IDEA的配置(一)背景色的配置
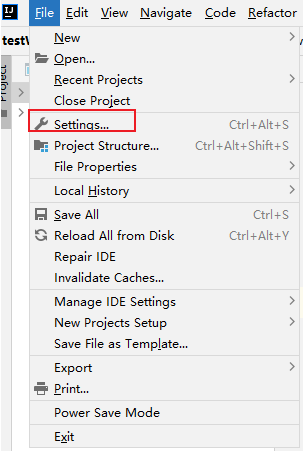
原创打开setting


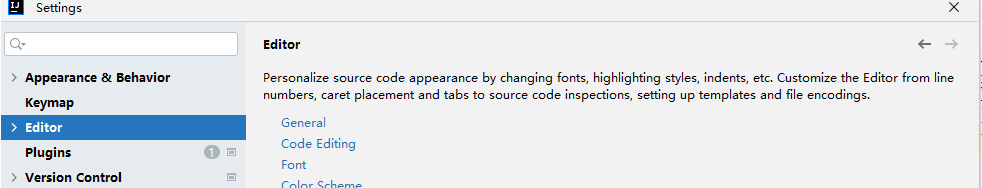
大体理解下Setting项中的分布逻辑:
1、Apperance & Behavior:自定义IDE的展现效果和行为,调整【主题】、【字体】的配置均在此,这里的配置是【全局】配置,生效的优先级最低,会被其他配置优先级覆盖。
2、Keymap,快捷键设置,到底是使用idea风格还是eclipse风格,也是这里调整
3、Editor:个性化的编辑器外观、字体、高亮。这里设置的内容,会优先于全局的内容生效,在这里调整【行号】、【强制换行长度】、【大括号风格】等内容

第一大方面:设置全局主题效果与字体
目标:背景色设置成舒服的颜色,字体大小显示适中
1、全局展现效果设置
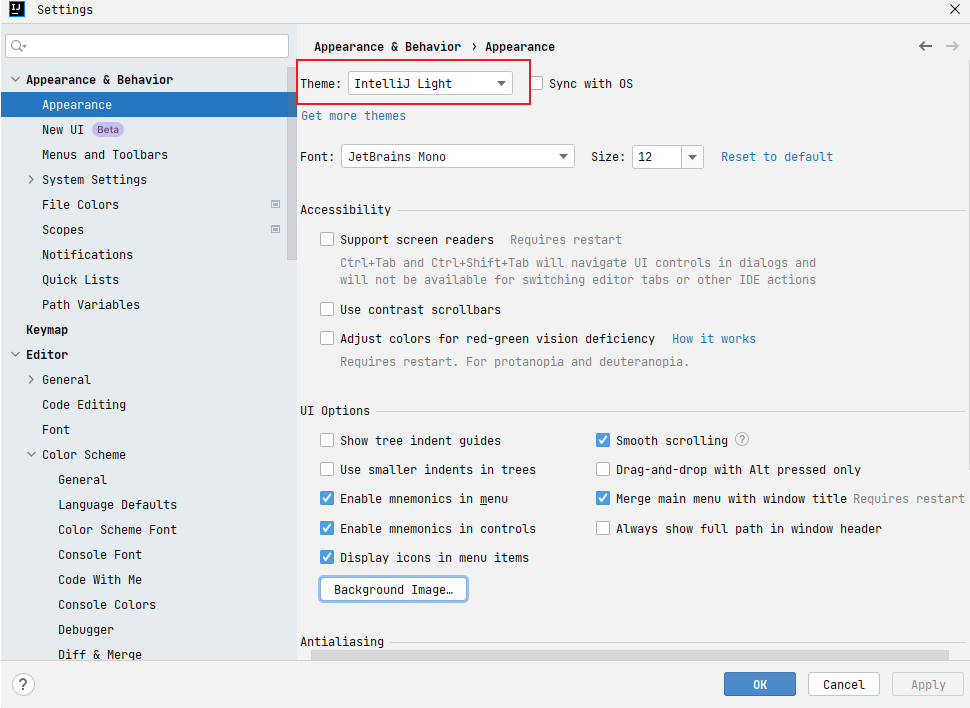
(1)设置全局的主题效果
由于豆绿色相对人眼看着比较舒服,并且与Idea的其他主题色冲突不明显(vscode豆绿色主体跟一系列插件的颜色冲突就比较严重),因此选择编辑器部分的使用豆绿色,想使用豆绿色的背景,就需要使用Light的主题(暗色系主题域豆绿色不搭)

