【鸿蒙 HarmonyOS】UI 布局 ( 线性布局 DirectionalLayout )
【鸿蒙 HarmonyOS】UI 布局 ( 线性布局 DirectionalLayout )

韩曙亮
发布于 2023-03-28 20:25:40
发布于 2023-03-28 20:25:40
文章目录
一、线性布局 DirectionalLayout
线性布局 DirectionalLayout , 指的是其中的组件都是按照一个方向 , 从左到右 , 或 从上到下 , 线性排列的 ;
线性布局需要设置一个方向 , 使用 ohos:orientation 属性设置 ;
如果设置 vertical 就是垂直方向 , 布局中的组件按照从上到下线性排列 ;
如果设置 horizontal 就是水平方向 , 布局中的组件按照从左到右的顺序线性排列 ;
二、垂直线性布局 DirectionalLayout
线性布局 DirectionalLayout 垂直摆放示例 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FF0000"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 1 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#00FF00"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 2 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#0000FF"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 3 "
ohos:text_size="50"/>
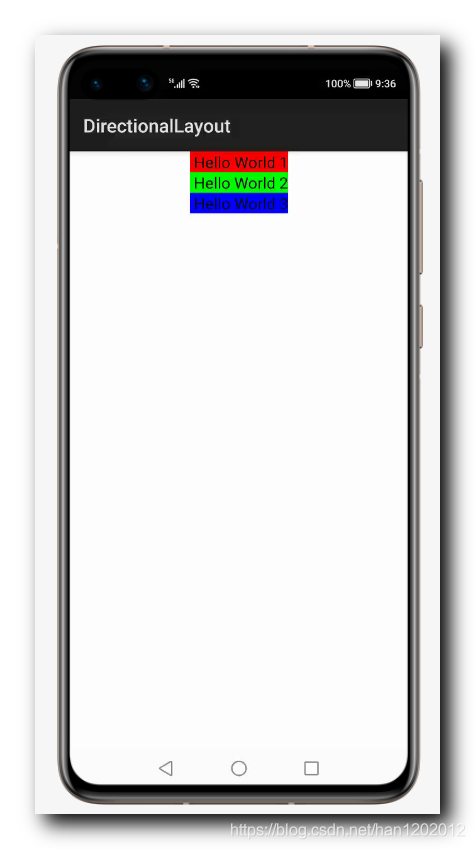
</DirectionalLayout>上述布局中 ohos:orientation=“vertical” 属性设置该线性布局是垂直摆放 , 展示效果图如下 :

在这里插入图片描述
三、水平线性布局 DirectionalLayout
线性布局 DirectionalLayout 水平摆放示例 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FF0000"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 1 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#00FF00"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 2 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#0000FF"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 3 "
ohos:text_size="50"/>
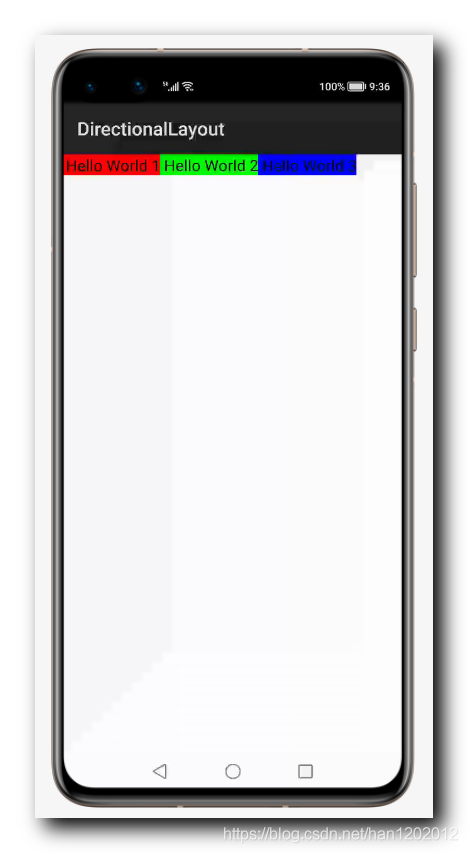
</DirectionalLayout>上述布局中 ohos:orientation=“horizontal” 属性设置该线性布局是水平摆放 , 展示效果图如下 :

在这里插入图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2020-12-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录