三天时间肝出一个音乐webapp
demo
在线预览: 小琳音乐站
源码: https://gitee.com/mind251314/hyl-music
介绍
身为一个爱听歌的前端,只要写起代码耳机必需放着bgm伴奏。就在前几天我突发奇想,我能不能做个自己的音乐app玩玩。
说干就干,在百度上找到了一个 网易云的api文档。 这个文档是一个node项目,利用跨站请求伪造 (CSRF), 伪造请求头 , 调用官方 API。
我将项目放到我的服务器上通过pm2运行起来,至此后端服务就搞定了。
前端采用react-umi+antd-moblie技术栈,目前做出了热门歌曲、歌手、搜索三个主要模块。

image.png
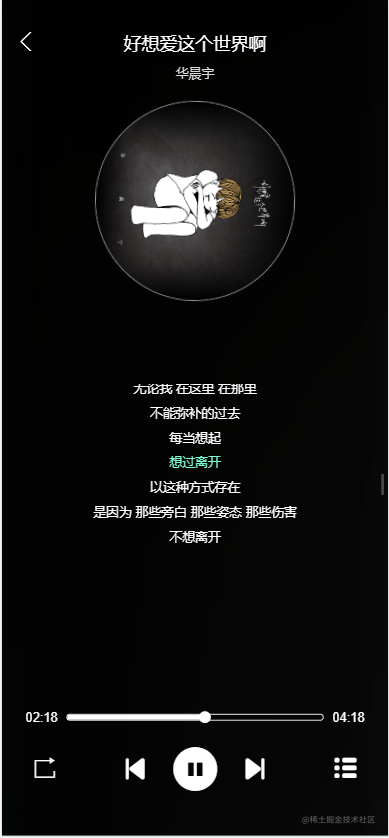
但其实最复杂的地方是播放器,包括播放/暂停,上一曲/下一曲,进度条,歌词这些东西都需要自己设计,也算是系统的学习了一下原生audio对象。

image.png
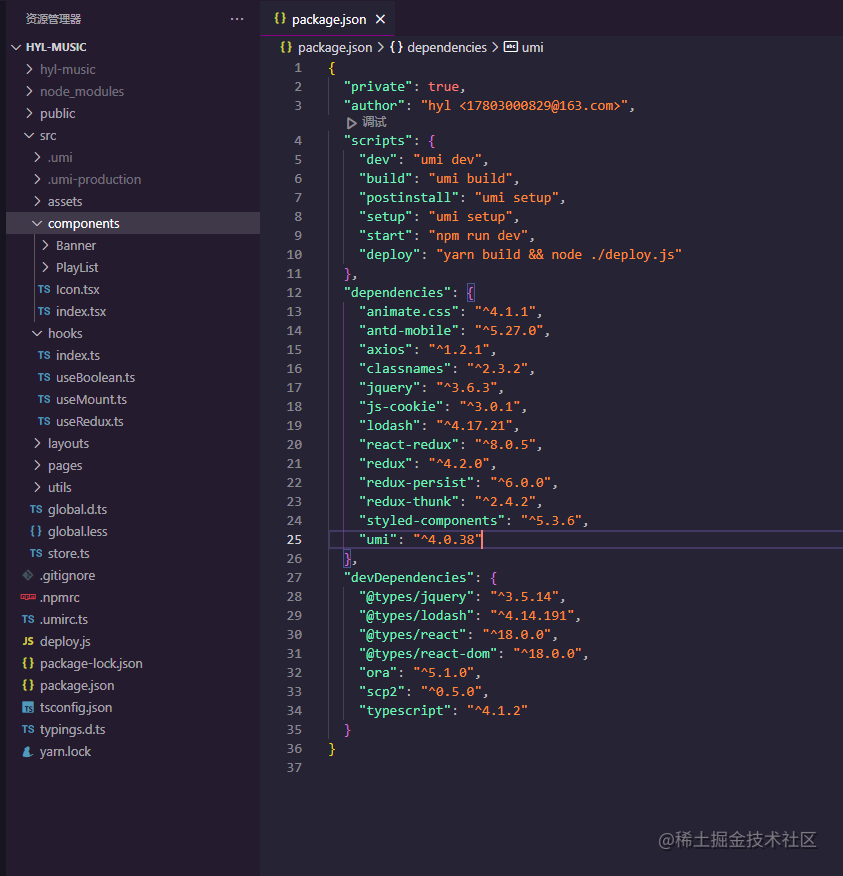
由于是react,所以主要用redux管理全局状态,useEffect监听audio的属性来及时通知视图更新。

image.png
补充
由于是调了网易云的后台,一些vip歌曲本来只能试听30秒。但我已经csrf了,所以vip歌曲也是可以随便听滴
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录