前端事件总线(Event Bus)是什么?前端事件总线的简单介绍
前端事件总线(Event Bus)是什么?前端事件总线的简单介绍
房东的狗丶
发布于 2023-02-17 15:25:03
发布于 2023-02-17 15:25:03
参考文章:https://www.pipipi.net/questions/13598.html
相关说明
1.事件总线
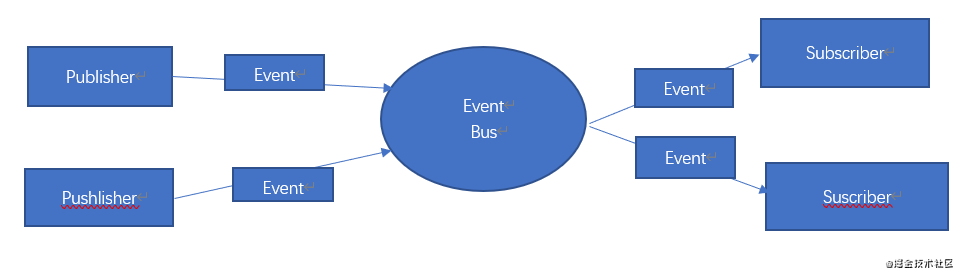
事件总线是对发布-订阅模式的一种实现,它是一种集中式事件处理机制,允许不同的组件之间进行彼此通信而又不需要相互依赖,达到一种解耦的目的。
2.发布订阅模式
发布订阅模式定义对象间一种一对多的依赖关系,使得每当一个对象改变状态,则所有依赖于它的对象都会得到通知并被自动更新。
发布订阅模式主要有两个角色:
- 发布方(Publisher):也称为被观察者,当状态改变时负责通知所有订阅者。
- 订阅方(Subscriber):也称为观察者,订阅事件并对接收到的事件进行处理。
发布订阅模式有两种实现方式:
- 简单的实现方式:由Publisher维护一个订阅者列表,当状态改变时循环遍历列表通知订阅者。
- 委托的实现方式:由Publisher定义事件委托,Subscriber实现委托。

前端事件总线(Event Bus)是什么?前端事件总线的简单介绍
事件总线
Mitt.js
项目地址:https://github.com/developit/mitt
import mitt from 'mitt'
const emitter = mitt()
// 监听事件
emitter.on('foo', e => console.log('foo', e) )
//监听所有事件
emitter.on('*', (type, e) => console.log(type, e) )
// 触发事件
emitter.emit('foo', { a: 'b' })
// 清除事件
emitter.all.clear()
// working with handler references:
function onFoo() {}
emitter.on('foo', onFoo) // listen
emitter.off('foo', onFoo) // unlisten本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读