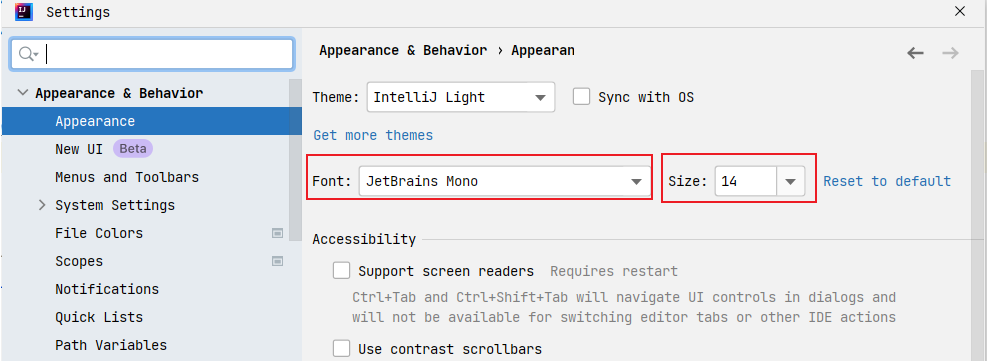
(2)设置字体为Mono字体(Mono字体是JetBrain出的字体,效果不错),字体大小为14,这里的字体跟字号影响着全局,包括菜单、工具栏、编辑器区域的所有的内容,可按个人喜好进行调整。

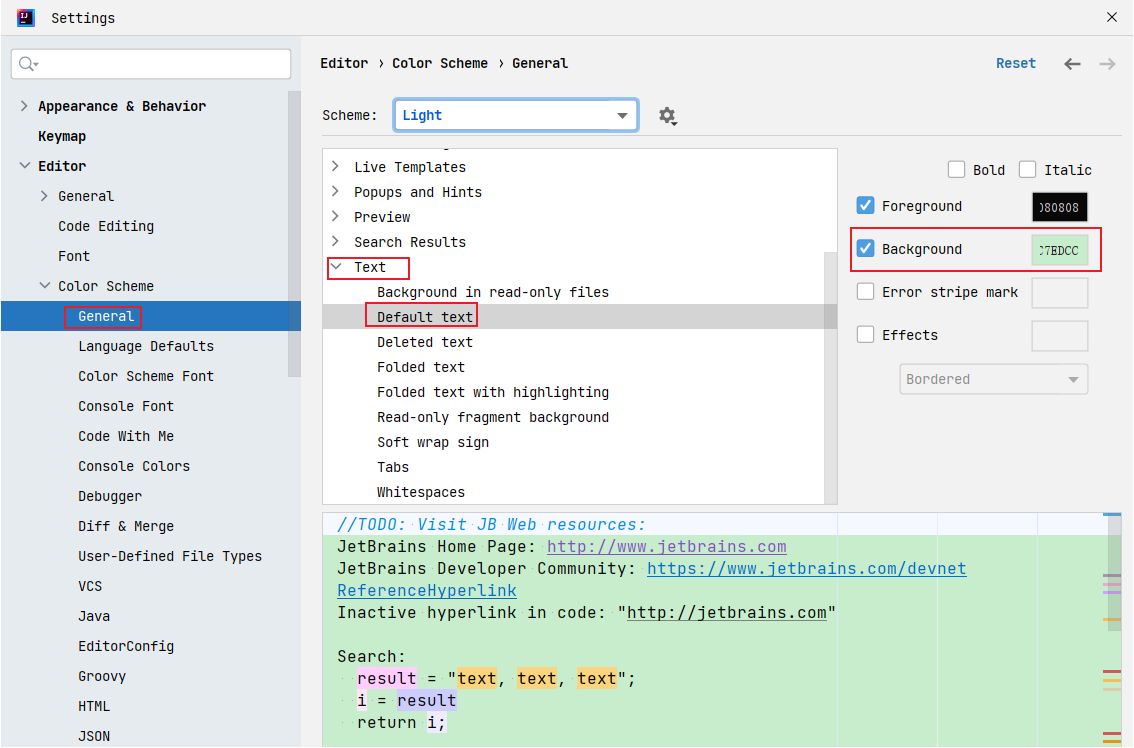
2、调整编辑器部分的设置
Editor -> Color Scheme -> Text -> Default text -> Background ->C7EDCC

