Hexo + Butterfly 自定义页脚
?
效果预览

3.7.1 版本效果

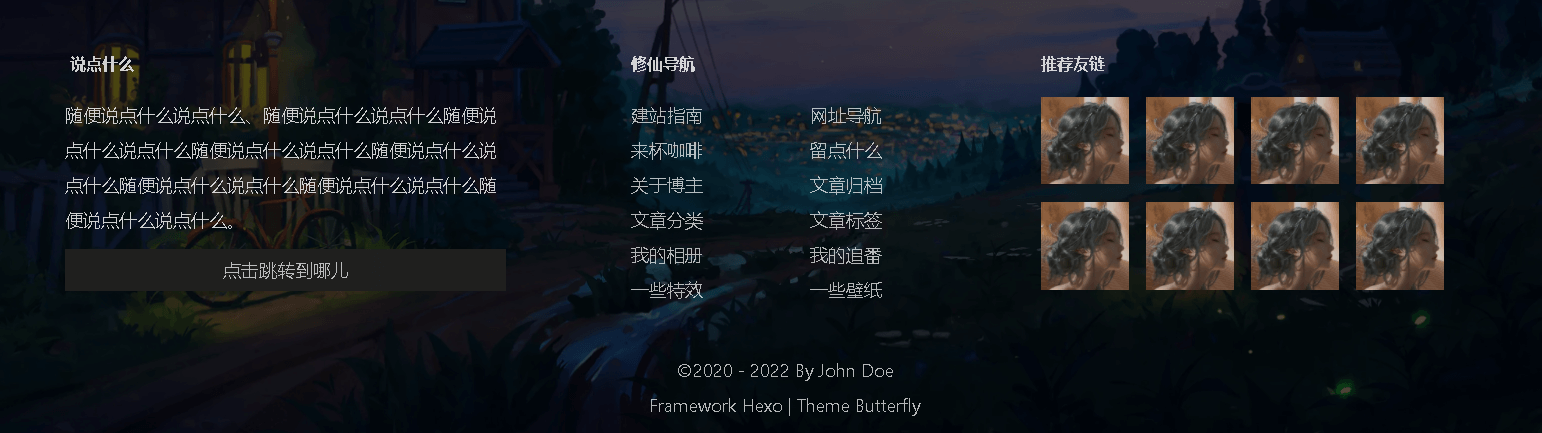
4.5.1 版本效果
这里用 4.5.1 版本跑了【自定义页脚】的功能,主题是新拉的,可能未过多美化,只是为了验证下该功能有没有问题。如果你在使用此功能时遇见了 BUG ,请检查
footer.pug的格式以及custom.css是否正确引入。
本人用的是npm方式安装的 hexo-theme-butterfly,后续魔改时更改的文件都是【BlogRoot/node_modules/hexo-theme-butterfly】文件夹中的文件。如果你是git clone方式安装的主题,请在【BlogRoot/themes/butterfly】文件夹下修改对应的文件。
步骤
在BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/footer.pug中添加如下代码:
#footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 说点什么
.bg-ad
div
| (这里的内容随你写,但是不要过长影响整体美观度,具体可根据实现效果修改)随便说点什么说点什么、随便说点什么说点什么随便说点什么说点什么随便说点什么说点什么随便说点什么说。
.btn-xz-box
a.btn-xz(href='https://tzy1997.com/') 点击跳转到哪儿
.t-t-r
p.ft-t.t-l-t 修仙导航
ul.ft-links
li
a(href='https://tzy1997.com/articles/hexo1600/') 建站指南
a(href='https://tzy1997.com/nav.html') 网址导航
li
a(href='https://tzy1997.com/sponsorWall/') 来杯咖啡
a(href='https://tzy1997.com/comments/') 留点什么
li
a(href='https://tzy1997.com/about/') 关于博主
a(href='https://tzy1997.com/archives/') 文章归档
li
a(href='https://tzy1997.com/categories/') 文章分类
a(href='https://tzy1997.com/tags/') 文章标签
li
a(href='https://tzy1997.com/gallery/') 我的相册
a(href='https://tzy1997.com/bangumis/') 我的追番
li
a(href='https://tzy1997.com/specialEffects/') 一些特效
a(href='https://tzy1997.com/wallpaper/') 一些壁纸
.ft-item-2
p.ft-t 推荐友链
.ft-img-group
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://tzy1997.com/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
else
.copyright!= `©${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`你需要添加的代码为
#ft整个 div,注意在缩进上与主题的几个if对齐。这里你可以根据自己的需求修改以上内容等,例如【说点什么】、自定义底部导航链接等,【推荐友链】的图片尺寸建议 1:1。
将以下代码复制到自定义的custom.css中,不会自定义css的请阅读 Hexo + Butterfly 一些常见问题 一文中关于【关于自定义的 js 和 css 文件】部分。
/* 自定义底部 start */
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer !important;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 50%;
cursor: pointer !important;
}
.ft-links li a:hover {
text-decoration: none !important;
color: #6f42c1 !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer !important;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
/* 自定义底部 End */css 中的
#6f42c1是我的主题色,这里记得换成你的主题色。
到这里你已经成功了 99.99%,最后重新编译运行即可看见效果。
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022-12-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
