ReactJS学习(三)
2.3.3、添加umi-plugin-react插件
umi-plugin-react插件是umi官方基于react封装的插件,包含了13个常用的进阶功能。
具体可查看:https://umijs.org/zh/plugin/umi-plugin-react.html
#添加插件
tyarn add umi-plugin-react --dev添加成功:

接下来,在config.js文件中引入该插件:
export default {
plugins: [
['umi-plugin-react', {
//暂时不启用任何功能
}]
]
};2.3.4、构建和部署
现在我们写的js,必须通过umi先转码后才能正常的执行,那么我们最终要发布的项目是普通的html、js、css,那么应该怎么操作呢?
其实,通过umi是可以进行转码生成文件的,具体操作如下:
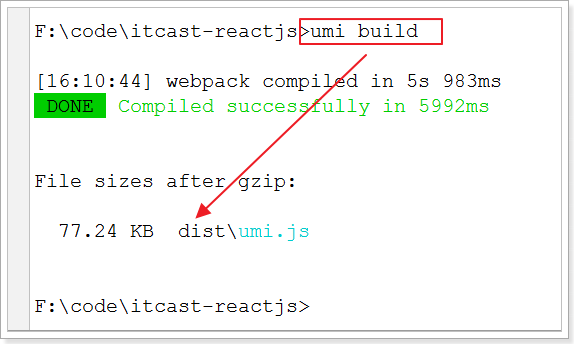
umi build

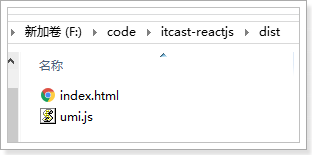
可以看到,已经生成了index.html和umi.js文件。我们打开umi.js文件看看。

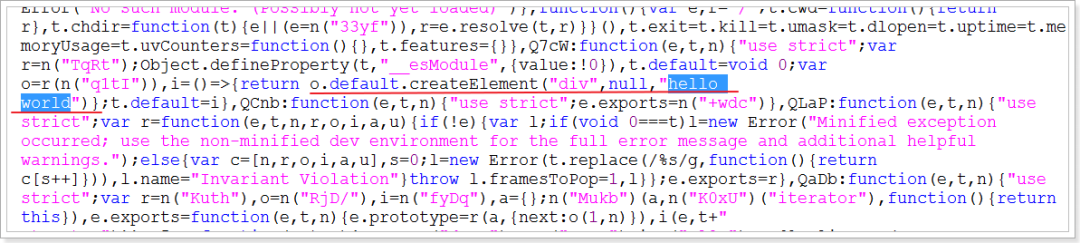
首先,看到的是umi.js文件是一个已经压缩过的文件,然后搜索“hello world”,可以找到,我们刚刚写的代码已经被转码了。
至此,开发环境搭建完毕。
2.4、React快速入门
2.4.1、JSX语法
JSX语法就是,可以在js文件中插入html片段,是React自创的一种语法。
JSX语法会被Babel等转码工具进行转码,得到正常的js代码再执行。
使用JSX语法,需要2点注意:
1. 所有的html标签必须是闭合的,如:
hello world
,写成这样是不可以的:
hello world
2. 在JSX语法中,只能有一个根标签,不能有多个。
const div1 = <div>hello world</div> //正确
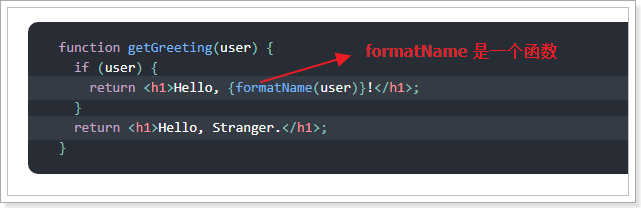
const div2 = <div>hello</div> <div>world</div> //错误在JSX语法中,如果想要在html标签中插入js脚本,需要通过{}插入js脚本。

本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-01-05,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读