令人直呼 “哇塞” 的一套移动端 Flutter 组件库
哈喽,大家好!,我是前端实验室的小师妹!
在开始之前先问大家一个问题,你们都知道有哪些APP是使用Flutter开发的吗?
市面上后很多使用Flutter开发的App,其中不乏我们每天都使用的应用
像微信、QQ、闲鱼、淘宝、百度网盘、美团商家版、京东、B站、微博、链家等应用都使用了Flutter进行开发
而小师妹今天就给大家推荐一款企业级移动端 Flutter 组件库——Bruno

Bruno
Bruno 是基于一整套设计体系的 Flutter 组件库。它是由贝壳「用户体验中心 & 移动端作业组」联合打造的一套企业级移动端 Flutter 组件库

特点
- 丰富的组件列表,涵盖常见的开发场景
- 提炼自企业级移动端产品的交互和视觉风格
- 开箱即用的高质量 Flutter 组件
- 提供满足业务差异的主题定制能力
- 提供设计资源文件包含原型和设计稿
组件
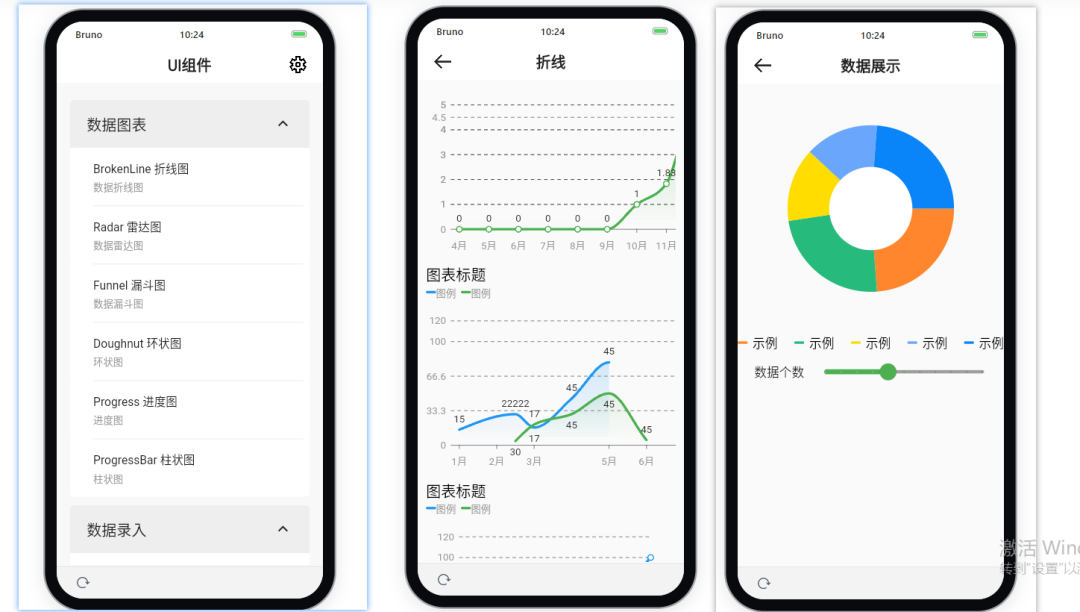
数据图表

