Postman API测试工具 - 初认知 基本使用(一)
Postman API测试工具 - 初认知 基本使用(一)
Postman - API测试工具 初认知(一)
文章目录
一、什么是Postman?
Postman 是一个用于构建和使用 API 的 API 平台。Postman 简化了 API 生命周期的每个步骤并简化了协作,因此您可以更快地创建更好的 API。在测试当中我们常使用Postman做接口测试(API测试)有兴趣详细了解Postman可以点击去官网: Postman官网:https://www.getpostman.com
二、如何下载Postman?
Postman 工具有 Chrome 扩展和独立客户端,推荐安装独立客户端:
- 独立客户端: 官网直接下载: Postman官网:https://www.getpostman.com 下载所需要版本安装即可

- Chrome扩展: 安装详情请看https://blog.csdn.net/qazwsxpcm/article/details/70578600
安装完成之后会要求你必须登录才能使用,没有账号可以进行注册,注册是免费的。
三、Postman的使用
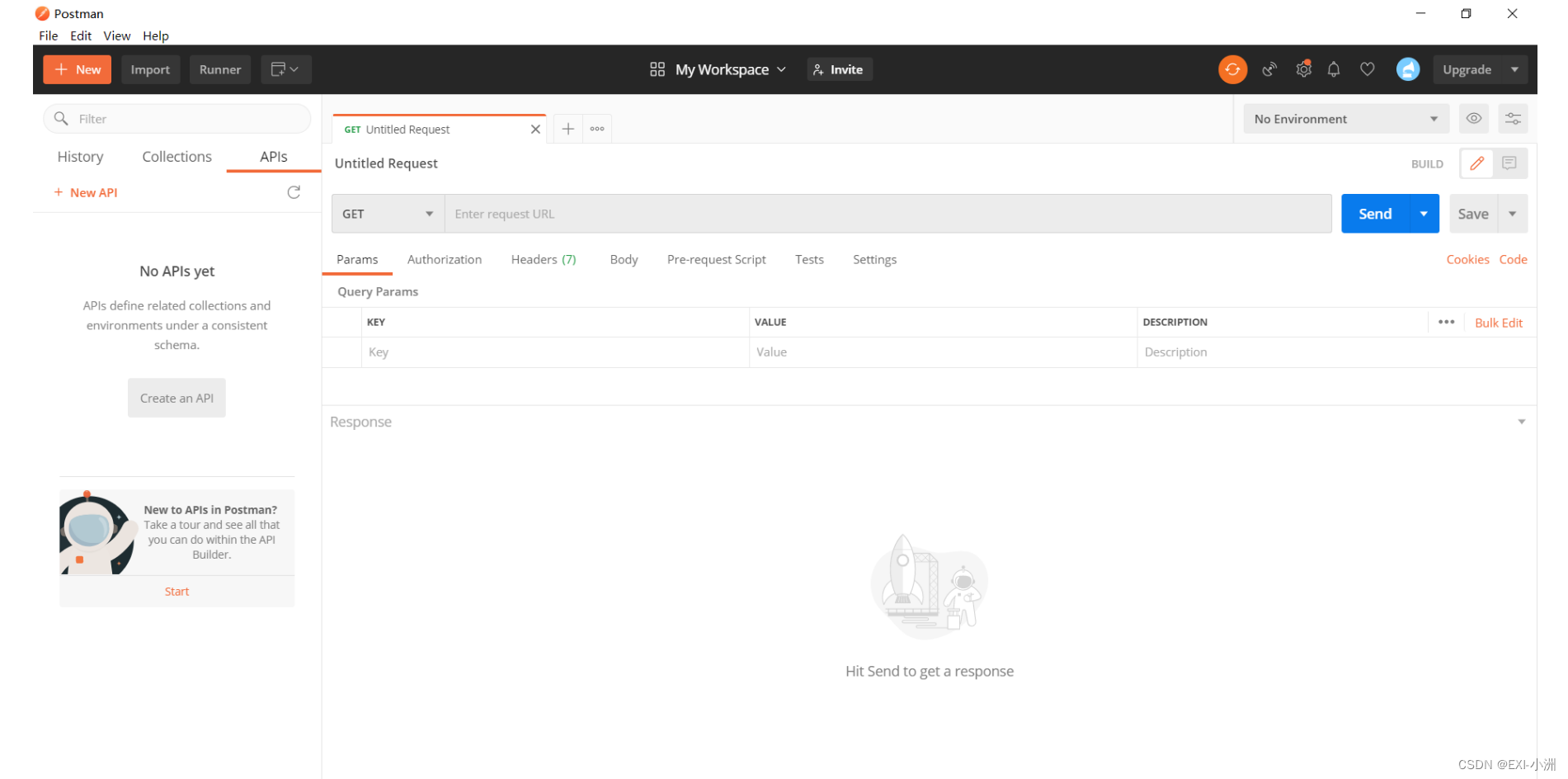
我们启动Postman,你将看到如下页面:

在我们正式使用Postman之前,先让我们来认识一下Postman的各个模块功能分工:
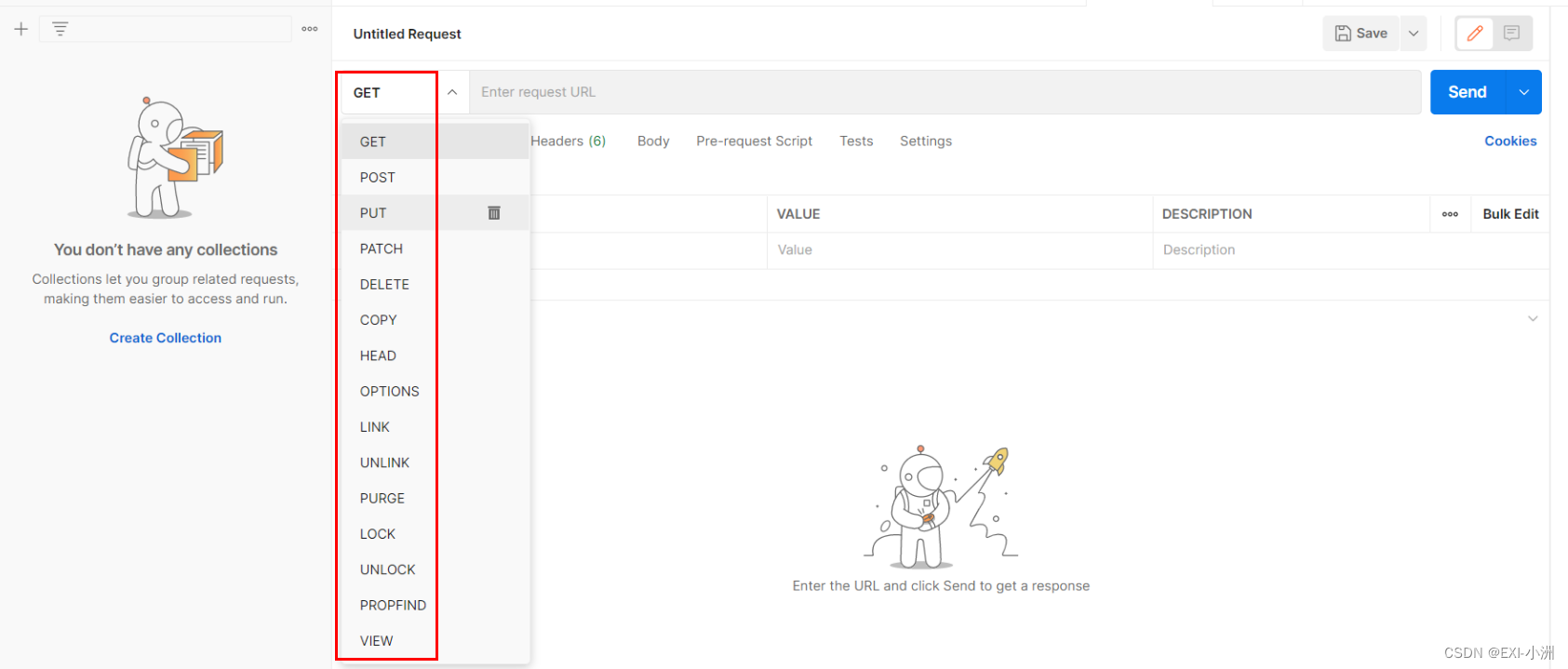
1、New,在这里创建新的请求、集合或环境;还可以创建更高级的文档、Mock Server 和 Monitor以及API。 2、Import,这用于导入集合或环境。有一些选项,例如从文件,文件夹导入,链接或粘贴原始文本。 3、Runner,可以通过Collection Runner执行自动化测试。 4、Open New,打开一个新的标签,Postman窗口或Runner窗口。 5、My Workspace - 可以单独或以团队的形式创建新的工作区。 