--?android:actionViewClass 属性 : 在 ActionBar 上显示一个已定义的组件, 设置类的全路径名称;
--?android:actionLayout 属性 : 设置在 ActionBar 上显示一个布局文件;
--?android:orderInCategory属性 : 表示菜单中的优先级, 用于 Action View 在 ActionBar 上进行排序;
代码示例 :?
<!--
android:orderInCategory 属性 : 表示优先级, 用于进行 item 排序
-->
<item
android:id="@+id/search"
android:title="搜索"
android:orderInCategory="100"
android:showAsAction="always"
android:actionViewClass="android.widget.SearchView"/>
<item
android:id="@+id/layout"
android:title="layout"
android:showAsAction="always"
android:orderInCategory="100"
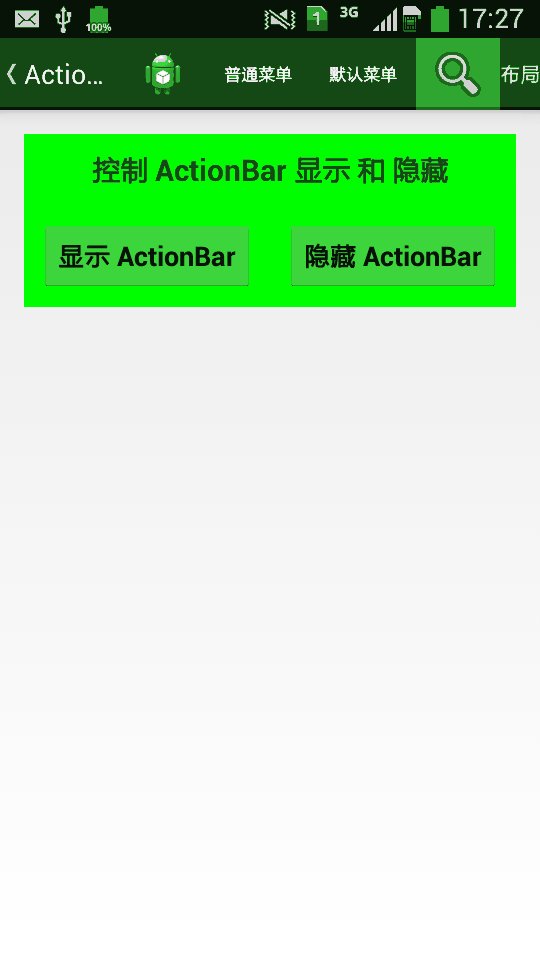
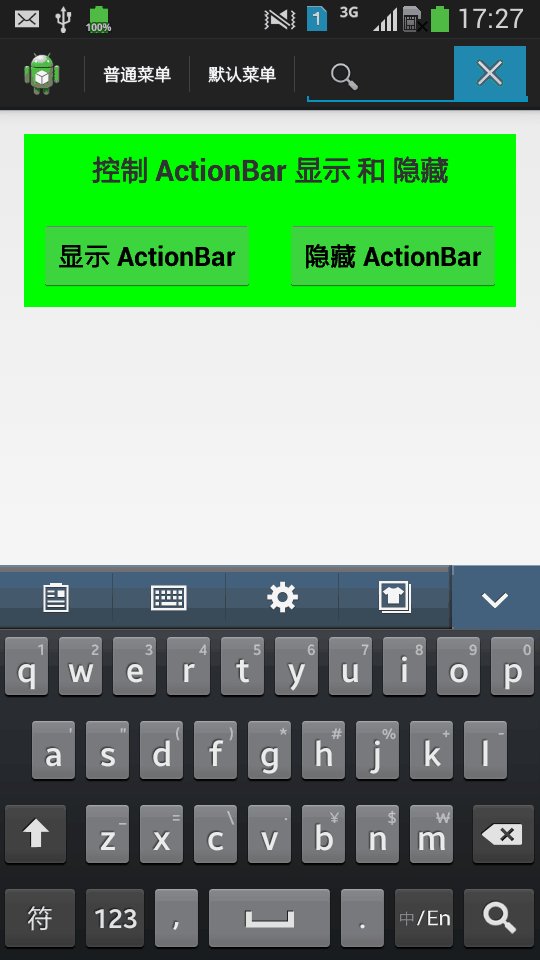
android:actionLayout="@layout/layout"/>2. 执行结果?

