FastGithub:github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git
原创FastGithub:github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git
原创
FastGithub:github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git-push失败等问题。
github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git-push失败等问题。
之前尝试过手动修改host文件来解决网站的访问问题 以及更换网络但还是有时候无法如愿的访问GitHub

- 相关说明:
- fastgithub不具备“访问国外网站”功能,也没有相关的计划
- fastgithub不支持Windows7等已被发行方停止支持的操作系统,并且也不会主动提供支持
- fastgithub不能为您的游戏加速
- fastgithub没有主动在github之外的任何渠道发布
1. 工作原理
从公共dns服务器拿到github的大量ip数据,检测哪些ip可用,哪些ip访问速度最佳,然后编写一个本地版的dns服务,当要解析github相关时,返回这个最佳ip。
- 修改本机的 DNS 服务指向 FastGithub 自身
- 解析匹配的域名为 FastGithub 自身的 IP
- 请求安全 DNS 服务 (dnscrypt-proxy) 获取相应域名的 IP
- 选择最优的 IP 进行 SSH 或 HTTPS 反向代理
2 部署方式
2.1 windows-x64桌面
win下使用最方便,解压后直接双击运行FastGithub.UI.exe即可,自带图形界面。
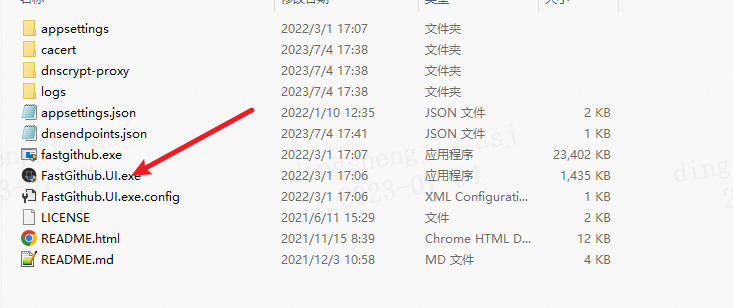
- 双击运行FastGithub.UI.exe
解压下载的zip包, 将文件夹放到合适位置,找到FastGithub.UI.exe, 双击执行即可


2.2 windows-x64服务
1.在使用GitHub前需要打开并保证Fast GitHub在运行状态
2.在安装完成之后可以直接点开fastgithub的执行文件就可以运行程序,顺利连接到Github。
如果不能正常打开.exe的执行文件的话还是使用命令去启动
fastgithub.exe start// 以windows服务安装并启动fastgithub.exe stop// 以windows服务卸载并删除
2.3 linux-x64终端
x64版是针对PC使用的,2.0.6版开始支持采用64位arm cpu的单片机,如树莓派,jetson nano等。解压缩后,进入目录运行已编译好的可执行文件fastgithub
sudo ./fastgithub- 设置系统自动代理为
http://127.0.0.1:38457,或手动代理http/https为127.0.0.1:38457
2.4 linux-x64服务
sudo ./fastgithub start// 以systemd服务安装并启动sudo ./fastgithub stop// 以systemd服务卸载并删除- 设置系统自动代理为
http://127.0.0.1:38457,或手动代理http/https为127.0.0.1:38457
ubuntu系统只能识别crt格式的证书,而目前的代码里只有cer格式。其实他们都是纯文本格式,只是后缀的区别,可以直接重命名使用。
$ sudo cp cacert/fastgithub.cer /usr/local/share/ca-certificates/fastgithub.crt$ sudo update-ca-certificates
2.5 macOS-x64
- 双击运行fastgithub
- 安装cacert/fastgithub.cer并设置信任
- 设置系统自动代理为
http://127.0.0.1:38457,或手动代理http/https为127.0.0.1:38457 - 具体配置详情
2.6 docker-compose一键部署
- 准备好docker 18.09, docker-compose.
- 在源码目录下,有一个docker-compose.yaml 文件,专用于在实际项目中,临时使用github.com源码,而做的demo配置。
- 根据自己的需要更新docker-compose.yaml中的sample和build镜像即可完成拉github.com源码加速,并基于源码做后续的操作。
3. 软件功能
- 提供域名的纯净IP解析;
- 提供IP测速并选择最快的IP;
- 提供域名的tls连接自定义配置;
- google的CDN资源替换,解决大量国外网站无法加载js和css的问题;
4 证书验证
4.1 git
git操作提示SSL certificate problem</br>
需要关闭git的证书验证:git config --global http.sslverify false
4.2 firefox
firefox提示连接有潜在的安全问题</br>
设置->隐私与安全->证书->查看证书->证书颁发机构,导入cacert/fastgithub.cer,勾选“信任由此证书颁发机构来标识网站”
5 安全性说明
FastGithub为每台不同的主机生成自颁发CA证书,保存在cacert文件夹下。客户端设备需要安装和无条件信任自颁发的CA证书,请不要将证书私钥泄露给他人,以免造成损失。
6 合法性说明
《国际联网暂行规定》第六条规定:“计算机信息网络直接进行国际联网,必须使用邮电部国家公用电信网提供的国际出入口信道。任何单位和个人不得自行建立或者使用其他信道进行国际联网。”
FastGithub本地代理使用的都是“公用电信网提供的国际出入口信道”,从国外Github服务器到国内用户电脑上FastGithub程序的流量,使用的是正常流量通道,其间未对流量进行任何额外加密(仅有网页原有的TLS加密,区别于V**的流量加密),而FastGithub获取到网页数据之后发生的整个代理过程完全在国内,不再适用国际互联网相关之规定。
- 参考链接
https://github.com/dotnetcore/FastGithub
安装GitHub上FastGithub的最新版本: https://github.com/dotnetcore/fastgithub/releases
- 修复非windows平台启动后可能异常而停止的问题;
- 修复windows平台拦截了非回环IP的Tcp80和443端口的问题;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。