6、Invite - 通过邀请团队成员在工作空间上进行协同工作。 7、History - 所有请求的历史记录,这样可以很容易地跟踪你所做的操作。 8、Collections - 通过创建集合来组织你的测试套件。每个集合可能有子文件夹和多个请求。请求或文件夹也可以被复制。 9、Request tab - 这将显示您正在处理的请求的标题。默认对于没有标题的请求会显示“Untitled Request”。 10、HTTP Request - 单击它将显示不同请求的下拉列表,例如 GET, POST, COPY, DELETE。 在测试中,最常用的请求是GET和POST。 11、Request URL - 也称为端点,显示API的URL。 12、Save - 如果对请求进行了更改,必须单击save,这样新更改才不会丢失或覆盖。 13、Params - 在这里将编写请求所需的参数,比如Key - Value。 14、Authorization - 为了访问api,需要适当的授权。它可以是Username、Password、Token等形式。 15、Headers - 请求头信息 16、Body - 请求体信息,一般在POST中才会使用到 17、Pre-request Script - 请求之前 先执行脚本,使用设置环境的预请求脚本来确保在正确的环境中运行测试。 18、Tests - 这些脚本是在请求期间执行的。进行测试非常重要,因为它设置检查点来验证响应状态是否正常、检索的数据是否符合预期以及其他测试。 19、Settings - 最新版本的有设置,一般用不到。

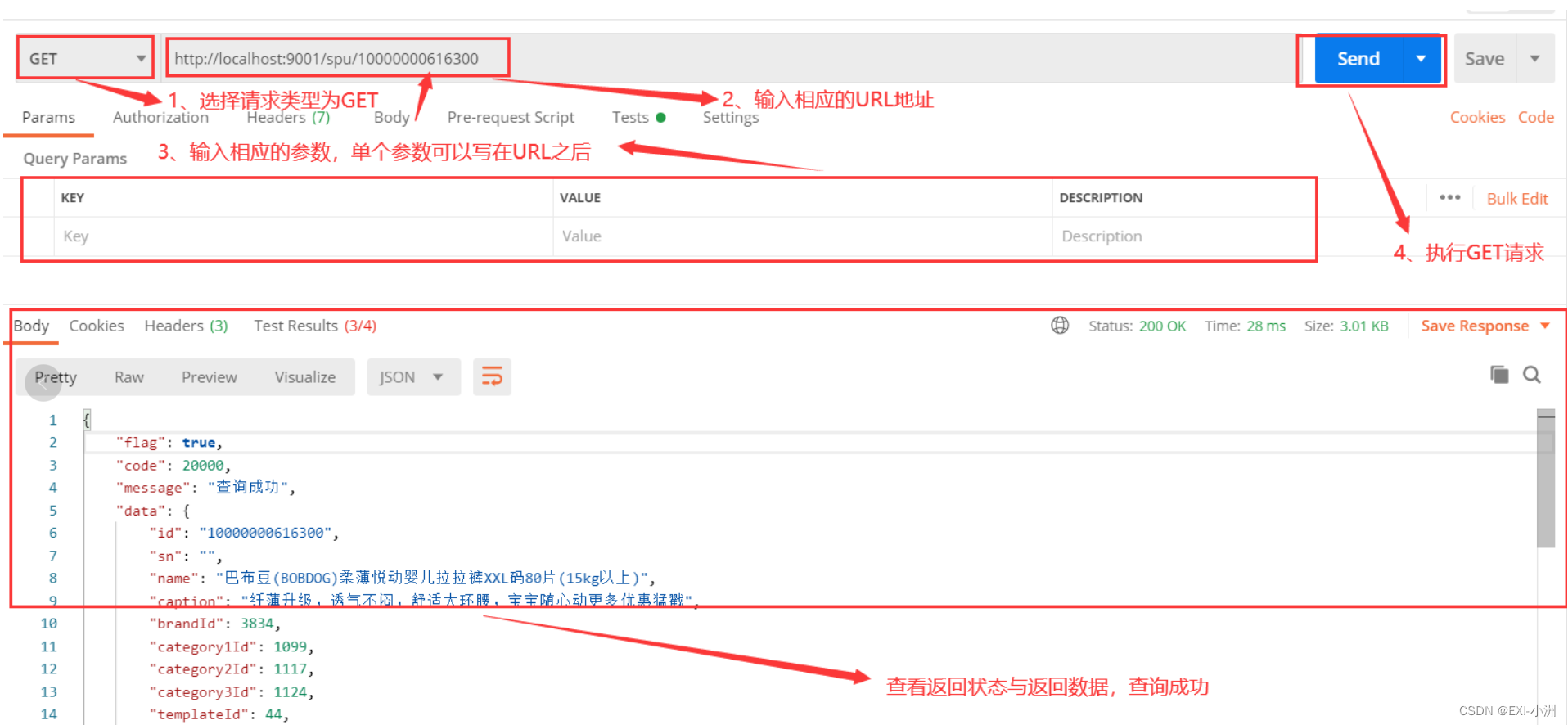
四、处理GET请求:
在使用Postman当中,我们常使用GET做数据获取来进行相应的测试,也就是我们常说的查询。 在Postman的工作区中: 1、选择HTTP请求方式为GET 2、在URL区域输入相应的URL 3、输入相应的参数 4、点击 “Send”按钮,执行GET请求 5、你将看到下方返回200状态码