五. ActionBar Tab 导航
1. ActionBar 相关代码解析
(1) ActionBar 开启导航相关方法
开启 Tab 导航 :?actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
-- ActionBar 有三种导航方式 : ?ActionBar.NAVIGATION_MODE_TABS ?Tab 导航,?ActionBar.NAVIGATION_MODE_LIST ?List 导航,?ActionBar.NAVIGATION_MODE_STANDARD ?普通导航;
-- 代码示例 :?
/* 获取 ActionBar */
ActionBar actionBar = getActionBar();
/* 设置 ActionBar 的导航方式
* -- ActionBar.NAVIGATION_MODE_TABS : Tab 导航
* -- ActionBar.NAVIGATION_MODE_LIST : List 导航
* -- ActionBar.NAVIGATION_MODE_STANDARD : 普通导航 */
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);(2) ActionBar 添加标签方法?
创建标签并设置 :?
-- 创建标签方法 : Tab tab =?actionBar.newTab();
-- 设置标签 : tab.setText(tabName);
-- 设置 Tab 监听器 : tab.setTabListener(listener), 监听哪个标签被选中, 取消选中, 释放 动作;
-- 为 ActionBar 设置标签 : actionBar.setTab(tab);
-- 示例代码?:?
Tab tab1 = actionBar.newTab().setText("第一页").setTabListener(this);
Tab tab2 = actionBar.newTab().setText("第二页").setTabListener(this);
Tab tab3 = actionBar.newTab().setText("第三页").setTabListener(this);
actionBar.addTab(tab1);
actionBar.addTab(tab2);
actionBar.addTab(tab3);(3) Tab 事件监听器
实现?TabListener 接口 : 一般是 Activity 实现该接口;
--?onTabReselected() 抽象方法 : 在 标签被选中时回调;
--?onTabUnselected() 抽象方法 : 在 标签取消选中时回调;
--?onTabSelected() 抽象方法 : 在标签选中时回调;
代码示例 :?
public class TabNavigationActivity extends Activity implements TabListener {
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
Fragment fragment = new TabFragment();
/* 设置参数传递 */
Bundle bundle = new Bundle();
bundle.putInt(TabFragment.key, tab.getPosition() + 1);
fragment.setArguments(bundle);
/* 创建 Fragment 管理器 */
FragmentManager manager = getFragmentManager();
/* 开启事务 */
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.holder, fragment);
transaction.commit();
}
/**
* Tab 取消选中时回调
*/
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
}
/**
* Tab 释放时回调
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
}
}2. Fragement 创建相关代码解析
(1) Fragment 参数传递
a. 创建 Fragement 对象
创建自定义的 Fragment : Fragment fragment = new TabFragment();
b. 创建 Bundle 并设置参数
创建 Bundle : Bundle bundle = new Bundle();
设置参数 :?bundle.putInt();
像 Fragement 设置参数 :?fragment.setArguments(bundle);
(2) Fragement 事务开启并提交
获取事务管理器 :?FragmentManager manager = getFragmentManager();
开启事务 :?FragmentTransaction transaction = manager.beginTransaction();
执行事务 :?transaction.replace(R.id.holder, fragment);
-- R.id.Holder 参数 : 这个是 布局文件 的根标签的?id;
-- Fragment 参数 : 要显示的 Fragement, 将这个 Fragement 设置到 上面 id 的 ViewGroup 布局中;
提交事务 :?transaction.commit();
(3) 代码示例
代码示例 :?
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
Fragment fragment = new TabFragment();
/* 设置参数传递 */
Bundle bundle = new Bundle();
bundle.putInt(TabFragment.key, tab.getPosition() + 1);
fragment.setArguments(bundle);
/* 创建 Fragment 管理器 */
FragmentManager manager = getFragmentManager();
/* 开启事务 */
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.holder, fragment);
transaction.commit();
}3. 自定义 Fragement 相关解析
(1) 获取 Activity 对象
获取方法 :?Activity activity = getActivity(), 直接调用 getActivity() 即可获取;
用处 : 该 Activity 对象在 创建布局文件时使用;
(2) 获取参数
参数获取 : 在创建 Fragement 时通过 Bundle 对象传入了参数, 可以通过调用 getBundle() 方法, 获取 Bundle 对象;
-- 代码示例 :?
/* 获取从 Activity 传入的数据 */
Bundle bundle = getArguments();
int tab = bundle.getInt(key);(3) 创建 ImagView 组件
创建组件并设置参数 :?
-- 创建组件?:?ImageView imageView = new ImageView(activity);
-- 设置参数 : 创建一个?LayoutParams 对象, 并设置参数进去, 宽 高 都设置为 match_parent;
-- 代码示例 :?
/* 设置一个充满全屏的图片 */
ImageView imageView = new ImageView(activity);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
imageView.setLayoutParams(layoutParams);
switch (tab) {
case 1:
imageView.setImageResource(R.drawable.a);
break;
case 2:
imageView.setImageResource(R.drawable.b);
break;
case 3:
imageView.setImageResource(R.drawable.c);
break;
default:
break;
}4. 代码示例
(1) Activity 示例代码
TabNavigationActivity.java 代码 :?
package cn.org.octopus.action_bar;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.ActionBar.TabListener;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
public class TabNavigationActivity extends Activity implements TabListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
/* 获取 ActionBar */
ActionBar actionBar = getActionBar();
/* 设置 ActionBar 的导航方式
* -- ActionBar.NAVIGATION_MODE_TABS : Tab 导航
* -- ActionBar.NAVIGATION_MODE_LIST : List 导航
* -- ActionBar.NAVIGATION_MODE_STANDARD : 普通导航 */
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
/* 设置 ActionBar 左侧图标可点击, 添加箭头 */
actionBar.setDisplayHomeAsUpEnabled(true);
Tab tab1 = actionBar.newTab().setText("第一页").setTabListener(this);
Tab tab2 = actionBar.newTab().setText("第二页").setTabListener(this);
Tab tab3 = actionBar.newTab().setText("第三页").setTabListener(this);
actionBar.addTab(tab1);
actionBar.addTab(tab2);
actionBar.addTab(tab3);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
/* 设置的点击图标按钮回退 */
case android.R.id.home:
finish();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
Fragment fragment = new TabFragment();
/* 设置参数传递 */
Bundle bundle = new Bundle();
bundle.putInt(TabFragment.key, tab.getPosition() + 1);
fragment.setArguments(bundle);
/* 创建 Fragment 管理器 */
FragmentManager manager = getFragmentManager();
/* 开启事务 */
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.holder, fragment);
transaction.commit();
}
/**
* Tab 取消选中时回调
*/
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
}
/**
* Tab 释放时回调
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
}
public static class TabFragment extends Fragment{
public static final String key = "key";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
/* 获取该 Fragment 被嵌入的 上下文对象 */
Activity activity = getActivity();
/* 获取从 Activity 传入的数据 */
Bundle bundle = getArguments();
int tab = bundle.getInt(key);
/* 设置一个充满全屏的图片 */
ImageView imageView = new ImageView(activity);
LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
imageView.setLayoutParams(layoutParams);
switch (tab) {
case 1:
imageView.setImageResource(R.drawable.a);
break;
case 2:
imageView.setImageResource(R.drawable.b);
break;
case 3:
imageView.setImageResource(R.drawable.c);
break;
default:
break;
}
return imageView;
}
}
}(2) 布局文件代码
activity_tab.xml 代码 :?
