html三大盒子模型梳理
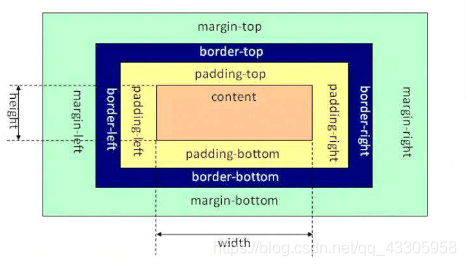
标准盒(W3C)

Description
html所有元素默认是标准盒。会被内间距和边框撑大。
宽度计算规则:设置的宽度+内间距+边框+外间距
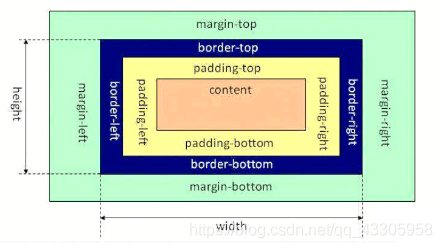
怪异盒(IE盒)

Description
怪异盒子,不会被内间距,边框撑大。盒子内的内容也只会在减掉内间距+边框的剩余空间绘制。
转化为怪异盒: box-sizing:border-box
宽度计算规则:设置的宽度+外间距
弹性盒(flex)
弹性盒子是 CSS3 的一种新的布局模式。ie不支持。
当页面需要适应不同的屏幕大小,可以确保子元素拥有恰当的排列布局。
父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
转换为弹性盒子:display:flex
可选后续属性: flex-direction:设置主轴的方向 flex-wrap:设置子元素是否换行 flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap justify-content:设置主轴上的子元素排列方式 align-items:设置侧轴上的子元素的排列方式(单行) align-content:设置侧轴上的子元素的排列方式(多行)
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录