关于Swiper的初尝试
Swiper是一个功能强大的轮播组件,省去了我们自己手动写轮播功能的痛苦。
建议看官网,更全面 这里就初尝Swiper做一个总结:
初始化
需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件
简单demo
- 结构如下:
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>- 轮播效果
// 轮播
var mySwiper = new Swiper('.swiper', {
direction: 'horizontal', // 水平切换选项
loop: true, // 循环模式选项
autoplay: {
delay: 3000, //3秒切换一次
},
})尝试加dom
这里加了一个div,控制内容的变化,实现轮播效果
<!--
* @Author: Tricia
* @Date: 2022-12-06 16:26:18
* @Description: Swiper初尝
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./swiper-bundle.min.js"></script>
<link rel="stylesheet" href="./swiper-bundle.min.css" />
<style>
.swiper {
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><div class="logo">11</div></div>
</div>
</div>
<script>
// 轮播
var i = 0
var mySwiper = new Swiper('.swiper', {
on: {
// 开始轮播
slideChangeTransitionStart: function () {
// 添加图片
let numers = ['01', '02', '03']
let myLogo = document.getElementsByClassName('logo')
for (let j = 0; j < myLogo.length; j++) {
myLogo[j].innerHTML = `${numers[i]}`
}
},
// 轮播结束
slideChangeTransitionEnd: function () {
i++
i % 3 == 0 ? (i = 0) : i
},
},
direction: 'horizontal', // 水平切换选项
loop: true, // 循环模式选项
autoplay: {
delay: 3000, //3秒切换一次
},
})
</script>
</body>
</html>看看效果吧

在这里插入图片描述
点击事件失效问题
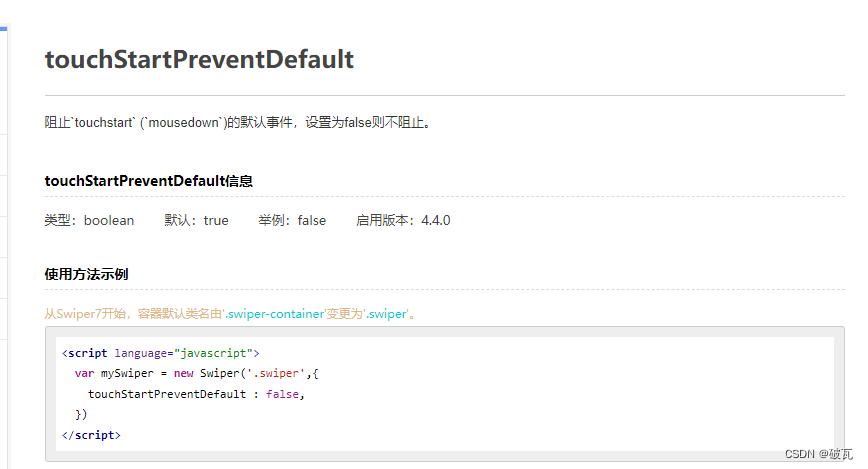
通过查阅官方文档,发现swiper中有这个配置项touchStartPreventDefault,即阻止事件的发生。只需要配置一下,改为false即可

在这里插入图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2023-03-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