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/holder"
android:layout_width="match_parent"
android:layout_height="match_parent" />(3) 执行效果?

六. ActionBar 实现下拉式导航
1. ActionBar 相关方法
a .设置 List 导航方式 ?
设置方法 : actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
代码示例 :?
/* 设置 ActionBar 的导航方式
* -- ActionBar.NAVIGATION_MODE_TABS : Tab 导航
* -- ActionBar.NAVIGATION_MODE_LIST : List 导航
* -- ActionBar.NAVIGATION_MODE_STANDARD : 普通导航 */
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);b. 创建一个 SpinnerAdapter?
适配器创建 : 使用 ArrayAdapter 适配器, 传入 上下文对象, 适配器条目布局, 文字显示组件id, String数组;
代码示例 :?
/* 设置标题 */
String[] strs = new String[]{"第一页", "第二页", "第三页"};
/* 设置 List导航 适配器 */
SpinnerAdapter adapter = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_list_item_1, android.R.id.text1, strs);c. 设置 List 回调接口
接口作用 : 当选中一个条目之后, 回调接口中的方法;
-- 接口名称 :?ActionBar.OnNavigationListener;
-- 抽象方法 :?public boolean onNavigationItemSelected(int itemPosition, long itemId);
-- 代码示例 :?
public class ListNavigationActivity extends Activity implements ActionBar.OnNavigationListener {
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
/* 创建 Fragement */
Fragment fragment = new TabFragment();
/* 设置 Fragement 参数 */
Bundle bundle = new Bundle();
bundle.putInt(TabFragment.key, itemPosition + 1);
fragment.setArguments(bundle);
/* 置换 Fragement */
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.list_holder, fragment);
transaction.commit();
return true;
}
}d. 将适配器和回调接口设置给 ActionBar
/* 为 ActionBar 设置适配器和回调接口 */
actionBar.setListNavigationCallbacks(adapter, this);2. 代码示例
(1) Activity 示例
ListNavigationActivity.java 代码示例 :?
package cn.org.octopus.action_bar;
import android.app.ActionBar;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.SpinnerAdapter;
public class ListNavigationActivity extends Activity implements ActionBar.OnNavigationListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
/* 获取 ActionBar */
ActionBar actionBar = getActionBar();
/* 设置 ActionBar 的导航方式
* -- ActionBar.NAVIGATION_MODE_TABS : Tab 导航
* -- ActionBar.NAVIGATION_MODE_LIST : List 导航
* -- ActionBar.NAVIGATION_MODE_STANDARD : 普通导航 */
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
/* 设置 ActionBar 左侧图标可点击, 添加箭头 */
actionBar.setDisplayHomeAsUpEnabled(true);
/* 设置标题 */
String[] strs = new String[]{"第一页", "第二页", "第三页"};
/* 设置 List导航 适配器 */
SpinnerAdapter adapter = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_list_item_1, android.R.id.text1, strs);
/* 为 ActionBar 设置适配器和回调接口 */
actionBar.setListNavigationCallbacks(adapter, this);
}
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
/* 创建 Fragement */
Fragment fragment = new TabFragment();
/* 设置 Fragement 参数 */
Bundle bundle = new Bundle();
bundle.putInt(TabFragment.key, itemPosition + 1);
fragment.setArguments(bundle);
/* 置换 Fragement */
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.list_holder, fragment);
transaction.commit();
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
/* 设置的点击图标按钮回退 */
case android.R.id.home:
finish();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}(2) 执行效果

作者?:?万境绝尘?(octopus_truth@163.com)
转载请注明出处?:?http://blog.csdn.net/shulianghan/article/details/39204393
示例代码下载?:?
--?GitHub?:?https://github.com/han1202012/Octopus_ActionBar.git
--?CSDN?: http://download.csdn.net/detail/han1202012/7913297