实战 | 如何使用云开发 Webify 部署 vuepress
原创实战 | 如何使用云开发 Webify 部署 vuepress
原创webify
Web 应用托管:Web 应用托管(CloudBase Webify)为您的 Web 应用提供一站式托管服务,支持包括静态网站、动态 Web 服务各种类型的 Web 应用,提供默认域名、自定义域名、HTTPS 和 CDN 加速等功能,提升 Web 应用的性能和安全性,此外还提供基于 Git 的工作流、DevOps 流程和加速开发部署流程,为您提供极佳的服务体验。
VuePress :VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。
创建项目
1.创建并进入一个新目录
mkdir vuepress-starter
cd vuepress-starter2.初始化项目
yarn init -y3.将 VuePress 安装为本地依赖
yarn add -D vuepress@next4.在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}5.创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md6.在本地启动服务器来开发你的文档网站
yarn docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。访问后可以看到下面这个页面

配置文件
项目结构
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ ├─ guides
│ │ └─ README.md
│ └─ README.md
├─ .gitignore
└─ package.json配置 config.js 文件
module.exports = {
lang: 'zh-CN',
title: '你好, VuePress !',
description: '这是我的第一个 VuePress 站点',
?
themeConfig: {
logo: 'https://vuejs.org/images/logo.png',
},
dest:'dist',
themeConfig: {
navbar: [
{ text: "首页", link: "/" },
{ text: "指南", link: "/guides/" },
],
},
}配置 .gitignore 文件
node_modules
docs/.vuepress/.cache
docs/.vuepress/.temp
dist部署流程
1.将代码上传到远程仓库
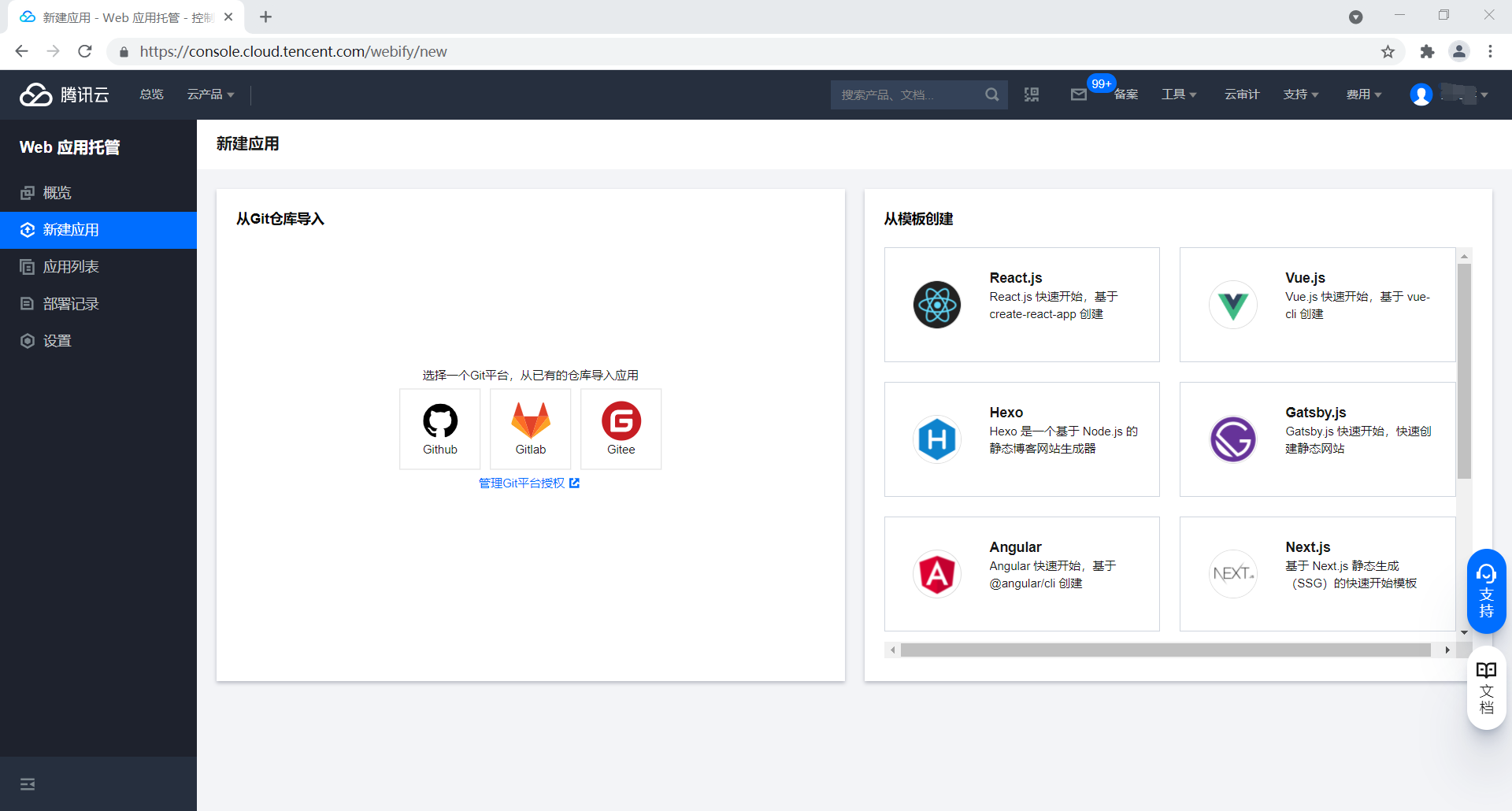
2.访问 Web 应用托管 控制台,新建应用
从Git仓库导入,授权自己的 git 账号

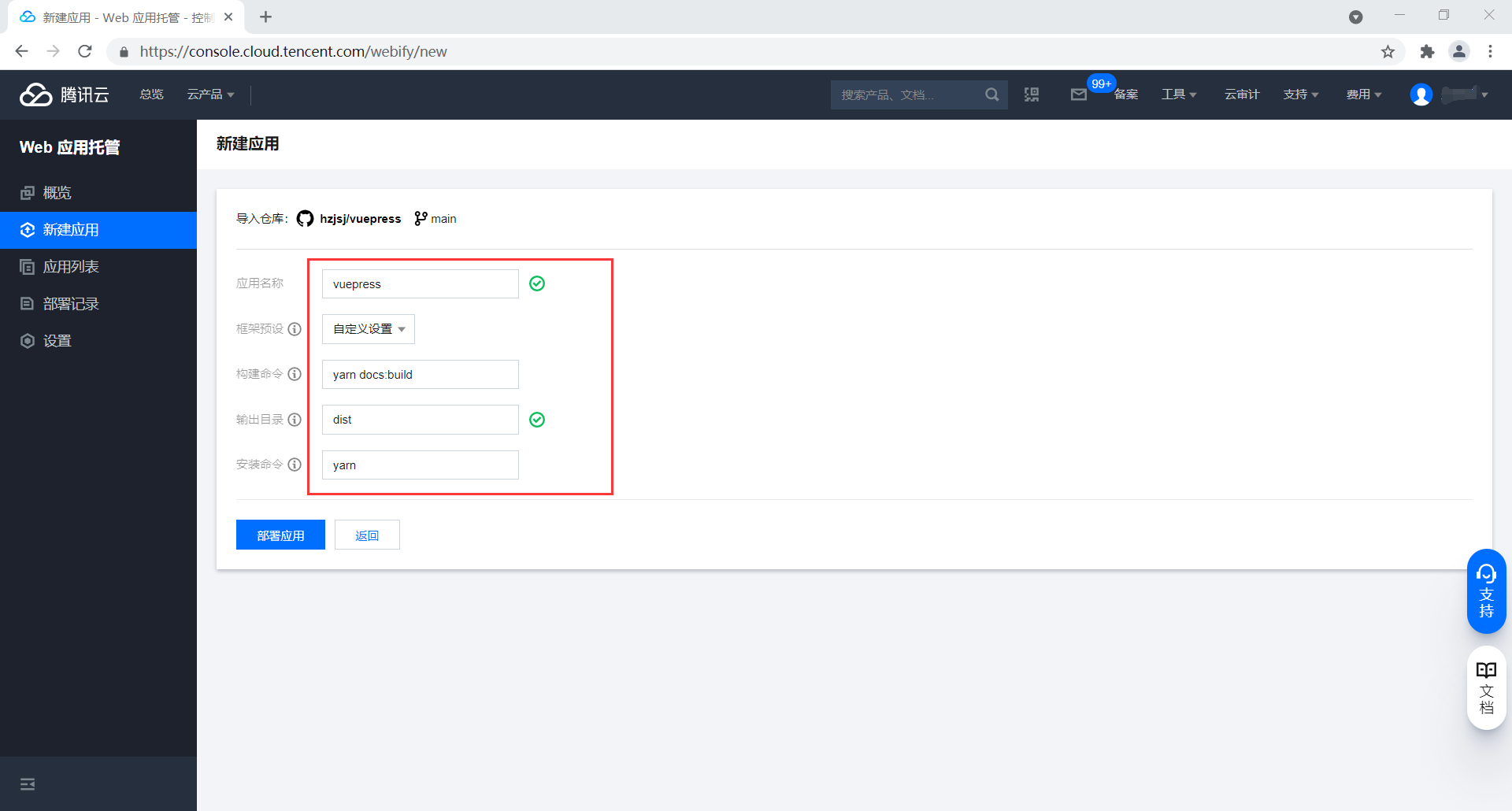
