web在线代码编辑器ace.js前端工程实现
原创ACE.js
ACE是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中。[1]ACE支持超过40种语言语法高亮,并能够处理代码多达402万行的大型文档。
作为与codemirror同类的现代编辑器,ACE同样拥有mode进行语法解析,实现编辑器的智能感知型功能。
git地址:https://github.com/ajaxorg/ace/wiki/Configuring-Ace
简陋的官方网站:https://ace.c9.io/
Mozilla Skywriter也合并到了ACE项目,具体参看:https://blog.mozilla.org/labs/2011/01/mozilla-skywriter-has-been-merged-into-ace/
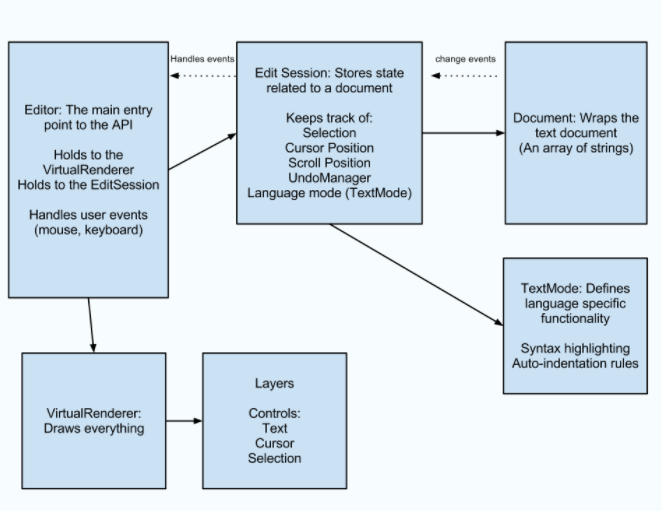
ACE架构:
Ace也实现了编辑器和代码文档的分离,Session管理代码的编辑状态,Document为代码容器,TextMode提供语言解析,为代码高亮和智能编辑提供支持,Editor为编辑器的核心,它处理代码的状态,处理IO事件,渲染编辑器组件。

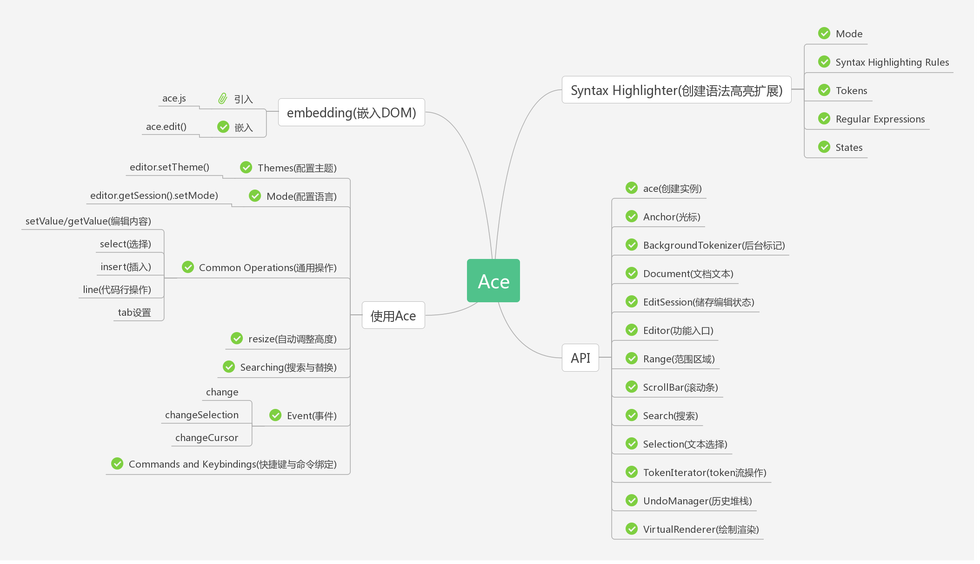
Ace提供了非常详细完整的文档描述如何自定义一个语法高亮的模块扩展,其中包括编写mode(语法解析)、高亮规则、代码流的状态机、mode继承等,并提供了一个可在线预览的编辑环境。
API
Ace主要分为Editor、Session、Document、Mode、VirtualRenderer五个模块,针对五个模块都有对应的API进行操作。通常用户使用较多的是Session类的API,涉及对编辑状态的获取和修改,如光标、选择、代码行、代码搜索等类的API方法都较为丰富。

常用API列表:
- editor.setTheme(“ace/theme/solarized_dark”);##设置模板;引入theme-solarized_dark.js模板文件
- editor.getSession().setMode(“ace/mode/javascript”); ##设置程序语言模式
- editor.getSession().setTabSize(4); ##设置默认制表符的大小
- editor.getSession().setUseSoftTabs(true); ##使用软标签.
