【Hybrid开发高级系列】ReactNative(一) —— 环境构建专题
【Hybrid开发高级系列】ReactNative(一) —— 环境构建专题
React Native项目github址:
https://github.com/facebook/react-native
React Native项目官网文档:
http://facebook.github.io/react-native/docs/getting-started.html
1 (三)React Native配置安装
? ? ? ? 特别声明:facebook官网说当前react native欢迎是需要OS X,不过我也看到了有人通过windows系统配置该环境哈~大家有兴趣可以百度搜索一下。
1.1 Homebrew安装
????????Homebrew是OS X不可获取的套件管理器,我们可以通过它获取并且安装很多组件,安装方式如下:
ruby?-e?"$(curl?-fsSL?https://raw.githubusercontent.com/Homebrew/install/master/install)"
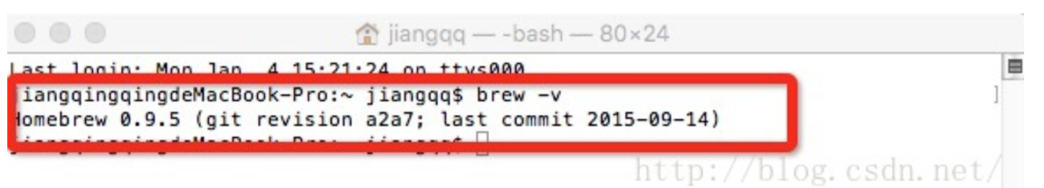
????????然后通过命令行执行brew -v进行检查brew是否已经安装成功。整体截图如下:

1.2?Node.js安装
1.2.1 安装nvm
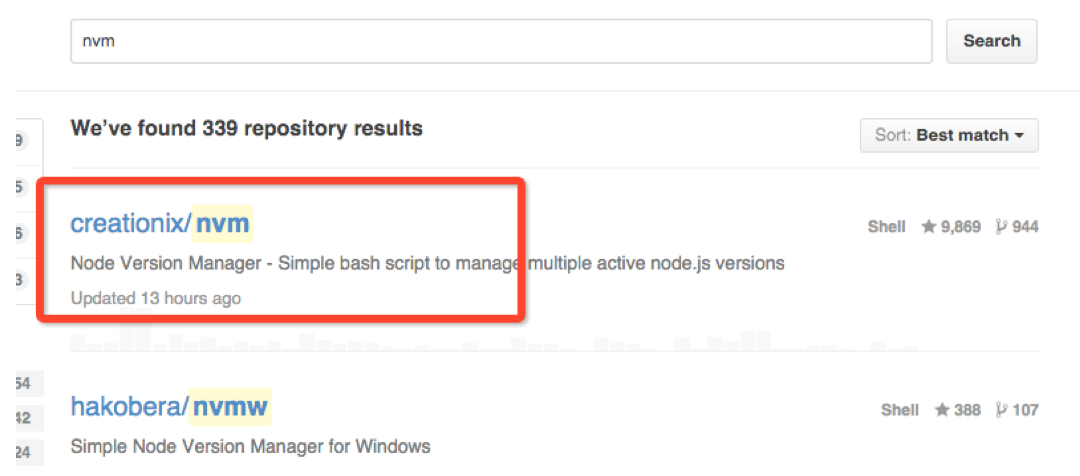
????1. 打开github官网https://github.com/,输入nvm搜索,选择creationix/nvm,打开

????2. 找到Install script,复制
sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash

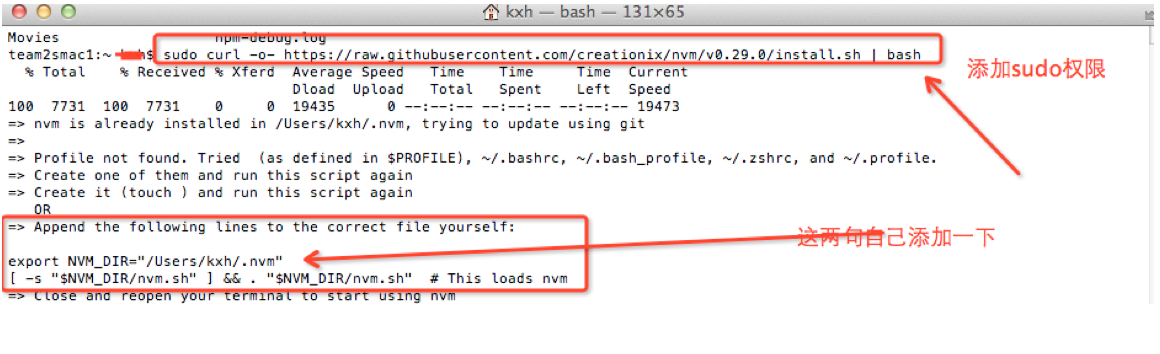
????3. 打开终端,把第2步复制的添加sudo权限,粘贴到终端里

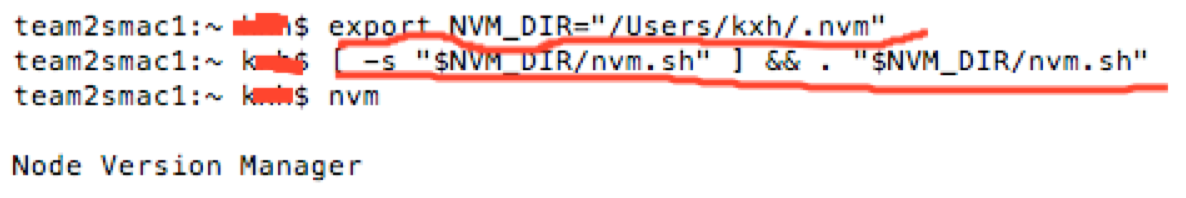
????4. 此时nvm虽然安装好了,但仍然不能用,因为还没有添加环境变量,nvm安装好以后会提示添加环境变量到,第三步图中提示自己添加一下的代码便是,如下图,如此nvm就可以用了

1.2.2 安装Node.js
????????第二部分: 安装Node.js,根据官网文档我们直接命令行执行如下命令即可完成完成:
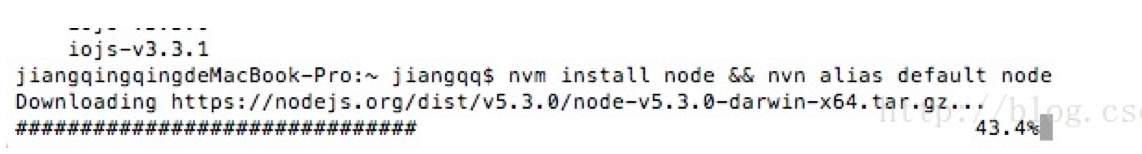
nvm?install?node?&&?nvm?alias?default?node
????????安装截图如下:
该会进行安装Node.js最新版本,并且会给我们打个别名,方便使用。通过nvm我们可以安装多个版本的Node.js,并且可以非常轻松的选择不同的版本进行切换使用。