3、调整标准输出的背景色
Editor -> Color Scheme -> Console Color -> Console -> Background ->C7EDCC

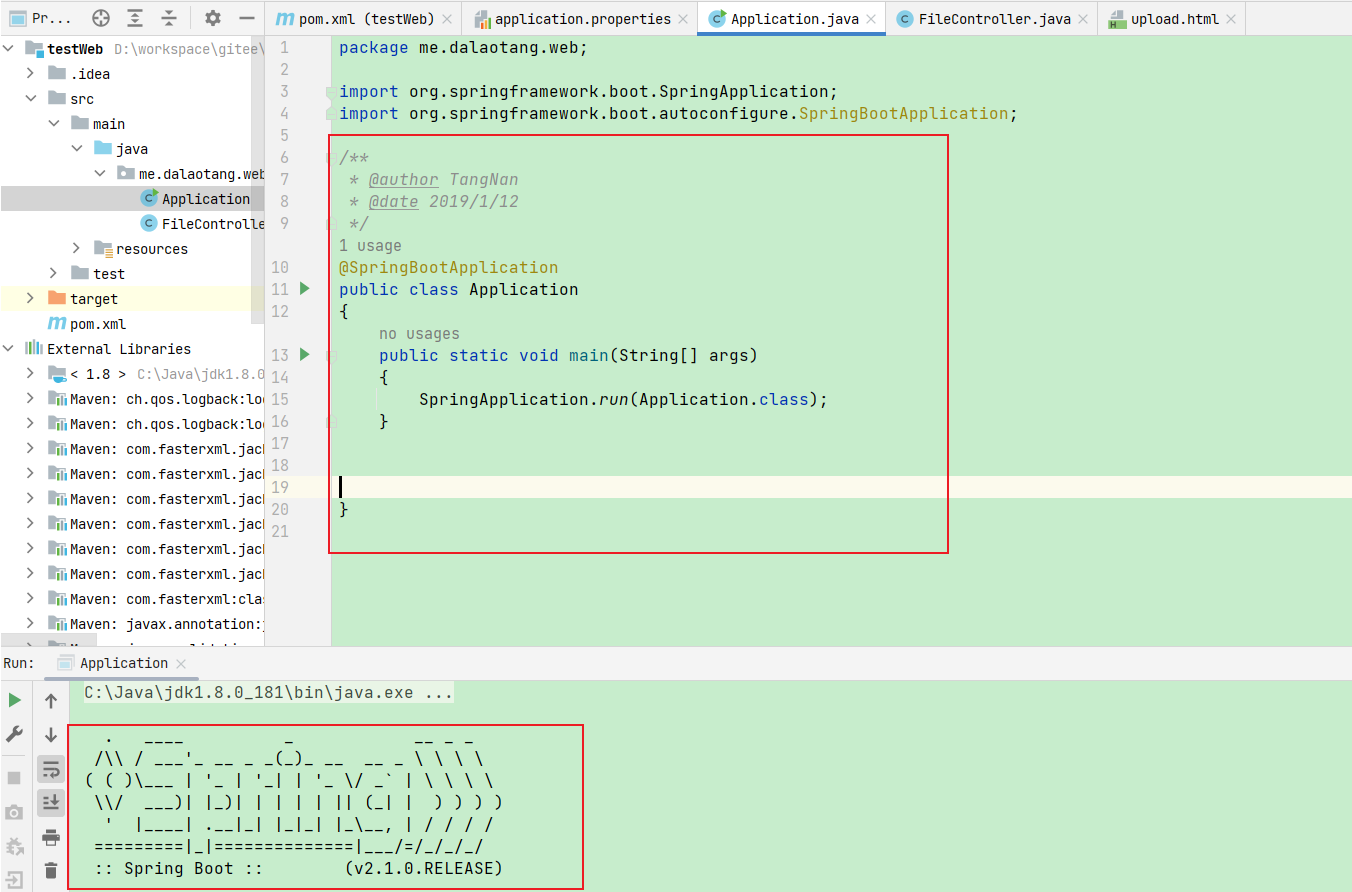
调整后的效果:

显示效果
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录