底部菜单

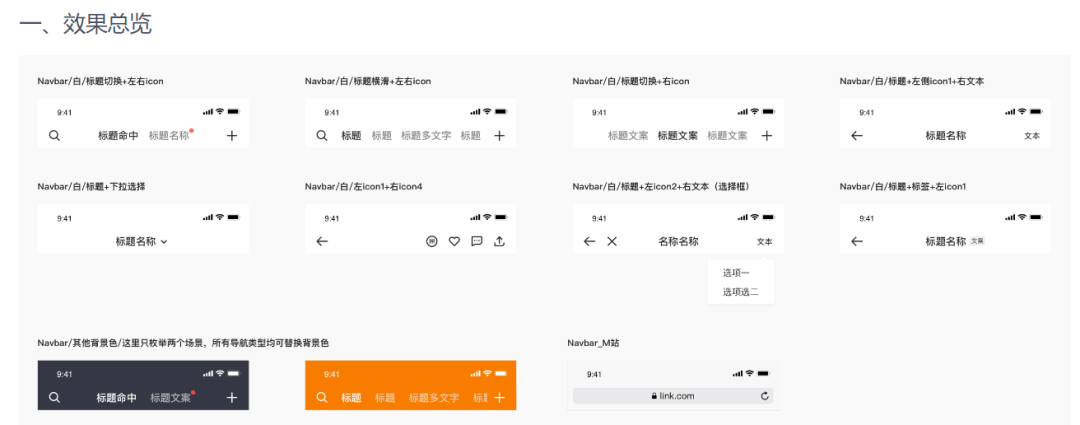
导航栏

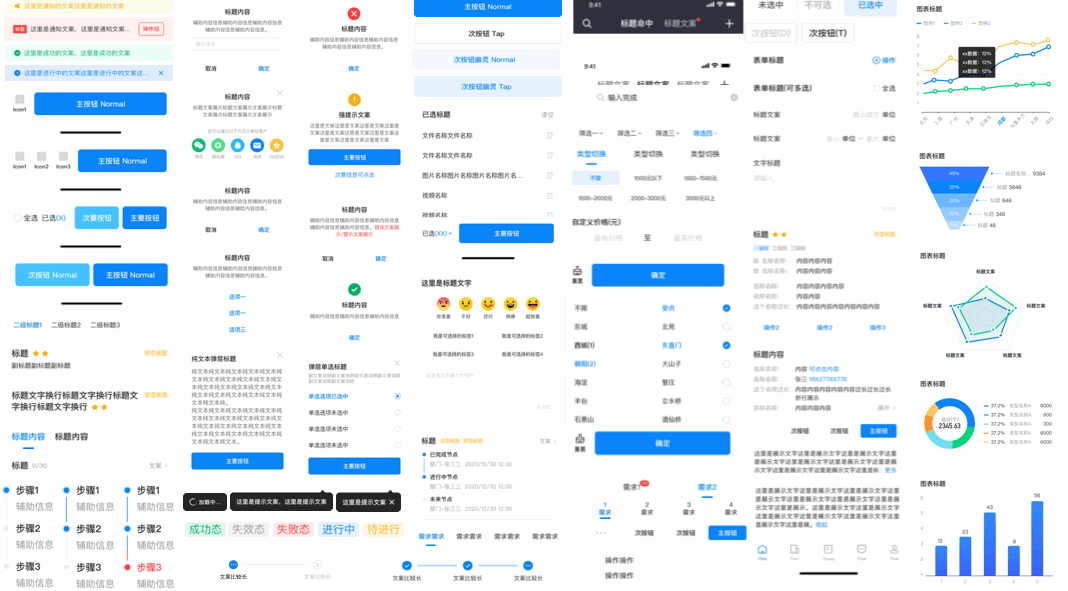
弹框


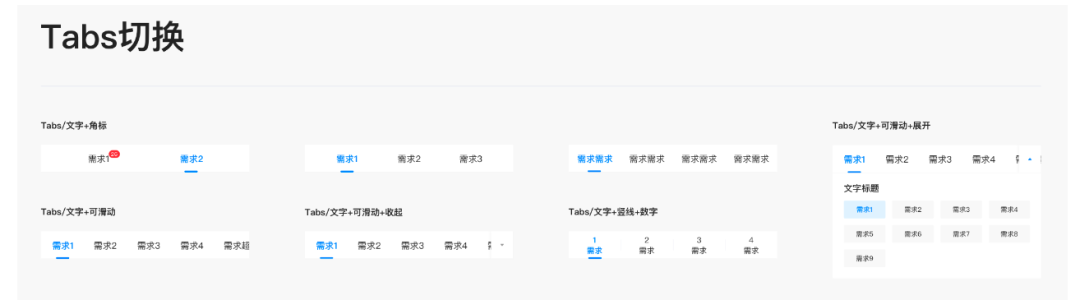
100+组件

使用
在Flutter工程目录下 pubspec.yaml 文件中加入 Bruno 依赖:
dependencies:
bruno: version
代码引入
import 'package:bruno/bruno.dart';
终端运行
flutter pub get
官网: https://bruno.ke.com/
GitHub仓库: https://github.com/LianjiaTech/bruno
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-02-02,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
