【ECharts】圆角堆积柱状图的实现
【ECharts】圆角堆积柱状图的实现

且陶陶
发布于 2023-04-12 16:01:52
发布于 2023-04-12 16:01:52
代码可运行
运行总次数:0
代码可运行
需求
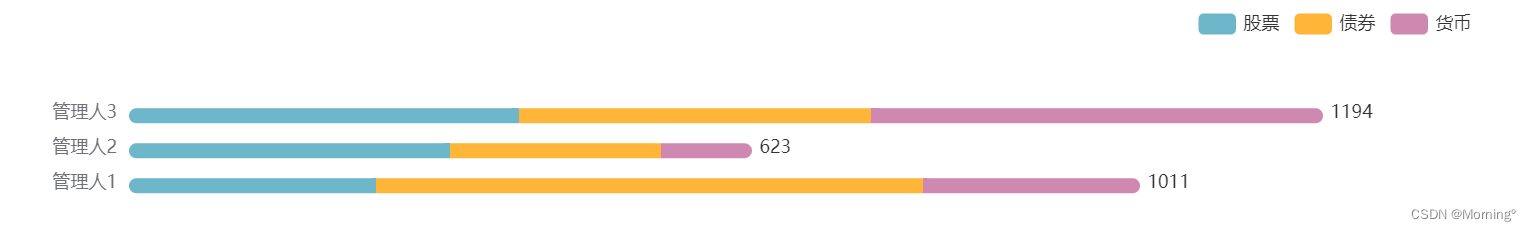
生成一个堆积柱状图,在顶部显示汇总数据
代码
先设置堆积柱状图 再设置透明的柱状图,向后偏移100%,置底
// 0. 准备数据
let stockData = [
{
name: '管理人1',
value: 247,
},
{
name: '管理人2',
value: 321,
},
{
name: '管理人3',
value: 390,
},
]
let bondData = [
{
name: '管理人1',
value: 547,
},
{
name: '管理人2',
value: 211,
},
{
name: '管理人3',
value: 352,
},
]
let currencyData = [
{
name: '管理人1',
value: 217,
},
{
name: '管理人2',
value: 91,
},
{
name: '管理人3',
value: 452,
},
]
let totalData = [
{
name: '管理人1',
value: 1011,
},
{
name: '管理人2',
value: 623,
},
{
name: '管理人3',
value: 1194,
},
]
// y轴管理人名称
let yData = []
stockData.forEach((item) => {
yData.push(item.name)
})
// 1. 初始化echarts实例
let myChart = echarts.init(document.getElementById('main'))
let option = {
color: ['#6EB6C9', '#FFB538', '#CF88AF', 'transparent'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow', // 'shadow' as default; can also be 'line' or 'shadow'
},
},
legend: {
data: ['股票', '债券', '货币'],
right: 0,
},
xAxis: {
type: 'value',
axisLabel: {
show: false, //隐藏文字
},
splitLine: {
show: false,
},
axisTick: {
show: false, //隐藏X轴刻度
},
axisLine: {
show: false, //隐藏X轴线
},
},
yAxis: {
type: 'category',
axisLine: {
show: false, //隐藏X轴线
},
axisTick: {
show: false, //隐藏X轴刻度
},
data: yData,
},
series: [
// 分类数值
{
name: '股票',
type: 'bar',
stack: 'total',
barWidth: 10,
emphasis: {
focus: 'series',
},
itemStyle: {
normal: {
barBorderRadius: [25, 0, 0, 25],
},
},
data: stockData,
},
{
name: '债券',
type: 'bar',
stack: 'total',
emphasis: {
focus: 'series',
},
itemStyle: {
normal: {
barBorderRadius: [0, 0, 0, 0],
},
},
data: bondData,
},
{
name: '货币',
type: 'bar',
stack: 'total',
emphasis: {
focus: 'series',
},
itemStyle: {
normal: {
barBorderRadius: [0, 25, 25, 0],
},
},
data: currencyData,
},
// 合计数值
{
type: 'bar',
itemStyle: {
normal: {
barBorderRadius: 50,
},
},
label: {
show: true,
position: 'right', //在上方显示
},
barGap: '-100%', //移动第二个柱子的位置实现重叠
z: '-2', //改变这根柱子的层级使这根柱子在下面
data: totalData,
},
],
}
// 3. 使用指定的配置项和数据显示图表
myChart.setOption(option)效果

本文参与?晃晃云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