6、查看数据库,返回状态码正常,返回数据与数据库保持一直,表明测试成功运行。

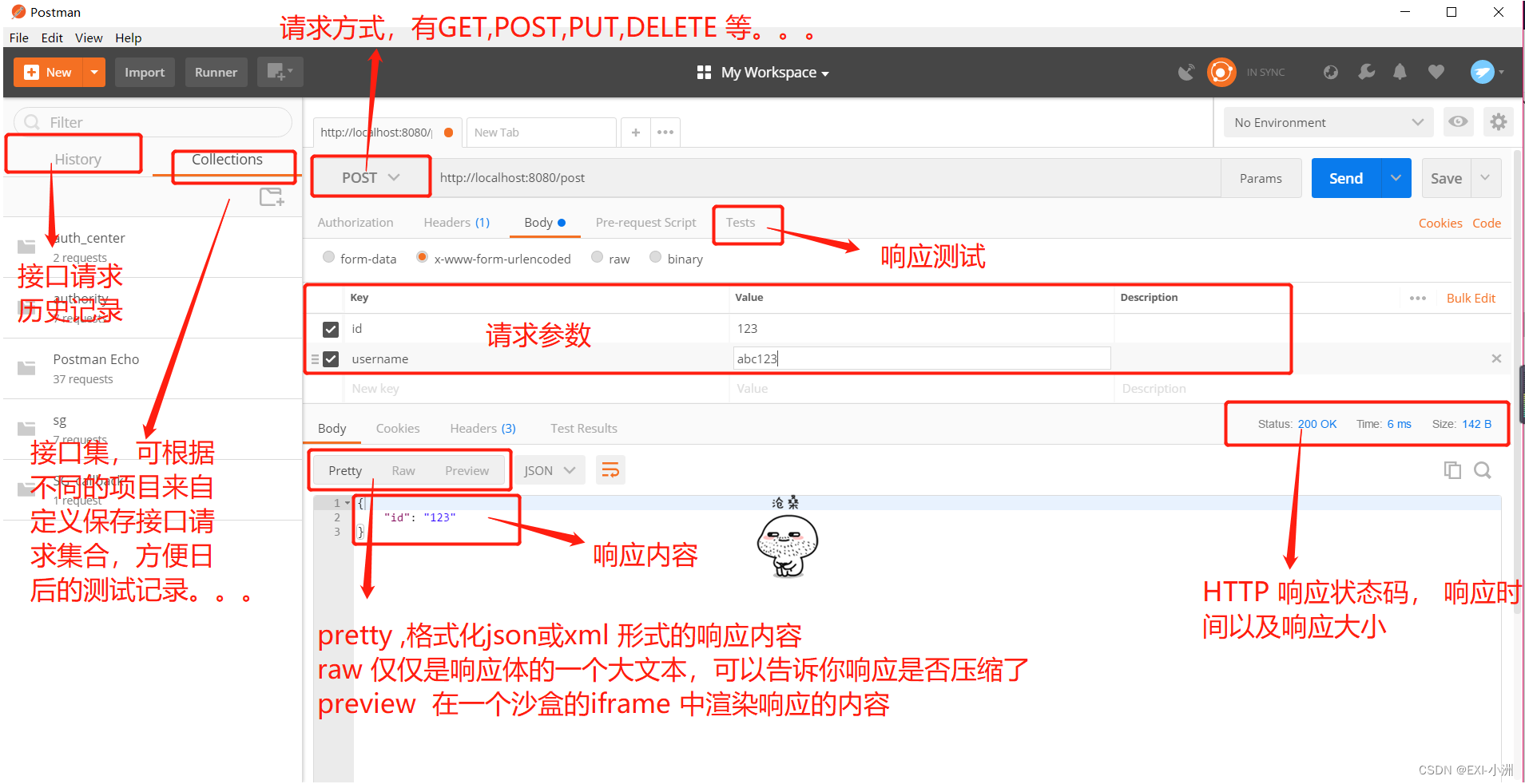
五、处理POST请求
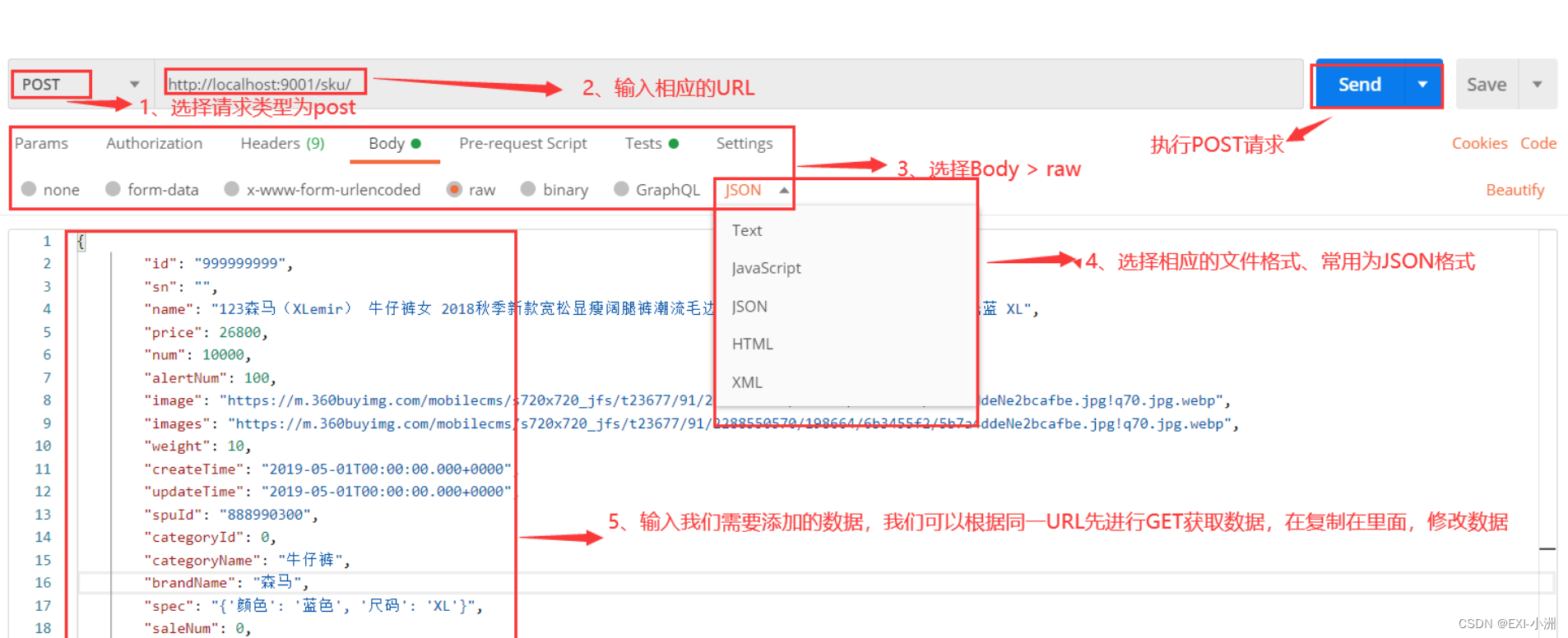
在使用Postman当中,我们常使用POST做数据新增来进行相应的测试,也就是我们常说的新增 在Postman的工作区中: 1、选择HTTP请求类型为POST 2、在URL区域输入相应的URL 3、在Body选项中,选这raw选项 4、选择相应的输入的文件格式,有:JSON、Text、JavaScript、HTML、XML,最常用为JSON格式

5、输入我们需要添加的数据,我们可以根据同一URL先进行GET获取数据,然后再复制在Body,修改对应的数据 例如:
{
"flag": true,
"code": 20000,
"message": "查询成功",
"data": {
"id": "10000000616300",