- editor.getSession().setTabSize(4); ##设置默认制表符的大小
- editor.getSession().setUseSoftTabs(true); ##使用软标签.
- editor.getSession().setUseWrapMode(true); ##设置代码折叠
- editor.getSession().on('change',(e)=>{//e.type, etc}) 监听改变事件:
- editor.getSession().on('changeSelection',(e)=>{//e.type, etc}) 听选择事件:
- editor.getSession().on('changeCursor',(e)=>{//e.type, etc}) 监听光标移动:
- editor.setValue(“the new text here”);##设置内容
- editor.getValue(); ##取值
- editor.session.getTextRange(editor.getSelectionRange()); ##获取选择内容
- editor.selection.getCursor(); ##获取光标所在行或列
- editor.session.getLength(); ##获取总行数
- editor.gotoLine(lineNumber); ##跳转到行
- editor.insert(“Something cool”); ##在光标处插入
- editor.setHighlightActiveLine(false); ##设置高亮
- editor.setShowPrintMargin(false); ##设置打印边距可见度
- editor.setReadOnly(true); ##设置编辑器只读
工程实现
安利下JavaScript在线代码编辑:https://www.zhoulujun.cn/tools/jsCode.html
简单实现:
<div?id="editor"></div>
<script?src="/ace.js"?type="text/javascript"></script>
<script?src="./js/ace/sql.js"?type="text/javascript"></script>
<script?src="./js/ace/cb-complete-list.js"?type="text/javascript"></script>
<script?src="./js/ace/ext-language_tools.js"?type="text/javascript"></script>
<script>
????var?editor?=?ace.edit("editor");
????editor.setTheme("ace/theme/monokai");?//主题
????editor.getSession().setMode("ace/mode/drools");?//?语言高亮
????//?editor.setReadOnly(false);//设置只读(true时只读,用于展示代码)
????//自动换行,设置为off关闭
????editor.setOption("wrap",?"free");
????//以下部分是设置输入代码提示的
????editor.setOptions({
????????enableBasicAutocompletion:?true,
????????enableSnippets:?true,
????????enableLiveAutocompletion:?true
????});
????editor.getSession().setUseWrapMode(true);?//支持代码折叠
????//editor.getSession().setMode('ace/mode/javascript');?//设置语言模式
????editor.selection.getCursor();?//获取光标所在行或列
????//editor.gotoLine(lineNumber);?//跳转到行
????editor.session.getLength();?//获取总行数
????//?editor.insert("Something?cool");
????editor.getSession().setUseSoftTabs(true);
</script>对于普通的代码高亮提示啥的,这个足够了
参考文章:
基于JavaScript的代码编辑器的比较和选型 https://sq.163yun.com/blog/article/184733100361850880
ACE editor 在线代码编辑极其高亮 https://justcode.ikeepstudying.com/2016/05/ace-editor-在线代码编辑极其高亮/
转载本站文章《web在线代码编辑器ace.js前端工程实现》, 请注明出处:https://www.zhoulujun.cn/html/webfront/visualization/webCodeEditor/8559.html
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