????【注意】如果现在采用是Node5.0版本的版本,官网是推荐安装npm 2,该版本比npm 3速度更加快。在安装完Node之后,命令行运行npm install? -g npm@2安装即可。
1.2.3 安装watchmam
????????第三部分:安装watchmam,该用于监控bug文件,并且可以触发指定的操作,安装方式如下:
brew link autoconf
brew link automake
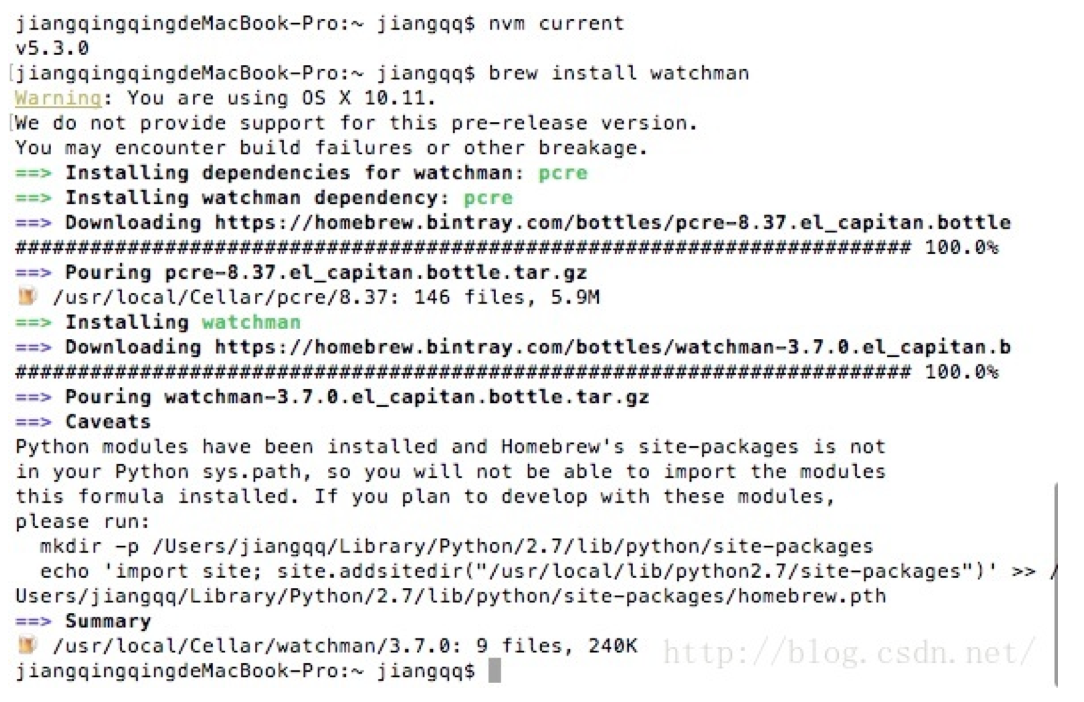
brew?install?watchman
????????安装截图如下:

1.2.4 安装flow
?????第四部分:安装flow,
????????flow是一个 JavaScript的静态类型检查器,建议安装它,以方便找出代码中可能存在的类型错误,官网:http://www.flowtype.org/具体命令为:
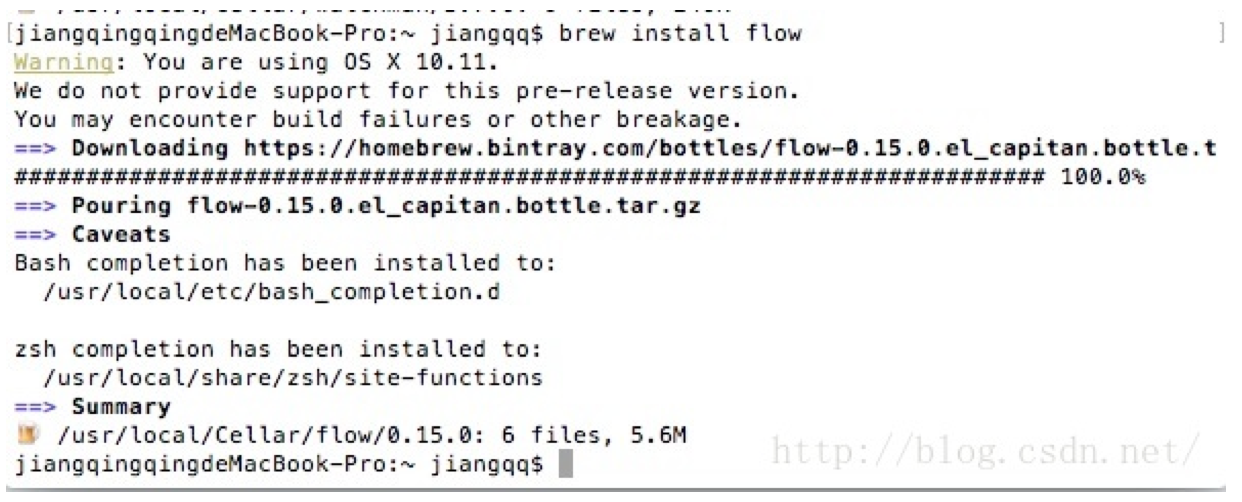
brew install flow
????????安装截图如下:

1.3 原生开发环境安装:
????????针对iOS开发,我们只需要安装Xcode7.0或者7.0以后版本,该可以通过AppStore进行下载安装。
? ? ? ? 针对Android开发,Android环境配置网上非常多了,我相应看这篇文章的朋友电脑上面基本都有Android开发环境的了~针对安装详细(点击进入参考文章)。
1.4 ReactNative安装
??????? 现在就是最后一步,也是最激动人心的时刻到了,我们使用命令行运行如下命令安装React Native:
sudo npm?install?-g?react-native-cli
????????安装截图如下:

? ? ? ?经过以上的四个大步骤我们基本完成React Native从基本环境的搭建工作,下面我们来进行一个实例演示React Native项目的效果。
2 (四)React Native第一个应用(AwesomeProject)
? ? ? ? 经过以上的四个大步骤我们基本完成React Native从基本环境的搭建工作,下面我们来进行一个实例演示React Native项目的效果。ReactNative第一个AwesomeProject,就不是HelloWorld啦。
? ? ? ? 首先执行如下命令,生成一个工程:
react-native?init?AwesomeProject
????????运行截图如下:

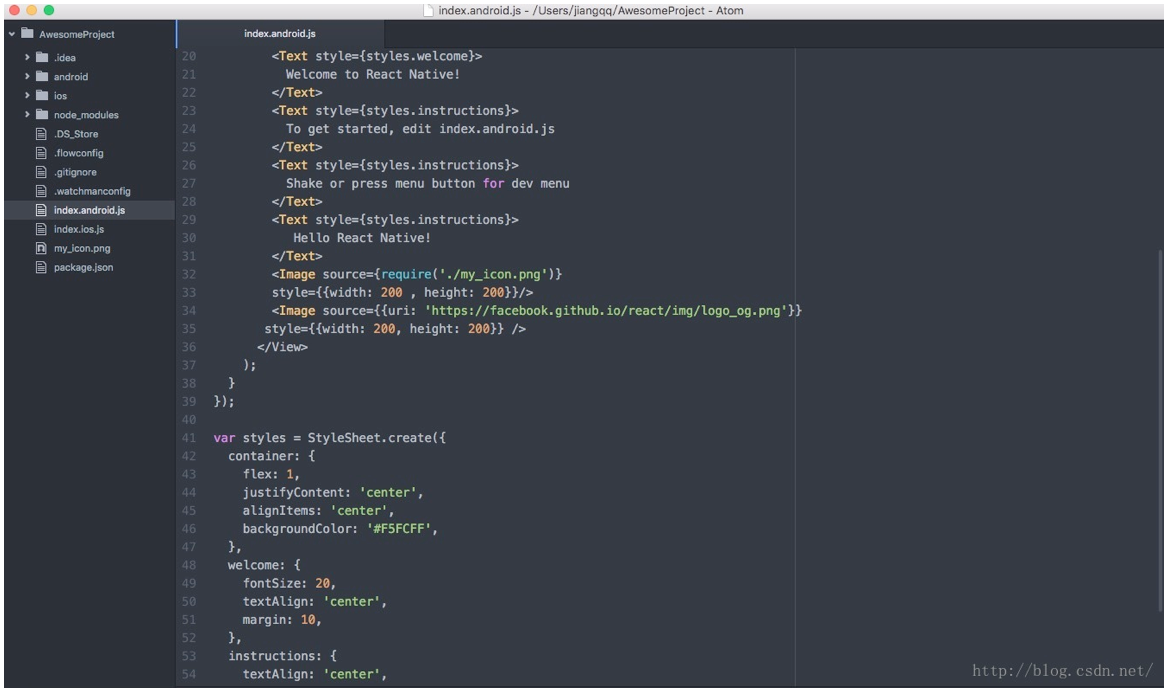
????????目录结构如下:

? ? ? ?我们仔细看上面的目录,会发现该该生成android和ios两个平台的原生项目,大家有兴趣可以打开android和ios目录看一下,里边就是一个Android? Studio和Xcode创建的项目。其中index.android.js和index.ios.js文件为Android和IOS的空壳应用文件。另外还有一个node_modules文件夹,该为Node.js存放和管理npm包得,也包含React Native框架文件。
????????查看项目部分代码:index.android.js如下:

2.1 运行iOS应用:
????①. 命令行执行cd AwesomeProject,路径切换到项目主目录;
? ? ②. 点击ios/AwesomeProkect.xcodeproj进行运行Xocde;
? ? ③. 使用编辑器进行打开index.ios.js进行相关修改,然后运行应用即可。
2.2 运行Android应用:
????①. 命令行执行cd AwesomeProject,路径切换到项目主目录;
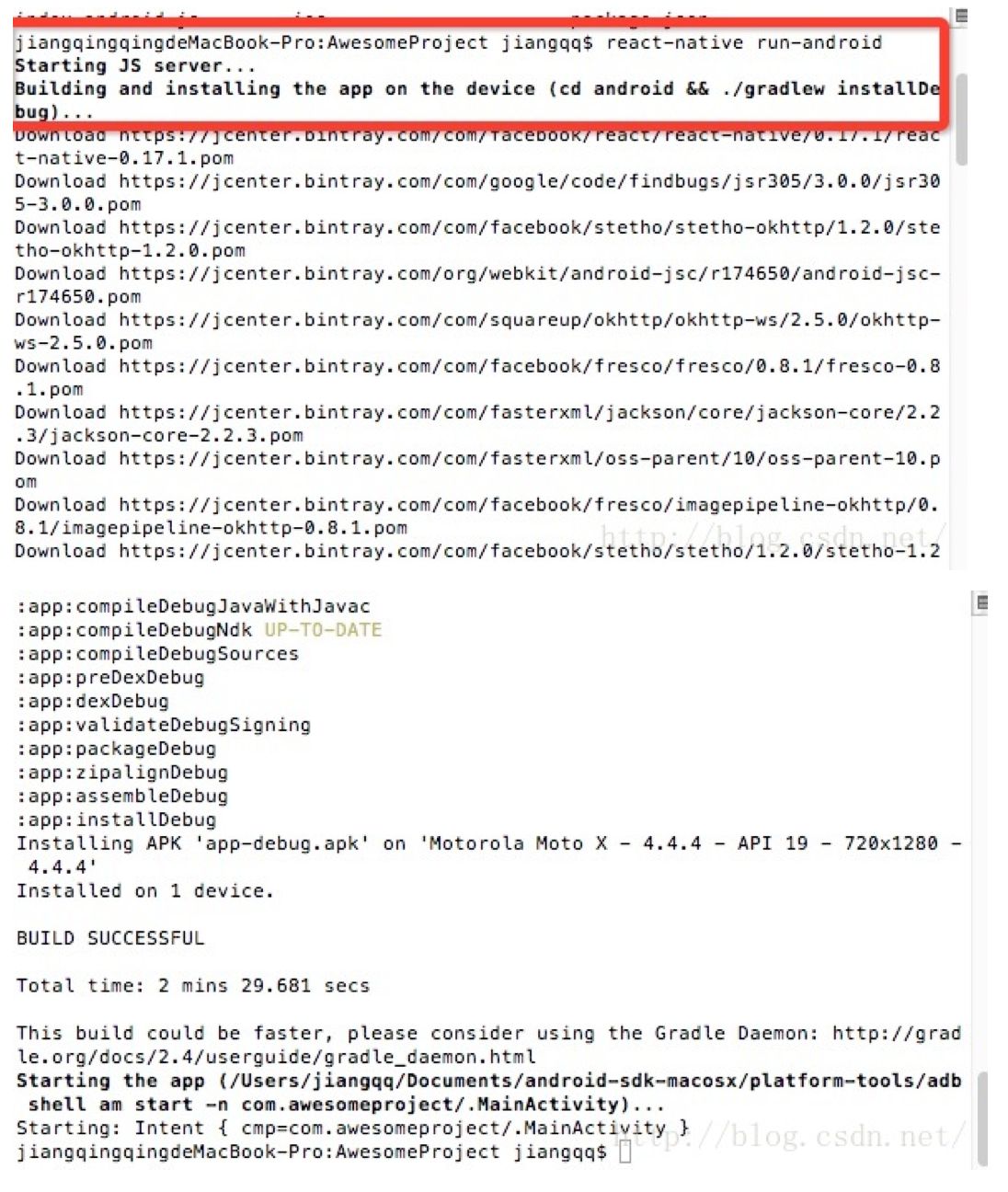
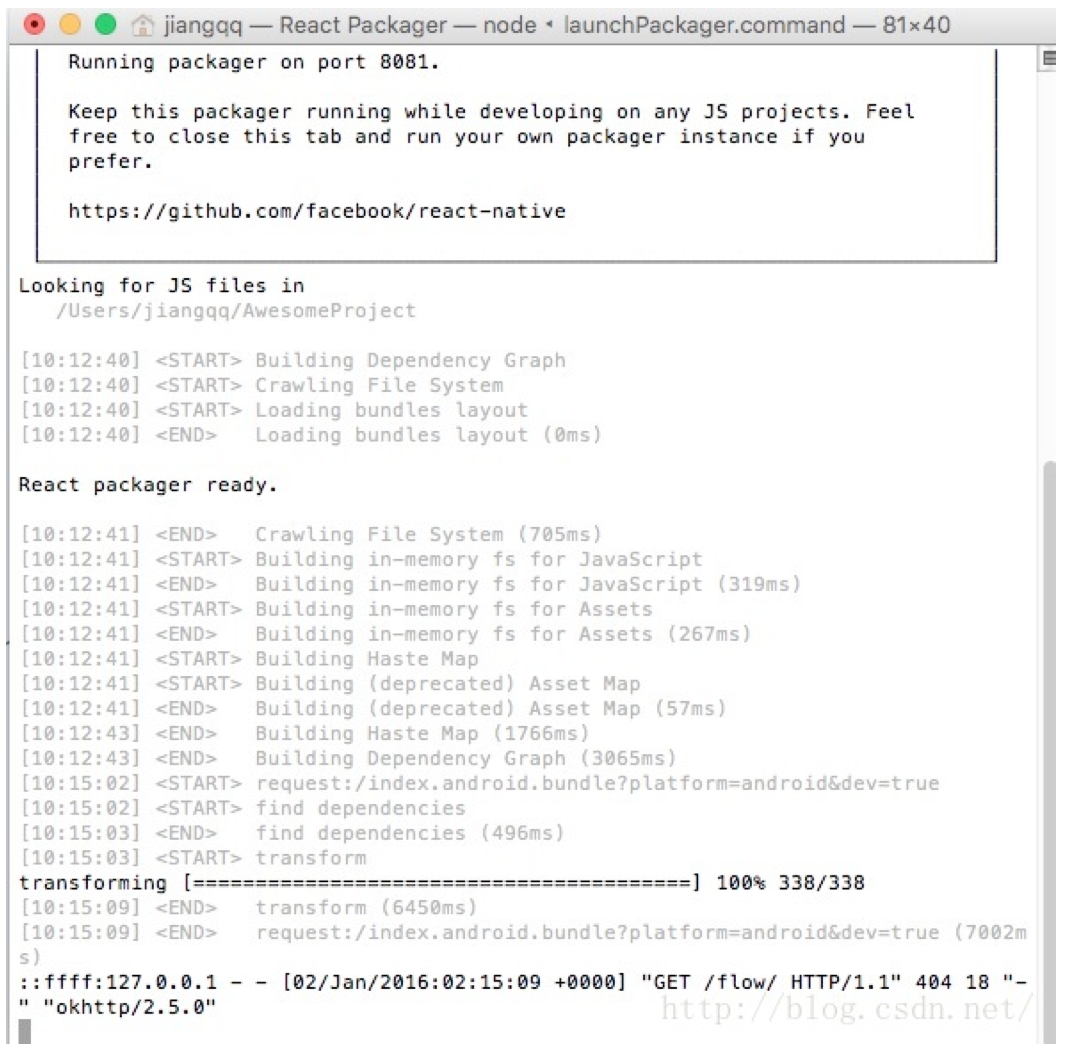
????②. 命令行执行react-native run-android进行加载运行android 应用。
????③. 同样可以使用编辑器进行打开和修改index.android.js文件,接着通过菜单按钮选择ReloadJS来进行刷新修改;
???? 运行截图如下:


? ? ? ? 这些步骤,命令执行完之后,那么我们第一个应用也完美运行啦,具体看如下效果!

3 IDE
React Native常用IDE推荐与安装配置
http://blog.csdn.net/u014484863/article/details/51554428
3.1 Nuclide常规安装以及配置
????????Nuclide是Facebook专门为React开发的IDE,官网推荐。但是Nuclide是在Atom基础上面提供了一系列统一的插件。所以我们需要首先安装Atom。
Nuclide项目官方地址:https://github.com/facebook/nuclide
3.1.1 Atom安装
????????Atom是一个开源版本的编辑器,非常强大以及完美体验,Atom最大的特色就是可以安装很多的插件来完成我们的需求。官网地址:https://atom.io/去官网下载安装即可。
3.1.2 Nuclide安装(不推荐安装方式)
????????Atom已经安装成功了,下面开始安装Nuclide,直接打开Atom软件,点击Atom-> Preferences打开Setting,然后点击install,输入nuclide-installer搜索,进行下载即可,如下图:

????????这种方式我们是选择插件下载进行安装,另外的一种方式我们可以直接在命令行执行以下命令(利用Atom的包管理器apm安装):
apm installnuclide
????????最后重启一下Atom即可。不过这两种方式都不太推荐大家使用,这两种方式一方面是安装速度比较慢,而且下载安装完之后Atom会很卡,然后提示找不到Nuclide相关模块。
3.1.3 Nuclide安装(强烈推荐安装方式)
????????Nuclide项目官方地址:https://github.com/facebook/nuclide,我们知道该项目是Facebook官方推荐的,当然我们也给开发者提供了一种源代码编译安装的方式。使用起来非常简单:
git clone https://github.com/facebook/nuclide.git
cd nuclide
npm install
apm link
????????终端安装截图如下:

????????这样就安装完成,可以开始写ReactNative项目代码了。至于项目初始化以及编译运行方法,大家可以看前一篇文章哦!这里不再赘述。
3.1.4 Nuclide使用
React Native开发之IDE(Atom+Nuclide)安装,运行,调试
http://blog.csdn.net/hello_hwc/article/details/51612139
4 参考文档
Android React Native讲解专题
http://blog.csdn.net/developer_jiangqq
Mac搭建React Native环境遇到的坑
http://www.jianshu.com/p/b97cf4040b82
在Mac上搭建ReactNative开发环境(iOS && Android)