3.选择要导入的项目,然后进行配置

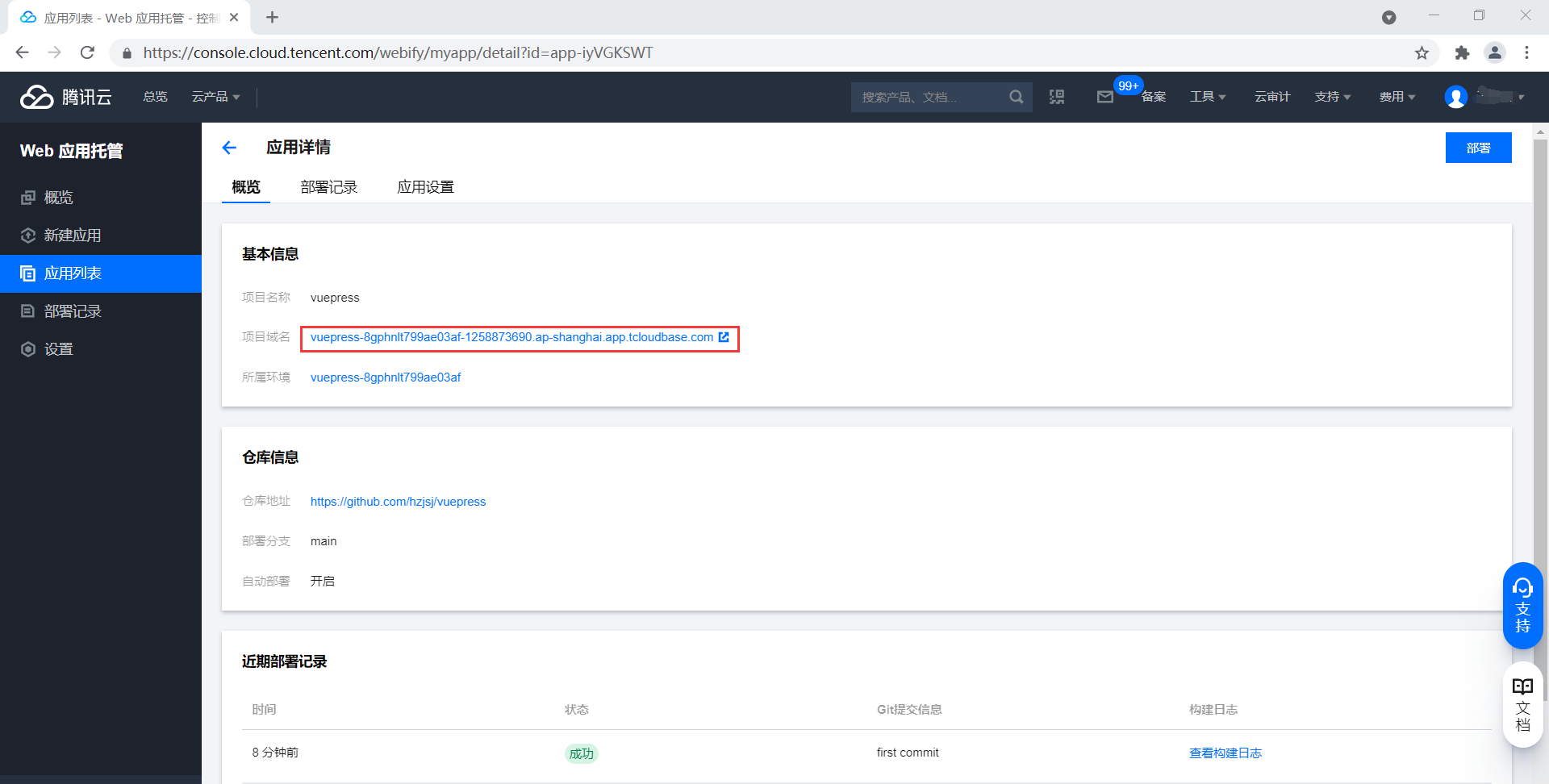
4.部署成功后,在应用详情页,可以看到项目域名

5.访问域名就可以看到下图页面

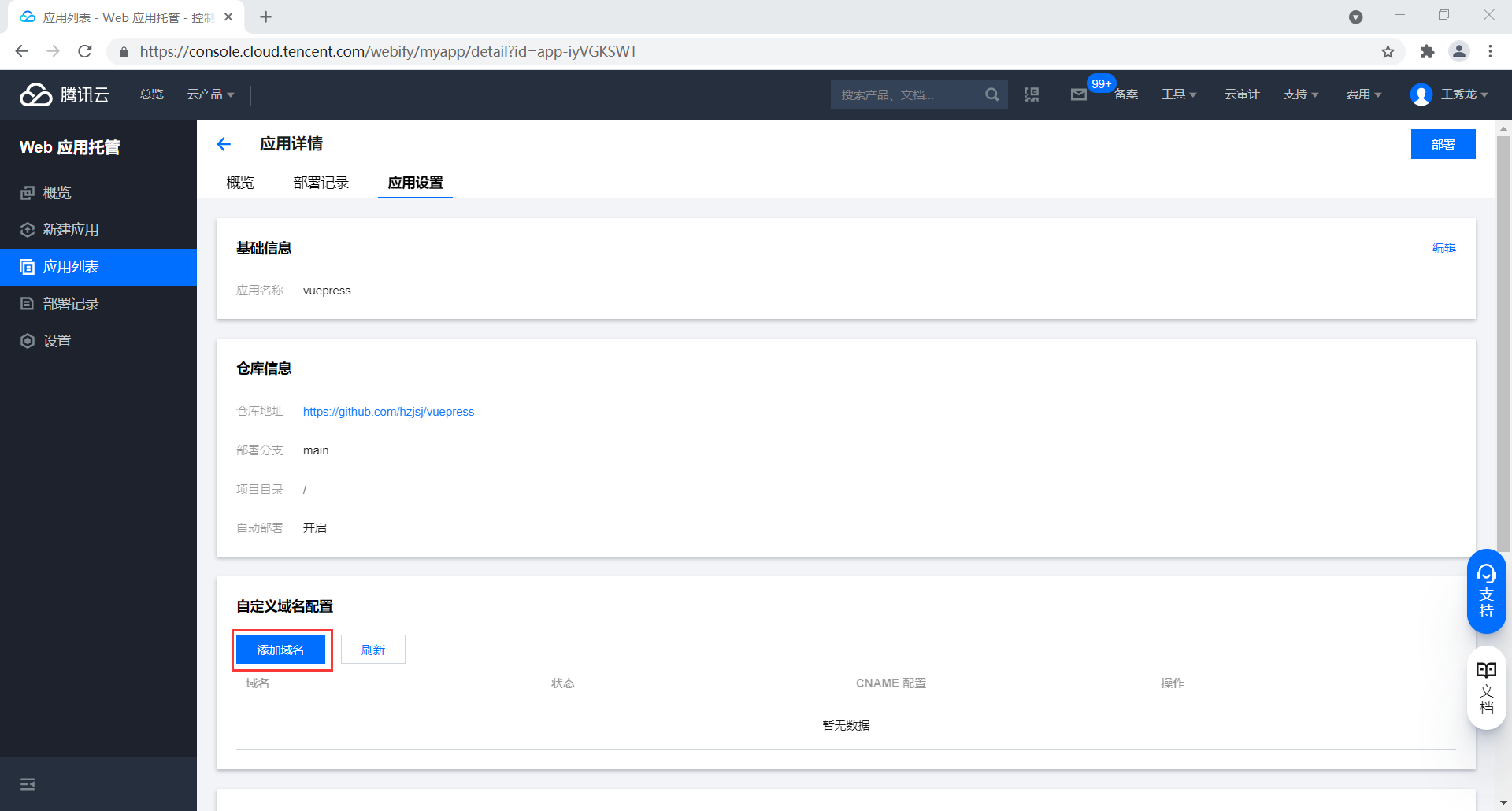
6.可以到应用设置中,添加自己的域名

修改代码后,提交至远程 Git 仓库。随后将会触发 Web 应用托管的自动构建及部署。
作者:云开发布道师王秀龙
相关文档
Web 应用托管控制台:https://console.cloud.tencent.com/webify/index
Web 应用托管官方文档:/document/product/1450
VuePress官方文档 :https://v2.vuepress.vuejs.org/zh/
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。