"sn": "",
"name": "巴布豆(BOBDOG)柔薄悦动婴儿拉拉裤XXL码80片(15kg以上)",
"caption": "纤薄升级,透气不闷,舒适大环腰,宝宝随心动更多优惠猛戳",
"brandId": 3834,
"category1Id": 1099,
"category2Id": 1117,
"category3Id": 1124,
"templateId": 44,
"freightId": 0,
"image": "https://m.360buyimg.com/mobilecms/s450x450_jfs/t23998/350/2363990466/222391/a6e9581d/5b7cba5bN0c18fb4f.jpg!q70.jpg.webp",
"images": "https://m.360buyimg.com/mobilecms/s450x450_jfs/t23998/350/2363990466/222391/a6e9581d/5b7cba5bN0c18fb4f.jpg!q70.jpg.webp",
"saleService": "",
"introduction": "
"specItems": "{\"规格\":[\"88片\",\"80片\",\"104片\",\"96片\"]}",
"paraItems": "",
"saleNum": 0,
"commentNum": 0,
"isMarketable": "1",
"isEnableSpec": "1",
"isDelete": "0",
"status": "1"
}
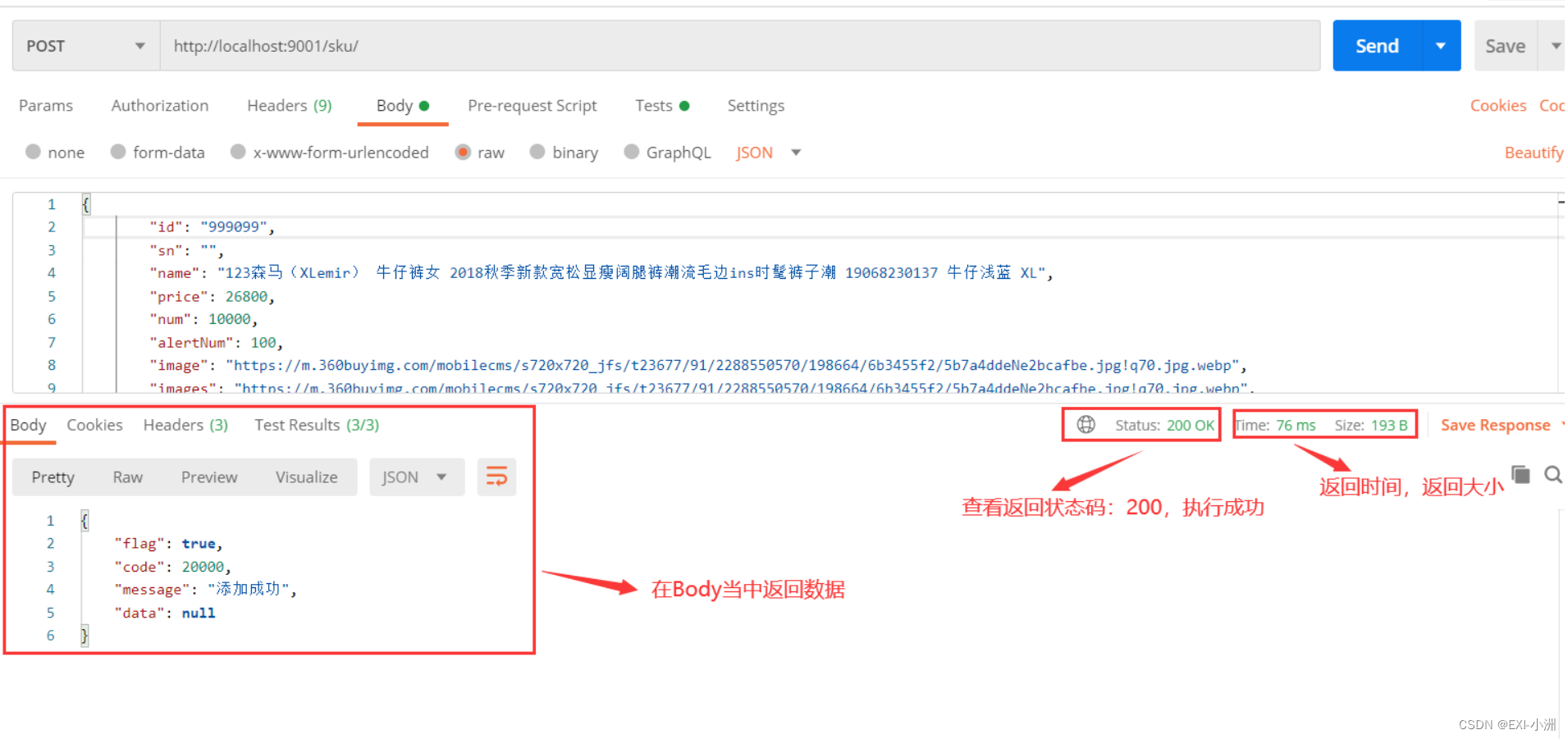
}6、点击“Send”按钮,执行Post请求 7、查看返回状态码:200,执行成功 8、在Body当中返回数据

总结
Postman的请求类型还有很多,这需要在我们的平常工作中不断的去使用和学习,本次分享就到这里了

下一章我们分享一下,如何在Test添加测试点,以及一些常用的测试点的使用