【原创】HTML中常用标签
一.基础标签 1.标题标签: ①
到
都可以定义标题标签,显示效果均为粗体显示,其中
为大标题,
为次级标签,以此类推,
标签表现标签字体更大,
更小。 ②h标签用于align属性,用于设置对其方式,常用值如下: left:左对齐 right:右对齐 center文本居中对齐 justify两端对齐(需要多行文本才可以看出效果)

网页显示效果如下图:

2.段落标签: 标签:用于包裹段落文本,当p标签包含多行文本时,浏览器会自动忽略源代码中的空格和换行,多行文本间保留一个空格,p标签也可以使用align属性,设置段落对齐方式,如下图:


3.其他标签: ① 标签:包裹在pre标签中的文本会保留空格和换行符。 ② 标签:自闭合标签,用于换行 ③
标签:自闭合标签,展示出来一根分割线 hr标签常用属性: size用于设置分割线的高度,如果size值为0,则就是一根横线,如果size值大于0,则就是一个矩 形 width,用于设置分割线的宽度,设置值的单位是px align,用于设置对齐方式,默认是居中对齐 ④标签:用来组合文档中的行内元素,以便通过层叠样式表(CSS)来格式化它们。 ⑤ 标签:可以把页面分割为独立的、不同的部分,可以作为元素的组织工具。 代码表现如下图:

网页如下图:

4.格式标签: ①标签:粗体展示 ②标签:斜体展示 ③标签:展示为底部有条横线 ④标签:斜体展示,表示强调。 ⑤标签:粗体展示,表示强调,强调级别高于em标签 ⑥标签:文本中间有一根横线,表示过期的、弃用的、错误的 ⑦和标签:常用于在数学公式中使用,可用于作为数学公式中的上标或者下标符 代码表现为:

网页如下图:

5.图片标签
1502604 |
|---|
: src【必须】:用于设置图片路径,可以时本地路径,也可以的是URL alt【必须】:用于设置图片加载失败后的提示 title【必须】作用:鼠标悬浮在图片上方会展现title的属性值,有利于SEO width【可选】:设置图片的宽度,当只设置widht属性时,图片高度会等比例显示,保证图片不失 真。 height【可选】:设置图片的高度,当只设置height属性时,图片宽度会等比例显示,保证图片不失 真。 代码表现为:
网页表现为:

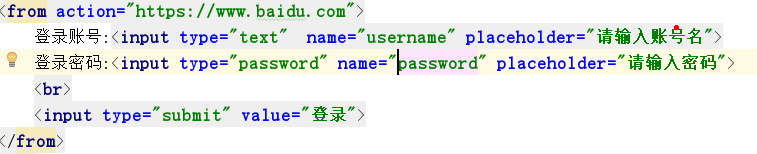
6.无序排列标签:块级标签,使用ul+li组合 ul标签只能包裹ul标签.ul标签可以包裹任意标签 ul标签中type属性:设置排序样式 type="disc" 默认黑色圆点 type="circle" 空心圆点 type="square" 实心方块 type="none" 无列表样式 7.有序排列标签:块级标签,ol+li组合 ol标签只能包裹ul标签.ul标签可以包裹任意标签 ol标签type属性:设置排序样式 type="A"或type="a" type="I"或type="i" type="1"(默认) 有序列表type属性无属性值为none。 8. :表单标签 用于包裹表单域和表单按钮 自带action属性: 用于设置服务器地址,即表单需要提交的地址。例如:http://www.baidu.com method=""属性: 用于设置表单的请求方式,分为get请求和post请求,默认为get请求 9.标签:自闭合标签,表单输入框&表单按钮标签 自带type=""属性: type="text" 表示可输入表单内容为普通文本类型 type="password" 表示可输入的表单内容为密码类型 type="submit" 登录按钮,点击后展现效果为提交表单数据到服务器(form标签中的action属性值) type="button" 普通按钮,无特殊展示效果,需要配合js使用 placeholder=""属性: 作用于输入框时,作为输入框未输入时显示的提示性内容,如果输入框输入文字,则会自动隐藏。 value=""属性: 作用于输入框时,作为输入框默认输入内容 作用于按钮时,作为按钮的名称 name=""属性: 作用于输入框时,表示提交给服务器的字段信息 代码表现为:

网页表现为:

